更新vue学习例子和文档
parent
b9520b87e5
commit
436a144a76
|
|
@ -22,7 +22,7 @@ vue -V
|
||||||
|
|
||||||
##### 1.2 初始化项目
|
##### 1.2 初始化项目
|
||||||
|
|
||||||
`Webpack`是一个模块打包器。 它的主要目标是将 `JavaScript `文件打包在一起,打包后的文件用于在浏览器中使用。`vue-cli`可以使用`webpack`模板对项目进行初始化,即生成`webpack`模板的项目初始代码文件。然后根据提示填写项目基本信息以及相关工具配置
|
`Webpack`是一个模块打包器。 它的主要目标是将 `JavaScript `文件打包在一起,打包后的文件用于在浏览器中使用。`vue-cli`可以使用`webpack`模板对项目进行初始化,即生成`webpack`模板的项目初始代码文件。然后根据提示填写项目基本信息以及相关工具配置:
|
||||||
|
|
||||||
```shell
|
```shell
|
||||||
vue init webpack vue-helloworld
|
vue init webpack vue-helloworld
|
||||||
|
|
@ -30,7 +30,47 @@ vue init webpack vue-helloworld
|
||||||
|
|
||||||
上述命令可能出现`vue : 无法加载文件 C:\Users\JYZBYJ\AppData\Roaming\npm\vue.ps1,因为在此系统上禁止运行脚本`的错误,[解决方案链接](https://blog.csdn.net/m0_62639693/article/details/127314961)。
|
上述命令可能出现`vue : 无法加载文件 C:\Users\JYZBYJ\AppData\Roaming\npm\vue.ps1,因为在此系统上禁止运行脚本`的错误,[解决方案链接](https://blog.csdn.net/m0_62639693/article/details/127314961)。
|
||||||
|
|
||||||
### 一、Vue项目安装
|
##### 1.2.1 下载模板过慢的问题
|
||||||
|
|
||||||
|
上述的命令执行的时候,由于`Github`访问的问题,可能会出现执行失败的问题。
|
||||||
|
|
||||||
|
```shell
|
||||||
|
Failed to download repo vuejs-templates/webpack: connect ECONNREFUSED 127.0.0.1:443
|
||||||
|
```
|
||||||
|
|
||||||
|
解决方案如下:[参考博客](https://blog.csdn.net/qq_39167720/article/details/123844445)
|
||||||
|
|
||||||
|
```shell
|
||||||
|
# 打开windows终端
|
||||||
|
# 进入到C:\Users\"Your User Name" 路径下
|
||||||
|
cd ~
|
||||||
|
mkdir .vue-templates
|
||||||
|
# 下载: https://github.com/vuejs-templates/webpack/releases 到 .vue-templates
|
||||||
|
# 本仓库Learning\vue\路径下也有提供webpack
|
||||||
|
# 解压后,重命名为webpack, 执行命令:
|
||||||
|
vue init webpack vue-helloworld --offline
|
||||||
|
```
|
||||||
|
|
||||||
|
##### 1.2.2 项目初始化配置
|
||||||
|
|
||||||
|
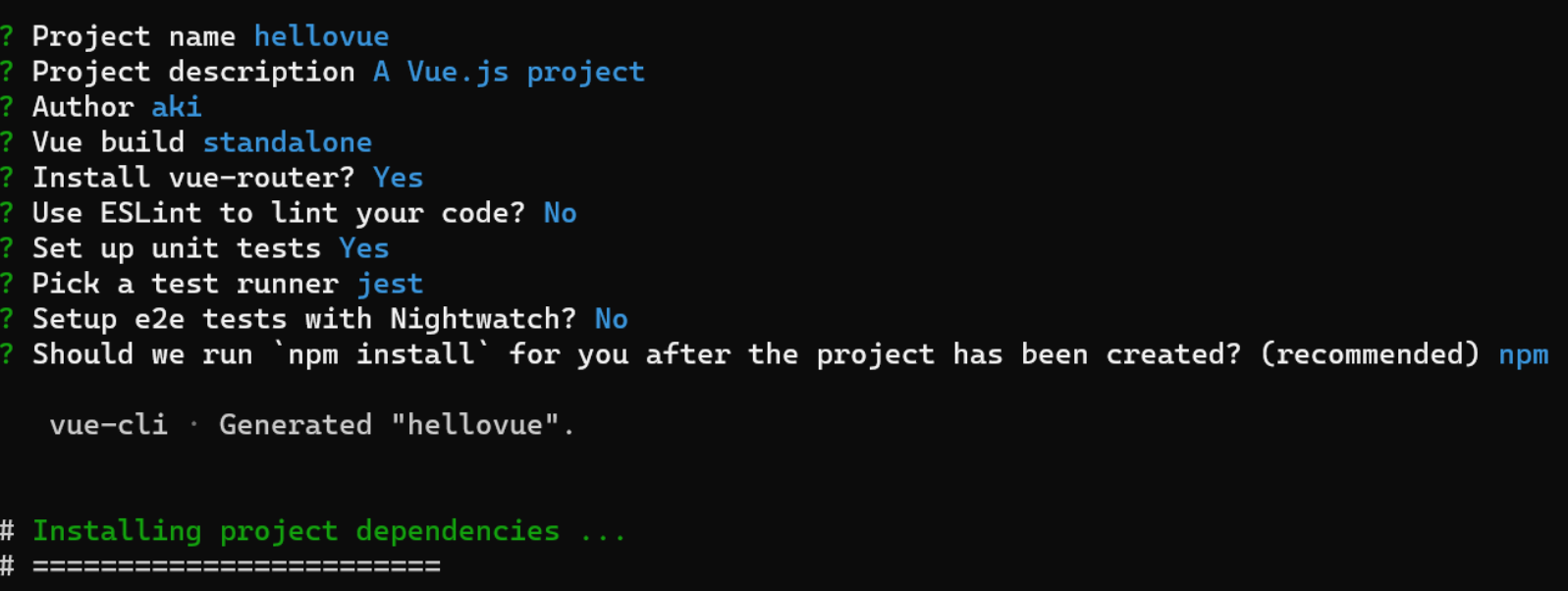
项目的初始化配置的选项可以参考如下:
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
1.2.3 本地运行
|
||||||
|
|
||||||
|
输入以下命令,控制台会输出浏览器的访问路径: 例如`http://localhost:8081/`
|
||||||
|
|
||||||
|
```shell
|
||||||
|
cd hellovue
|
||||||
|
npm run dev
|
||||||
|
```
|
||||||
|
|
||||||
|
本地浏览器打开的效果如下:
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
### 二、Vue项目安装
|
||||||
|
|
||||||
```shell
|
```shell
|
||||||
cd vue-helloworld
|
cd vue-helloworld
|
||||||
|
|
|
||||||
|
|
@ -0,0 +1,18 @@
|
||||||
|
{
|
||||||
|
"presets": [
|
||||||
|
["env", {
|
||||||
|
"modules": false,
|
||||||
|
"targets": {
|
||||||
|
"browsers": ["> 1%", "last 2 versions", "not ie <= 8"]
|
||||||
|
}
|
||||||
|
}],
|
||||||
|
"stage-2"
|
||||||
|
],
|
||||||
|
"plugins": ["transform-vue-jsx", "transform-runtime"],
|
||||||
|
"env": {
|
||||||
|
"test": {
|
||||||
|
"presets": ["env", "stage-2"],
|
||||||
|
"plugins": ["transform-vue-jsx", "transform-es2015-modules-commonjs", "dynamic-import-node"]
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,9 @@
|
||||||
|
root = true
|
||||||
|
|
||||||
|
[*]
|
||||||
|
charset = utf-8
|
||||||
|
indent_style = space
|
||||||
|
indent_size = 2
|
||||||
|
end_of_line = lf
|
||||||
|
insert_final_newline = true
|
||||||
|
trim_trailing_whitespace = true
|
||||||
|
|
@ -0,0 +1,15 @@
|
||||||
|
.DS_Store
|
||||||
|
node_modules/
|
||||||
|
/dist/
|
||||||
|
npm-debug.log*
|
||||||
|
yarn-debug.log*
|
||||||
|
yarn-error.log*
|
||||||
|
/test/unit/coverage/
|
||||||
|
|
||||||
|
# Editor directories and files
|
||||||
|
.idea
|
||||||
|
.vscode
|
||||||
|
*.suo
|
||||||
|
*.ntvs*
|
||||||
|
*.njsproj
|
||||||
|
*.sln
|
||||||
|
|
@ -0,0 +1,10 @@
|
||||||
|
// https://github.com/michael-ciniawsky/postcss-load-config
|
||||||
|
|
||||||
|
module.exports = {
|
||||||
|
"plugins": {
|
||||||
|
"postcss-import": {},
|
||||||
|
"postcss-url": {},
|
||||||
|
// to edit target browsers: use "browserslist" field in package.json
|
||||||
|
"autoprefixer": {}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,27 @@
|
||||||
|
# vue-helloworld
|
||||||
|
|
||||||
|
> A Vue.js project
|
||||||
|
|
||||||
|
## Build Setup
|
||||||
|
|
||||||
|
``` bash
|
||||||
|
# install dependencies
|
||||||
|
npm install
|
||||||
|
|
||||||
|
# serve with hot reload at localhost:8080
|
||||||
|
npm run dev
|
||||||
|
|
||||||
|
# build for production with minification
|
||||||
|
npm run build
|
||||||
|
|
||||||
|
# build for production and view the bundle analyzer report
|
||||||
|
npm run build --report
|
||||||
|
|
||||||
|
# run unit tests
|
||||||
|
npm run unit
|
||||||
|
|
||||||
|
# run all tests
|
||||||
|
npm test
|
||||||
|
```
|
||||||
|
|
||||||
|
For a detailed explanation on how things work, check out the [guide](http://vuejs-templates.github.io/webpack/) and [docs for vue-loader](http://vuejs.github.io/vue-loader).
|
||||||
|
|
@ -0,0 +1,41 @@
|
||||||
|
'use strict'
|
||||||
|
require('./check-versions')()
|
||||||
|
|
||||||
|
process.env.NODE_ENV = 'production'
|
||||||
|
|
||||||
|
const ora = require('ora')
|
||||||
|
const rm = require('rimraf')
|
||||||
|
const path = require('path')
|
||||||
|
const chalk = require('chalk')
|
||||||
|
const webpack = require('webpack')
|
||||||
|
const config = require('../config')
|
||||||
|
const webpackConfig = require('./webpack.prod.conf')
|
||||||
|
|
||||||
|
const spinner = ora('building for production...')
|
||||||
|
spinner.start()
|
||||||
|
|
||||||
|
rm(path.join(config.build.assetsRoot, config.build.assetsSubDirectory), err => {
|
||||||
|
if (err) throw err
|
||||||
|
webpack(webpackConfig, (err, stats) => {
|
||||||
|
spinner.stop()
|
||||||
|
if (err) throw err
|
||||||
|
process.stdout.write(stats.toString({
|
||||||
|
colors: true,
|
||||||
|
modules: false,
|
||||||
|
children: false, // If you are using ts-loader, setting this to true will make TypeScript errors show up during build.
|
||||||
|
chunks: false,
|
||||||
|
chunkModules: false
|
||||||
|
}) + '\n\n')
|
||||||
|
|
||||||
|
if (stats.hasErrors()) {
|
||||||
|
console.log(chalk.red(' Build failed with errors.\n'))
|
||||||
|
process.exit(1)
|
||||||
|
}
|
||||||
|
|
||||||
|
console.log(chalk.cyan(' Build complete.\n'))
|
||||||
|
console.log(chalk.yellow(
|
||||||
|
' Tip: built files are meant to be served over an HTTP server.\n' +
|
||||||
|
' Opening index.html over file:// won\'t work.\n'
|
||||||
|
))
|
||||||
|
})
|
||||||
|
})
|
||||||
|
|
@ -0,0 +1,54 @@
|
||||||
|
'use strict'
|
||||||
|
const chalk = require('chalk')
|
||||||
|
const semver = require('semver')
|
||||||
|
const packageConfig = require('../package.json')
|
||||||
|
const shell = require('shelljs')
|
||||||
|
|
||||||
|
function exec (cmd) {
|
||||||
|
return require('child_process').execSync(cmd).toString().trim()
|
||||||
|
}
|
||||||
|
|
||||||
|
const versionRequirements = [
|
||||||
|
{
|
||||||
|
name: 'node',
|
||||||
|
currentVersion: semver.clean(process.version),
|
||||||
|
versionRequirement: packageConfig.engines.node
|
||||||
|
}
|
||||||
|
]
|
||||||
|
|
||||||
|
if (shell.which('npm')) {
|
||||||
|
versionRequirements.push({
|
||||||
|
name: 'npm',
|
||||||
|
currentVersion: exec('npm --version'),
|
||||||
|
versionRequirement: packageConfig.engines.npm
|
||||||
|
})
|
||||||
|
}
|
||||||
|
|
||||||
|
module.exports = function () {
|
||||||
|
const warnings = []
|
||||||
|
|
||||||
|
for (let i = 0; i < versionRequirements.length; i++) {
|
||||||
|
const mod = versionRequirements[i]
|
||||||
|
|
||||||
|
if (!semver.satisfies(mod.currentVersion, mod.versionRequirement)) {
|
||||||
|
warnings.push(mod.name + ': ' +
|
||||||
|
chalk.red(mod.currentVersion) + ' should be ' +
|
||||||
|
chalk.green(mod.versionRequirement)
|
||||||
|
)
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
if (warnings.length) {
|
||||||
|
console.log('')
|
||||||
|
console.log(chalk.yellow('To use this template, you must update following to modules:'))
|
||||||
|
console.log()
|
||||||
|
|
||||||
|
for (let i = 0; i < warnings.length; i++) {
|
||||||
|
const warning = warnings[i]
|
||||||
|
console.log(' ' + warning)
|
||||||
|
}
|
||||||
|
|
||||||
|
console.log()
|
||||||
|
process.exit(1)
|
||||||
|
}
|
||||||
|
}
|
||||||
Binary file not shown.
|
After Width: | Height: | Size: 6.7 KiB |
|
|
@ -0,0 +1,101 @@
|
||||||
|
'use strict'
|
||||||
|
const path = require('path')
|
||||||
|
const config = require('../config')
|
||||||
|
const ExtractTextPlugin = require('extract-text-webpack-plugin')
|
||||||
|
const packageConfig = require('../package.json')
|
||||||
|
|
||||||
|
exports.assetsPath = function (_path) {
|
||||||
|
const assetsSubDirectory = process.env.NODE_ENV === 'production'
|
||||||
|
? config.build.assetsSubDirectory
|
||||||
|
: config.dev.assetsSubDirectory
|
||||||
|
|
||||||
|
return path.posix.join(assetsSubDirectory, _path)
|
||||||
|
}
|
||||||
|
|
||||||
|
exports.cssLoaders = function (options) {
|
||||||
|
options = options || {}
|
||||||
|
|
||||||
|
const cssLoader = {
|
||||||
|
loader: 'css-loader',
|
||||||
|
options: {
|
||||||
|
sourceMap: options.sourceMap
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
const postcssLoader = {
|
||||||
|
loader: 'postcss-loader',
|
||||||
|
options: {
|
||||||
|
sourceMap: options.sourceMap
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
// generate loader string to be used with extract text plugin
|
||||||
|
function generateLoaders (loader, loaderOptions) {
|
||||||
|
const loaders = options.usePostCSS ? [cssLoader, postcssLoader] : [cssLoader]
|
||||||
|
|
||||||
|
if (loader) {
|
||||||
|
loaders.push({
|
||||||
|
loader: loader + '-loader',
|
||||||
|
options: Object.assign({}, loaderOptions, {
|
||||||
|
sourceMap: options.sourceMap
|
||||||
|
})
|
||||||
|
})
|
||||||
|
}
|
||||||
|
|
||||||
|
// Extract CSS when that option is specified
|
||||||
|
// (which is the case during production build)
|
||||||
|
if (options.extract) {
|
||||||
|
return ExtractTextPlugin.extract({
|
||||||
|
use: loaders,
|
||||||
|
fallback: 'vue-style-loader'
|
||||||
|
})
|
||||||
|
} else {
|
||||||
|
return ['vue-style-loader'].concat(loaders)
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
// https://vue-loader.vuejs.org/en/configurations/extract-css.html
|
||||||
|
return {
|
||||||
|
css: generateLoaders(),
|
||||||
|
postcss: generateLoaders(),
|
||||||
|
less: generateLoaders('less'),
|
||||||
|
sass: generateLoaders('sass', { indentedSyntax: true }),
|
||||||
|
scss: generateLoaders('sass'),
|
||||||
|
stylus: generateLoaders('stylus'),
|
||||||
|
styl: generateLoaders('stylus')
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
// Generate loaders for standalone style files (outside of .vue)
|
||||||
|
exports.styleLoaders = function (options) {
|
||||||
|
const output = []
|
||||||
|
const loaders = exports.cssLoaders(options)
|
||||||
|
|
||||||
|
for (const extension in loaders) {
|
||||||
|
const loader = loaders[extension]
|
||||||
|
output.push({
|
||||||
|
test: new RegExp('\\.' + extension + '$'),
|
||||||
|
use: loader
|
||||||
|
})
|
||||||
|
}
|
||||||
|
|
||||||
|
return output
|
||||||
|
}
|
||||||
|
|
||||||
|
exports.createNotifierCallback = () => {
|
||||||
|
const notifier = require('node-notifier')
|
||||||
|
|
||||||
|
return (severity, errors) => {
|
||||||
|
if (severity !== 'error') return
|
||||||
|
|
||||||
|
const error = errors[0]
|
||||||
|
const filename = error.file && error.file.split('!').pop()
|
||||||
|
|
||||||
|
notifier.notify({
|
||||||
|
title: packageConfig.name,
|
||||||
|
message: severity + ': ' + error.name,
|
||||||
|
subtitle: filename || '',
|
||||||
|
icon: path.join(__dirname, 'logo.png')
|
||||||
|
})
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,22 @@
|
||||||
|
'use strict'
|
||||||
|
const utils = require('./utils')
|
||||||
|
const config = require('../config')
|
||||||
|
const isProduction = process.env.NODE_ENV === 'production'
|
||||||
|
const sourceMapEnabled = isProduction
|
||||||
|
? config.build.productionSourceMap
|
||||||
|
: config.dev.cssSourceMap
|
||||||
|
|
||||||
|
module.exports = {
|
||||||
|
loaders: utils.cssLoaders({
|
||||||
|
sourceMap: sourceMapEnabled,
|
||||||
|
extract: isProduction
|
||||||
|
}),
|
||||||
|
cssSourceMap: sourceMapEnabled,
|
||||||
|
cacheBusting: config.dev.cacheBusting,
|
||||||
|
transformToRequire: {
|
||||||
|
video: ['src', 'poster'],
|
||||||
|
source: 'src',
|
||||||
|
img: 'src',
|
||||||
|
image: 'xlink:href'
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,82 @@
|
||||||
|
'use strict'
|
||||||
|
const path = require('path')
|
||||||
|
const utils = require('./utils')
|
||||||
|
const config = require('../config')
|
||||||
|
const vueLoaderConfig = require('./vue-loader.conf')
|
||||||
|
|
||||||
|
function resolve (dir) {
|
||||||
|
return path.join(__dirname, '..', dir)
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
module.exports = {
|
||||||
|
context: path.resolve(__dirname, '../'),
|
||||||
|
entry: {
|
||||||
|
app: './src/main.js'
|
||||||
|
},
|
||||||
|
output: {
|
||||||
|
path: config.build.assetsRoot,
|
||||||
|
filename: '[name].js',
|
||||||
|
publicPath: process.env.NODE_ENV === 'production'
|
||||||
|
? config.build.assetsPublicPath
|
||||||
|
: config.dev.assetsPublicPath
|
||||||
|
},
|
||||||
|
resolve: {
|
||||||
|
extensions: ['.js', '.vue', '.json'],
|
||||||
|
alias: {
|
||||||
|
'vue$': 'vue/dist/vue.esm.js',
|
||||||
|
'@': resolve('src'),
|
||||||
|
}
|
||||||
|
},
|
||||||
|
module: {
|
||||||
|
rules: [
|
||||||
|
{
|
||||||
|
test: /\.vue$/,
|
||||||
|
loader: 'vue-loader',
|
||||||
|
options: vueLoaderConfig
|
||||||
|
},
|
||||||
|
{
|
||||||
|
test: /\.js$/,
|
||||||
|
loader: 'babel-loader',
|
||||||
|
include: [resolve('src'), resolve('test'), resolve('node_modules/webpack-dev-server/client')]
|
||||||
|
},
|
||||||
|
{
|
||||||
|
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
|
||||||
|
loader: 'url-loader',
|
||||||
|
options: {
|
||||||
|
limit: 10000,
|
||||||
|
name: utils.assetsPath('img/[name].[hash:7].[ext]')
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
test: /\.(mp4|webm|ogg|mp3|wav|flac|aac)(\?.*)?$/,
|
||||||
|
loader: 'url-loader',
|
||||||
|
options: {
|
||||||
|
limit: 10000,
|
||||||
|
name: utils.assetsPath('media/[name].[hash:7].[ext]')
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,
|
||||||
|
loader: 'url-loader',
|
||||||
|
options: {
|
||||||
|
limit: 10000,
|
||||||
|
name: utils.assetsPath('fonts/[name].[hash:7].[ext]')
|
||||||
|
}
|
||||||
|
}
|
||||||
|
]
|
||||||
|
},
|
||||||
|
node: {
|
||||||
|
// prevent webpack from injecting useless setImmediate polyfill because Vue
|
||||||
|
// source contains it (although only uses it if it's native).
|
||||||
|
setImmediate: false,
|
||||||
|
// prevent webpack from injecting mocks to Node native modules
|
||||||
|
// that does not make sense for the client
|
||||||
|
dgram: 'empty',
|
||||||
|
fs: 'empty',
|
||||||
|
net: 'empty',
|
||||||
|
tls: 'empty',
|
||||||
|
child_process: 'empty'
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,95 @@
|
||||||
|
'use strict'
|
||||||
|
const utils = require('./utils')
|
||||||
|
const webpack = require('webpack')
|
||||||
|
const config = require('../config')
|
||||||
|
const merge = require('webpack-merge')
|
||||||
|
const path = require('path')
|
||||||
|
const baseWebpackConfig = require('./webpack.base.conf')
|
||||||
|
const CopyWebpackPlugin = require('copy-webpack-plugin')
|
||||||
|
const HtmlWebpackPlugin = require('html-webpack-plugin')
|
||||||
|
const FriendlyErrorsPlugin = require('friendly-errors-webpack-plugin')
|
||||||
|
const portfinder = require('portfinder')
|
||||||
|
|
||||||
|
const HOST = process.env.HOST
|
||||||
|
const PORT = process.env.PORT && Number(process.env.PORT)
|
||||||
|
|
||||||
|
const devWebpackConfig = merge(baseWebpackConfig, {
|
||||||
|
module: {
|
||||||
|
rules: utils.styleLoaders({ sourceMap: config.dev.cssSourceMap, usePostCSS: true })
|
||||||
|
},
|
||||||
|
// cheap-module-eval-source-map is faster for development
|
||||||
|
devtool: config.dev.devtool,
|
||||||
|
|
||||||
|
// these devServer options should be customized in /config/index.js
|
||||||
|
devServer: {
|
||||||
|
clientLogLevel: 'warning',
|
||||||
|
historyApiFallback: {
|
||||||
|
rewrites: [
|
||||||
|
{ from: /.*/, to: path.posix.join(config.dev.assetsPublicPath, 'index.html') },
|
||||||
|
],
|
||||||
|
},
|
||||||
|
hot: true,
|
||||||
|
contentBase: false, // since we use CopyWebpackPlugin.
|
||||||
|
compress: true,
|
||||||
|
host: HOST || config.dev.host,
|
||||||
|
port: PORT || config.dev.port,
|
||||||
|
open: config.dev.autoOpenBrowser,
|
||||||
|
overlay: config.dev.errorOverlay
|
||||||
|
? { warnings: false, errors: true }
|
||||||
|
: false,
|
||||||
|
publicPath: config.dev.assetsPublicPath,
|
||||||
|
proxy: config.dev.proxyTable,
|
||||||
|
quiet: true, // necessary for FriendlyErrorsPlugin
|
||||||
|
watchOptions: {
|
||||||
|
poll: config.dev.poll,
|
||||||
|
}
|
||||||
|
},
|
||||||
|
plugins: [
|
||||||
|
new webpack.DefinePlugin({
|
||||||
|
'process.env': require('../config/dev.env')
|
||||||
|
}),
|
||||||
|
new webpack.HotModuleReplacementPlugin(),
|
||||||
|
new webpack.NamedModulesPlugin(), // HMR shows correct file names in console on update.
|
||||||
|
new webpack.NoEmitOnErrorsPlugin(),
|
||||||
|
// https://github.com/ampedandwired/html-webpack-plugin
|
||||||
|
new HtmlWebpackPlugin({
|
||||||
|
filename: 'index.html',
|
||||||
|
template: 'index.html',
|
||||||
|
inject: true
|
||||||
|
}),
|
||||||
|
// copy custom static assets
|
||||||
|
new CopyWebpackPlugin([
|
||||||
|
{
|
||||||
|
from: path.resolve(__dirname, '../static'),
|
||||||
|
to: config.dev.assetsSubDirectory,
|
||||||
|
ignore: ['.*']
|
||||||
|
}
|
||||||
|
])
|
||||||
|
]
|
||||||
|
})
|
||||||
|
|
||||||
|
module.exports = new Promise((resolve, reject) => {
|
||||||
|
portfinder.basePort = process.env.PORT || config.dev.port
|
||||||
|
portfinder.getPort((err, port) => {
|
||||||
|
if (err) {
|
||||||
|
reject(err)
|
||||||
|
} else {
|
||||||
|
// publish the new Port, necessary for e2e tests
|
||||||
|
process.env.PORT = port
|
||||||
|
// add port to devServer config
|
||||||
|
devWebpackConfig.devServer.port = port
|
||||||
|
|
||||||
|
// Add FriendlyErrorsPlugin
|
||||||
|
devWebpackConfig.plugins.push(new FriendlyErrorsPlugin({
|
||||||
|
compilationSuccessInfo: {
|
||||||
|
messages: [`Your application is running here: http://${devWebpackConfig.devServer.host}:${port}`],
|
||||||
|
},
|
||||||
|
onErrors: config.dev.notifyOnErrors
|
||||||
|
? utils.createNotifierCallback()
|
||||||
|
: undefined
|
||||||
|
}))
|
||||||
|
|
||||||
|
resolve(devWebpackConfig)
|
||||||
|
}
|
||||||
|
})
|
||||||
|
})
|
||||||
|
|
@ -0,0 +1,149 @@
|
||||||
|
'use strict'
|
||||||
|
const path = require('path')
|
||||||
|
const utils = require('./utils')
|
||||||
|
const webpack = require('webpack')
|
||||||
|
const config = require('../config')
|
||||||
|
const merge = require('webpack-merge')
|
||||||
|
const baseWebpackConfig = require('./webpack.base.conf')
|
||||||
|
const CopyWebpackPlugin = require('copy-webpack-plugin')
|
||||||
|
const HtmlWebpackPlugin = require('html-webpack-plugin')
|
||||||
|
const ExtractTextPlugin = require('extract-text-webpack-plugin')
|
||||||
|
const OptimizeCSSPlugin = require('optimize-css-assets-webpack-plugin')
|
||||||
|
const UglifyJsPlugin = require('uglifyjs-webpack-plugin')
|
||||||
|
|
||||||
|
const env = process.env.NODE_ENV === 'testing'
|
||||||
|
? require('../config/test.env')
|
||||||
|
: require('../config/prod.env')
|
||||||
|
|
||||||
|
const webpackConfig = merge(baseWebpackConfig, {
|
||||||
|
module: {
|
||||||
|
rules: utils.styleLoaders({
|
||||||
|
sourceMap: config.build.productionSourceMap,
|
||||||
|
extract: true,
|
||||||
|
usePostCSS: true
|
||||||
|
})
|
||||||
|
},
|
||||||
|
devtool: config.build.productionSourceMap ? config.build.devtool : false,
|
||||||
|
output: {
|
||||||
|
path: config.build.assetsRoot,
|
||||||
|
filename: utils.assetsPath('js/[name].[chunkhash].js'),
|
||||||
|
chunkFilename: utils.assetsPath('js/[id].[chunkhash].js')
|
||||||
|
},
|
||||||
|
plugins: [
|
||||||
|
// http://vuejs.github.io/vue-loader/en/workflow/production.html
|
||||||
|
new webpack.DefinePlugin({
|
||||||
|
'process.env': env
|
||||||
|
}),
|
||||||
|
new UglifyJsPlugin({
|
||||||
|
uglifyOptions: {
|
||||||
|
compress: {
|
||||||
|
warnings: false
|
||||||
|
}
|
||||||
|
},
|
||||||
|
sourceMap: config.build.productionSourceMap,
|
||||||
|
parallel: true
|
||||||
|
}),
|
||||||
|
// extract css into its own file
|
||||||
|
new ExtractTextPlugin({
|
||||||
|
filename: utils.assetsPath('css/[name].[contenthash].css'),
|
||||||
|
// Setting the following option to `false` will not extract CSS from codesplit chunks.
|
||||||
|
// Their CSS will instead be inserted dynamically with style-loader when the codesplit chunk has been loaded by webpack.
|
||||||
|
// It's currently set to `true` because we are seeing that sourcemaps are included in the codesplit bundle as well when it's `false`,
|
||||||
|
// increasing file size: https://github.com/vuejs-templates/webpack/issues/1110
|
||||||
|
allChunks: true,
|
||||||
|
}),
|
||||||
|
// Compress extracted CSS. We are using this plugin so that possible
|
||||||
|
// duplicated CSS from different components can be deduped.
|
||||||
|
new OptimizeCSSPlugin({
|
||||||
|
cssProcessorOptions: config.build.productionSourceMap
|
||||||
|
? { safe: true, map: { inline: false } }
|
||||||
|
: { safe: true }
|
||||||
|
}),
|
||||||
|
// generate dist index.html with correct asset hash for caching.
|
||||||
|
// you can customize output by editing /index.html
|
||||||
|
// see https://github.com/ampedandwired/html-webpack-plugin
|
||||||
|
new HtmlWebpackPlugin({
|
||||||
|
filename: process.env.NODE_ENV === 'testing'
|
||||||
|
? 'index.html'
|
||||||
|
: config.build.index,
|
||||||
|
template: 'index.html',
|
||||||
|
inject: true,
|
||||||
|
minify: {
|
||||||
|
removeComments: true,
|
||||||
|
collapseWhitespace: true,
|
||||||
|
removeAttributeQuotes: true
|
||||||
|
// more options:
|
||||||
|
// https://github.com/kangax/html-minifier#options-quick-reference
|
||||||
|
},
|
||||||
|
// necessary to consistently work with multiple chunks via CommonsChunkPlugin
|
||||||
|
chunksSortMode: 'dependency'
|
||||||
|
}),
|
||||||
|
// keep module.id stable when vendor modules does not change
|
||||||
|
new webpack.HashedModuleIdsPlugin(),
|
||||||
|
// enable scope hoisting
|
||||||
|
new webpack.optimize.ModuleConcatenationPlugin(),
|
||||||
|
// split vendor js into its own file
|
||||||
|
new webpack.optimize.CommonsChunkPlugin({
|
||||||
|
name: 'vendor',
|
||||||
|
minChunks (module) {
|
||||||
|
// any required modules inside node_modules are extracted to vendor
|
||||||
|
return (
|
||||||
|
module.resource &&
|
||||||
|
/\.js$/.test(module.resource) &&
|
||||||
|
module.resource.indexOf(
|
||||||
|
path.join(__dirname, '../node_modules')
|
||||||
|
) === 0
|
||||||
|
)
|
||||||
|
}
|
||||||
|
}),
|
||||||
|
// extract webpack runtime and module manifest to its own file in order to
|
||||||
|
// prevent vendor hash from being updated whenever app bundle is updated
|
||||||
|
new webpack.optimize.CommonsChunkPlugin({
|
||||||
|
name: 'manifest',
|
||||||
|
minChunks: Infinity
|
||||||
|
}),
|
||||||
|
// This instance extracts shared chunks from code splitted chunks and bundles them
|
||||||
|
// in a separate chunk, similar to the vendor chunk
|
||||||
|
// see: https://webpack.js.org/plugins/commons-chunk-plugin/#extra-async-commons-chunk
|
||||||
|
new webpack.optimize.CommonsChunkPlugin({
|
||||||
|
name: 'app',
|
||||||
|
async: 'vendor-async',
|
||||||
|
children: true,
|
||||||
|
minChunks: 3
|
||||||
|
}),
|
||||||
|
|
||||||
|
// copy custom static assets
|
||||||
|
new CopyWebpackPlugin([
|
||||||
|
{
|
||||||
|
from: path.resolve(__dirname, '../static'),
|
||||||
|
to: config.build.assetsSubDirectory,
|
||||||
|
ignore: ['.*']
|
||||||
|
}
|
||||||
|
])
|
||||||
|
]
|
||||||
|
})
|
||||||
|
|
||||||
|
if (config.build.productionGzip) {
|
||||||
|
const CompressionWebpackPlugin = require('compression-webpack-plugin')
|
||||||
|
|
||||||
|
webpackConfig.plugins.push(
|
||||||
|
new CompressionWebpackPlugin({
|
||||||
|
asset: '[path].gz[query]',
|
||||||
|
algorithm: 'gzip',
|
||||||
|
test: new RegExp(
|
||||||
|
'\\.(' +
|
||||||
|
config.build.productionGzipExtensions.join('|') +
|
||||||
|
')$'
|
||||||
|
),
|
||||||
|
threshold: 10240,
|
||||||
|
minRatio: 0.8
|
||||||
|
})
|
||||||
|
)
|
||||||
|
}
|
||||||
|
|
||||||
|
if (config.build.bundleAnalyzerReport) {
|
||||||
|
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin
|
||||||
|
webpackConfig.plugins.push(new BundleAnalyzerPlugin())
|
||||||
|
}
|
||||||
|
|
||||||
|
module.exports = webpackConfig
|
||||||
|
|
@ -0,0 +1,7 @@
|
||||||
|
'use strict'
|
||||||
|
const merge = require('webpack-merge')
|
||||||
|
const prodEnv = require('./prod.env')
|
||||||
|
|
||||||
|
module.exports = merge(prodEnv, {
|
||||||
|
NODE_ENV: '"development"'
|
||||||
|
})
|
||||||
|
|
@ -0,0 +1,69 @@
|
||||||
|
'use strict'
|
||||||
|
// Template version: 1.3.1
|
||||||
|
// see http://vuejs-templates.github.io/webpack for documentation.
|
||||||
|
|
||||||
|
const path = require('path')
|
||||||
|
|
||||||
|
module.exports = {
|
||||||
|
dev: {
|
||||||
|
|
||||||
|
// Paths
|
||||||
|
assetsSubDirectory: 'static',
|
||||||
|
assetsPublicPath: '/',
|
||||||
|
proxyTable: {},
|
||||||
|
|
||||||
|
// Various Dev Server settings
|
||||||
|
host: 'localhost', // can be overwritten by process.env.HOST
|
||||||
|
port: 8080, // can be overwritten by process.env.PORT, if port is in use, a free one will be determined
|
||||||
|
autoOpenBrowser: false,
|
||||||
|
errorOverlay: true,
|
||||||
|
notifyOnErrors: true,
|
||||||
|
poll: false, // https://webpack.js.org/configuration/dev-server/#devserver-watchoptions-
|
||||||
|
|
||||||
|
|
||||||
|
/**
|
||||||
|
* Source Maps
|
||||||
|
*/
|
||||||
|
|
||||||
|
// https://webpack.js.org/configuration/devtool/#development
|
||||||
|
devtool: 'cheap-module-eval-source-map',
|
||||||
|
|
||||||
|
// If you have problems debugging vue-files in devtools,
|
||||||
|
// set this to false - it *may* help
|
||||||
|
// https://vue-loader.vuejs.org/en/options.html#cachebusting
|
||||||
|
cacheBusting: true,
|
||||||
|
|
||||||
|
cssSourceMap: true
|
||||||
|
},
|
||||||
|
|
||||||
|
build: {
|
||||||
|
// Template for index.html
|
||||||
|
index: path.resolve(__dirname, '../dist/index.html'),
|
||||||
|
|
||||||
|
// Paths
|
||||||
|
assetsRoot: path.resolve(__dirname, '../dist'),
|
||||||
|
assetsSubDirectory: 'static',
|
||||||
|
assetsPublicPath: '/',
|
||||||
|
|
||||||
|
/**
|
||||||
|
* Source Maps
|
||||||
|
*/
|
||||||
|
|
||||||
|
productionSourceMap: true,
|
||||||
|
// https://webpack.js.org/configuration/devtool/#production
|
||||||
|
devtool: '#source-map',
|
||||||
|
|
||||||
|
// Gzip off by default as many popular static hosts such as
|
||||||
|
// Surge or Netlify already gzip all static assets for you.
|
||||||
|
// Before setting to `true`, make sure to:
|
||||||
|
// npm install --save-dev compression-webpack-plugin
|
||||||
|
productionGzip: false,
|
||||||
|
productionGzipExtensions: ['js', 'css'],
|
||||||
|
|
||||||
|
// Run the build command with an extra argument to
|
||||||
|
// View the bundle analyzer report after build finishes:
|
||||||
|
// `npm run build --report`
|
||||||
|
// Set to `true` or `false` to always turn it on or off
|
||||||
|
bundleAnalyzerReport: process.env.npm_config_report
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,4 @@
|
||||||
|
'use strict'
|
||||||
|
module.exports = {
|
||||||
|
NODE_ENV: '"production"'
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,7 @@
|
||||||
|
'use strict'
|
||||||
|
const merge = require('webpack-merge')
|
||||||
|
const devEnv = require('./dev.env')
|
||||||
|
|
||||||
|
module.exports = merge(devEnv, {
|
||||||
|
NODE_ENV: '"testing"'
|
||||||
|
})
|
||||||
|
|
@ -0,0 +1,12 @@
|
||||||
|
<!DOCTYPE html>
|
||||||
|
<html>
|
||||||
|
<head>
|
||||||
|
<meta charset="utf-8">
|
||||||
|
<meta name="viewport" content="width=device-width,initial-scale=1.0">
|
||||||
|
<title>vue-helloworld</title>
|
||||||
|
</head>
|
||||||
|
<body>
|
||||||
|
<div id="app"></div>
|
||||||
|
<!-- built files will be auto injected -->
|
||||||
|
</body>
|
||||||
|
</html>
|
||||||
File diff suppressed because it is too large
Load Diff
|
|
@ -0,0 +1,70 @@
|
||||||
|
{
|
||||||
|
"name": "vue-helloworld",
|
||||||
|
"version": "1.0.0",
|
||||||
|
"description": "A Vue.js project",
|
||||||
|
"author": "zhanli <719901725@qq.com>",
|
||||||
|
"private": true,
|
||||||
|
"scripts": {
|
||||||
|
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
|
||||||
|
"start": "npm run dev",
|
||||||
|
"unit": "jest --config test/unit/jest.conf.js --coverage",
|
||||||
|
"test": "npm run unit",
|
||||||
|
"build": "node build/build.js"
|
||||||
|
},
|
||||||
|
"dependencies": {
|
||||||
|
"vue": "^2.5.2",
|
||||||
|
"vue-router": "^3.0.1"
|
||||||
|
},
|
||||||
|
"devDependencies": {
|
||||||
|
"autoprefixer": "^7.1.2",
|
||||||
|
"babel-core": "^6.22.1",
|
||||||
|
"babel-helper-vue-jsx-merge-props": "^2.0.3",
|
||||||
|
"babel-jest": "^21.0.2",
|
||||||
|
"babel-loader": "^7.1.1",
|
||||||
|
"babel-plugin-dynamic-import-node": "^1.2.0",
|
||||||
|
"babel-plugin-syntax-jsx": "^6.18.0",
|
||||||
|
"babel-plugin-transform-es2015-modules-commonjs": "^6.26.0",
|
||||||
|
"babel-plugin-transform-runtime": "^6.22.0",
|
||||||
|
"babel-plugin-transform-vue-jsx": "^3.5.0",
|
||||||
|
"babel-preset-env": "^1.3.2",
|
||||||
|
"babel-preset-stage-2": "^6.22.0",
|
||||||
|
"chalk": "^2.0.1",
|
||||||
|
"copy-webpack-plugin": "^4.0.1",
|
||||||
|
"css-loader": "^0.28.0",
|
||||||
|
"extract-text-webpack-plugin": "^3.0.0",
|
||||||
|
"file-loader": "^1.1.4",
|
||||||
|
"friendly-errors-webpack-plugin": "^1.6.1",
|
||||||
|
"html-webpack-plugin": "^2.30.1",
|
||||||
|
"jest": "^22.0.4",
|
||||||
|
"jest-serializer-vue": "^0.3.0",
|
||||||
|
"node-notifier": "^5.1.2",
|
||||||
|
"optimize-css-assets-webpack-plugin": "^3.2.0",
|
||||||
|
"ora": "^1.2.0",
|
||||||
|
"portfinder": "^1.0.13",
|
||||||
|
"postcss-import": "^11.0.0",
|
||||||
|
"postcss-loader": "^2.0.8",
|
||||||
|
"postcss-url": "^7.2.1",
|
||||||
|
"rimraf": "^2.6.0",
|
||||||
|
"semver": "^5.3.0",
|
||||||
|
"shelljs": "^0.7.6",
|
||||||
|
"uglifyjs-webpack-plugin": "^1.1.1",
|
||||||
|
"url-loader": "^0.5.8",
|
||||||
|
"vue-jest": "^1.0.2",
|
||||||
|
"vue-loader": "^13.3.0",
|
||||||
|
"vue-style-loader": "^3.0.1",
|
||||||
|
"vue-template-compiler": "^2.5.2",
|
||||||
|
"webpack": "^3.6.0",
|
||||||
|
"webpack-bundle-analyzer": "^2.9.0",
|
||||||
|
"webpack-dev-server": "^2.9.1",
|
||||||
|
"webpack-merge": "^4.1.0"
|
||||||
|
},
|
||||||
|
"engines": {
|
||||||
|
"node": ">= 6.0.0",
|
||||||
|
"npm": ">= 3.0.0"
|
||||||
|
},
|
||||||
|
"browserslist": [
|
||||||
|
"> 1%",
|
||||||
|
"last 2 versions",
|
||||||
|
"not ie <= 8"
|
||||||
|
]
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,23 @@
|
||||||
|
<template>
|
||||||
|
<div id="app">
|
||||||
|
<img src="./assets/logo.png">
|
||||||
|
<router-view/>
|
||||||
|
</div>
|
||||||
|
</template>
|
||||||
|
|
||||||
|
<script>
|
||||||
|
export default {
|
||||||
|
name: 'App'
|
||||||
|
}
|
||||||
|
</script>
|
||||||
|
|
||||||
|
<style>
|
||||||
|
#app {
|
||||||
|
font-family: 'Avenir', Helvetica, Arial, sans-serif;
|
||||||
|
-webkit-font-smoothing: antialiased;
|
||||||
|
-moz-osx-font-smoothing: grayscale;
|
||||||
|
text-align: center;
|
||||||
|
color: #2c3e50;
|
||||||
|
margin-top: 60px;
|
||||||
|
}
|
||||||
|
</style>
|
||||||
Binary file not shown.
|
After Width: | Height: | Size: 6.7 KiB |
|
|
@ -0,0 +1,113 @@
|
||||||
|
<template>
|
||||||
|
<div class="hello">
|
||||||
|
<h1>{{ msg }}</h1>
|
||||||
|
<h2>Essential Links</h2>
|
||||||
|
<ul>
|
||||||
|
<li>
|
||||||
|
<a
|
||||||
|
href="https://vuejs.org"
|
||||||
|
target="_blank"
|
||||||
|
>
|
||||||
|
Core Docs
|
||||||
|
</a>
|
||||||
|
</li>
|
||||||
|
<li>
|
||||||
|
<a
|
||||||
|
href="https://forum.vuejs.org"
|
||||||
|
target="_blank"
|
||||||
|
>
|
||||||
|
Forum
|
||||||
|
</a>
|
||||||
|
</li>
|
||||||
|
<li>
|
||||||
|
<a
|
||||||
|
href="https://chat.vuejs.org"
|
||||||
|
target="_blank"
|
||||||
|
>
|
||||||
|
Community Chat
|
||||||
|
</a>
|
||||||
|
</li>
|
||||||
|
<li>
|
||||||
|
<a
|
||||||
|
href="https://twitter.com/vuejs"
|
||||||
|
target="_blank"
|
||||||
|
>
|
||||||
|
Twitter
|
||||||
|
</a>
|
||||||
|
</li>
|
||||||
|
<br>
|
||||||
|
<li>
|
||||||
|
<a
|
||||||
|
href="http://vuejs-templates.github.io/webpack/"
|
||||||
|
target="_blank"
|
||||||
|
>
|
||||||
|
Docs for This Template
|
||||||
|
</a>
|
||||||
|
</li>
|
||||||
|
</ul>
|
||||||
|
<h2>Ecosystem</h2>
|
||||||
|
<ul>
|
||||||
|
<li>
|
||||||
|
<a
|
||||||
|
href="http://router.vuejs.org/"
|
||||||
|
target="_blank"
|
||||||
|
>
|
||||||
|
vue-router
|
||||||
|
</a>
|
||||||
|
</li>
|
||||||
|
<li>
|
||||||
|
<a
|
||||||
|
href="http://vuex.vuejs.org/"
|
||||||
|
target="_blank"
|
||||||
|
>
|
||||||
|
vuex
|
||||||
|
</a>
|
||||||
|
</li>
|
||||||
|
<li>
|
||||||
|
<a
|
||||||
|
href="http://vue-loader.vuejs.org/"
|
||||||
|
target="_blank"
|
||||||
|
>
|
||||||
|
vue-loader
|
||||||
|
</a>
|
||||||
|
</li>
|
||||||
|
<li>
|
||||||
|
<a
|
||||||
|
href="https://github.com/vuejs/awesome-vue"
|
||||||
|
target="_blank"
|
||||||
|
>
|
||||||
|
awesome-vue
|
||||||
|
</a>
|
||||||
|
</li>
|
||||||
|
</ul>
|
||||||
|
</div>
|
||||||
|
</template>
|
||||||
|
|
||||||
|
<script>
|
||||||
|
export default {
|
||||||
|
name: 'HelloWorld',
|
||||||
|
data () {
|
||||||
|
return {
|
||||||
|
msg: 'Welcome to Your Vue.js App'
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
</script>
|
||||||
|
|
||||||
|
<!-- Add "scoped" attribute to limit CSS to this component only -->
|
||||||
|
<style scoped>
|
||||||
|
h1, h2 {
|
||||||
|
font-weight: normal;
|
||||||
|
}
|
||||||
|
ul {
|
||||||
|
list-style-type: none;
|
||||||
|
padding: 0;
|
||||||
|
}
|
||||||
|
li {
|
||||||
|
display: inline-block;
|
||||||
|
margin: 0 10px;
|
||||||
|
}
|
||||||
|
a {
|
||||||
|
color: #42b983;
|
||||||
|
}
|
||||||
|
</style>
|
||||||
|
|
@ -0,0 +1,15 @@
|
||||||
|
// The Vue build version to load with the `import` command
|
||||||
|
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
|
||||||
|
import Vue from 'vue'
|
||||||
|
import App from './App'
|
||||||
|
import router from './router'
|
||||||
|
|
||||||
|
Vue.config.productionTip = false
|
||||||
|
|
||||||
|
/* eslint-disable no-new */
|
||||||
|
new Vue({
|
||||||
|
el: '#app',
|
||||||
|
router,
|
||||||
|
components: { App },
|
||||||
|
template: '<App/>'
|
||||||
|
})
|
||||||
|
|
@ -0,0 +1,15 @@
|
||||||
|
import Vue from 'vue'
|
||||||
|
import Router from 'vue-router'
|
||||||
|
import HelloWorld from '@/components/HelloWorld'
|
||||||
|
|
||||||
|
Vue.use(Router)
|
||||||
|
|
||||||
|
export default new Router({
|
||||||
|
routes: [
|
||||||
|
{
|
||||||
|
path: '/',
|
||||||
|
name: 'HelloWorld',
|
||||||
|
component: HelloWorld
|
||||||
|
}
|
||||||
|
]
|
||||||
|
})
|
||||||
|
|
@ -0,0 +1,7 @@
|
||||||
|
{
|
||||||
|
"env": {
|
||||||
|
"jest": true
|
||||||
|
},
|
||||||
|
"globals": {
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,27 @@
|
||||||
|
const path = require('path')
|
||||||
|
|
||||||
|
module.exports = {
|
||||||
|
rootDir: path.resolve(__dirname, '../../'),
|
||||||
|
moduleFileExtensions: [
|
||||||
|
'js',
|
||||||
|
'json',
|
||||||
|
'vue'
|
||||||
|
],
|
||||||
|
moduleNameMapper: {
|
||||||
|
'^@/(.*)$': '<rootDir>/src/$1'
|
||||||
|
},
|
||||||
|
transform: {
|
||||||
|
'^.+\\.js$': '<rootDir>/node_modules/babel-jest',
|
||||||
|
'.*\\.(vue)$': '<rootDir>/node_modules/vue-jest'
|
||||||
|
},
|
||||||
|
snapshotSerializers: ['<rootDir>/node_modules/jest-serializer-vue'],
|
||||||
|
setupFiles: ['<rootDir>/test/unit/setup'],
|
||||||
|
mapCoverage: true,
|
||||||
|
coverageDirectory: '<rootDir>/test/unit/coverage',
|
||||||
|
collectCoverageFrom: [
|
||||||
|
'src/**/*.{js,vue}',
|
||||||
|
'!src/main.js',
|
||||||
|
'!src/router/index.js',
|
||||||
|
'!**/node_modules/**'
|
||||||
|
]
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,3 @@
|
||||||
|
import Vue from 'vue'
|
||||||
|
|
||||||
|
Vue.config.productionTip = false
|
||||||
|
|
@ -0,0 +1,11 @@
|
||||||
|
import Vue from 'vue'
|
||||||
|
import HelloWorld from '@/components/HelloWorld'
|
||||||
|
|
||||||
|
describe('HelloWorld.vue', () => {
|
||||||
|
it('should render correct contents', () => {
|
||||||
|
const Constructor = Vue.extend(HelloWorld)
|
||||||
|
const vm = new Constructor().$mount()
|
||||||
|
expect(vm.$el.querySelector('.hello h1').textContent)
|
||||||
|
.toEqual('Welcome to Your Vue.js App')
|
||||||
|
})
|
||||||
|
})
|
||||||
|
|
@ -0,0 +1,137 @@
|
||||||
|
version: 2
|
||||||
|
vm_settings: &vm_settings
|
||||||
|
docker:
|
||||||
|
- image: circleci/node:6.12.3-browsers
|
||||||
|
|
||||||
|
jobs:
|
||||||
|
install_template_deps:
|
||||||
|
<<: *vm_settings
|
||||||
|
working_directory: ~/project/webpack-template
|
||||||
|
steps:
|
||||||
|
- checkout
|
||||||
|
- restore_cache:
|
||||||
|
key: template-cache-{{ checksum "package.json" }}
|
||||||
|
- run:
|
||||||
|
name: Install npm dependencies
|
||||||
|
command: npm install
|
||||||
|
- save_cache:
|
||||||
|
key: template-cache-{{ checksum "package.json" }}
|
||||||
|
paths:
|
||||||
|
- node_modules
|
||||||
|
- run:
|
||||||
|
name: Rollout minimal scenario
|
||||||
|
command: VUE_TEMPL_TEST=minimal node_modules/.bin/vue init . test-minimal
|
||||||
|
- run:
|
||||||
|
name: Rollout full scenario
|
||||||
|
command: VUE_TEMPL_TEST=full node_modules/.bin/vue init . test-full
|
||||||
|
- run:
|
||||||
|
name: Rollout full-karma-airbnb scenario
|
||||||
|
command: VUE_TEMPL_TEST=full-karma-airbnb node_modules/.bin/vue init . test-full-karma-airbnb
|
||||||
|
- persist_to_workspace:
|
||||||
|
root: ~/project/webpack-template
|
||||||
|
paths:
|
||||||
|
- node_modules
|
||||||
|
- test-*
|
||||||
|
|
||||||
|
scenario_minimal:
|
||||||
|
<<: *vm_settings
|
||||||
|
environment:
|
||||||
|
- VUE_TEMPL_TEST: minimal
|
||||||
|
working_directory: ~/project/webpack-template/test-minimal
|
||||||
|
steps:
|
||||||
|
- attach_workspace:
|
||||||
|
at: '~/project/webpack-template'
|
||||||
|
- restore_cache:
|
||||||
|
key: template-cache-minimal-{{ checksum "package.json" }}
|
||||||
|
- run:
|
||||||
|
name: Install npm dependencies
|
||||||
|
command: npm install
|
||||||
|
- save_cache:
|
||||||
|
key: template-cache-minimal-{{ checksum "package.json" }}
|
||||||
|
paths:
|
||||||
|
- node_modules
|
||||||
|
- run:
|
||||||
|
name: Test build
|
||||||
|
command: npm run build
|
||||||
|
|
||||||
|
scenario_full:
|
||||||
|
<<: *vm_settings
|
||||||
|
working_directory: ~/project/webpack-template/test-full
|
||||||
|
environment:
|
||||||
|
- VUE_TEMPL_TEST: full
|
||||||
|
steps:
|
||||||
|
- attach_workspace:
|
||||||
|
at: '~/project/webpack-template'
|
||||||
|
- restore_cache:
|
||||||
|
key: template-cache-full-{{ checksum "package.json" }}
|
||||||
|
- run:
|
||||||
|
name: Install npm dependencies
|
||||||
|
command: npm install
|
||||||
|
- save_cache:
|
||||||
|
key: template-cache-full-{{ checksum "package.json" }}
|
||||||
|
paths:
|
||||||
|
- node_modules
|
||||||
|
- run:
|
||||||
|
name: Run Lint
|
||||||
|
command: npm run lint -- --fix
|
||||||
|
- run:
|
||||||
|
name: Run Unit tests
|
||||||
|
command: npm run unit
|
||||||
|
when: always
|
||||||
|
- run:
|
||||||
|
name: Run e2e tests
|
||||||
|
command: npm run e2e
|
||||||
|
when: always
|
||||||
|
- run:
|
||||||
|
name: Test build
|
||||||
|
command: npm run build
|
||||||
|
when: always
|
||||||
|
|
||||||
|
scenario_full-karma-airbnb:
|
||||||
|
<<: *vm_settings
|
||||||
|
working_directory: ~/project/webpack-template/test-full-karma-airbnb
|
||||||
|
environment:
|
||||||
|
- VUE_TEMPL_TEST: full-karma-airbnb
|
||||||
|
steps:
|
||||||
|
- attach_workspace:
|
||||||
|
at: '~/project/webpack-template'
|
||||||
|
- restore_cache:
|
||||||
|
key: template-cache-full-karma-airbnb-{{ checksum "package.json" }}
|
||||||
|
- run:
|
||||||
|
name: Install npm dependencies
|
||||||
|
command: npm install
|
||||||
|
- save_cache:
|
||||||
|
key: template-cache-full-karma-airbnb-{{ checksum "package.json" }}
|
||||||
|
paths:
|
||||||
|
- node_modules
|
||||||
|
- run:
|
||||||
|
name: Run Lint
|
||||||
|
command: npm run lint -- --fix
|
||||||
|
- run:
|
||||||
|
name: Run Unit tests
|
||||||
|
command: npm run unit
|
||||||
|
when: always
|
||||||
|
- run:
|
||||||
|
name: Run e2e tests
|
||||||
|
command: npm run e2e
|
||||||
|
when: always
|
||||||
|
- run:
|
||||||
|
name: Test build
|
||||||
|
command: npm run build
|
||||||
|
when: always
|
||||||
|
|
||||||
|
|
||||||
|
workflows:
|
||||||
|
version: 2
|
||||||
|
build_and_test:
|
||||||
|
jobs:
|
||||||
|
- install_template_deps
|
||||||
|
- scenario_minimal:
|
||||||
|
requires:
|
||||||
|
- install_template_deps
|
||||||
|
- scenario_full:
|
||||||
|
requires:
|
||||||
|
- install_template_deps
|
||||||
|
- scenario_full-karma-airbnb:
|
||||||
|
requires:
|
||||||
|
- install_template_deps
|
||||||
|
|
@ -0,0 +1,4 @@
|
||||||
|
node_modules
|
||||||
|
.DS_Store
|
||||||
|
docs/_book
|
||||||
|
test/
|
||||||
|
|
@ -0,0 +1,21 @@
|
||||||
|
The MIT License (MIT)
|
||||||
|
|
||||||
|
Copyright (c) 2013-present, Yuxi (Evan) You
|
||||||
|
|
||||||
|
Permission is hereby granted, free of charge, to any person obtaining a copy
|
||||||
|
of this software and associated documentation files (the "Software"), to deal
|
||||||
|
in the Software without restriction, including without limitation the rights
|
||||||
|
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
|
||||||
|
copies of the Software, and to permit persons to whom the Software is
|
||||||
|
furnished to do so, subject to the following conditions:
|
||||||
|
|
||||||
|
The above copyright notice and this permission notice shall be included in
|
||||||
|
all copies or substantial portions of the Software.
|
||||||
|
|
||||||
|
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
|
||||||
|
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
|
||||||
|
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
|
||||||
|
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
|
||||||
|
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
|
||||||
|
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN
|
||||||
|
THE SOFTWARE.
|
||||||
|
|
@ -0,0 +1,66 @@
|
||||||
|
# vue-webpack-boilerplate
|
||||||
|
|
||||||
|
> A full-featured Webpack setup with hot-reload, lint-on-save, unit testing & css extraction.
|
||||||
|
|
||||||
|
> This template is Vue 2.0 compatible. For Vue 1.x use this command: `vue init webpack#1.0 my-project`
|
||||||
|
|
||||||
|
## Documentation
|
||||||
|
|
||||||
|
- [For this template](http://vuejs-templates.github.io/webpack): common questions specific to this template are answered and each part is described in greater detail
|
||||||
|
- [For Vue 2.0](http://vuejs.org/guide/): general information about how to work with Vue, not specific to this template
|
||||||
|
|
||||||
|
## Usage
|
||||||
|
|
||||||
|
This is a project template for [vue-cli](https://github.com/vuejs/vue-cli). **It is recommended to use npm 3+ for a more efficient dependency tree.**
|
||||||
|
|
||||||
|
``` bash
|
||||||
|
$ npm install -g vue-cli
|
||||||
|
$ vue init webpack my-project
|
||||||
|
$ cd my-project
|
||||||
|
$ npm install
|
||||||
|
$ npm run dev
|
||||||
|
```
|
||||||
|
|
||||||
|
This will scaffold the project using the `master` branch. If you wish to use the latest version of the webpack template, do the following instead:
|
||||||
|
|
||||||
|
``` bash
|
||||||
|
$ vue init webpack#develop my-project
|
||||||
|
```
|
||||||
|
|
||||||
|
:warning: **The develop branch is not considered stable and can contain bugs or not build at all, so use at your own risk.**
|
||||||
|
|
||||||
|
The development server will run on port 8080 by default. If that port is already in use on your machine, the next free port will be used.
|
||||||
|
|
||||||
|
## What's Included
|
||||||
|
|
||||||
|
- `npm run dev`: first-in-class development experience.
|
||||||
|
- Webpack + `vue-loader` for single file Vue components.
|
||||||
|
- State preserving hot-reload
|
||||||
|
- State preserving compilation error overlay
|
||||||
|
- Lint-on-save with ESLint
|
||||||
|
- Source maps
|
||||||
|
|
||||||
|
- `npm run build`: Production ready build.
|
||||||
|
- JavaScript minified with [UglifyJS v3](https://github.com/mishoo/UglifyJS2/tree/harmony).
|
||||||
|
- HTML minified with [html-minifier](https://github.com/kangax/html-minifier).
|
||||||
|
- CSS across all components extracted into a single file and minified with [cssnano](https://github.com/ben-eb/cssnano).
|
||||||
|
- Static assets compiled with version hashes for efficient long-term caching, and an auto-generated production `index.html` with proper URLs to these generated assets.
|
||||||
|
- Use `npm run build --report`to build with bundle size analytics.
|
||||||
|
|
||||||
|
- `npm run unit`: Unit tests run in [JSDOM](https://github.com/tmpvar/jsdom) with [Jest](https://facebook.github.io/jest/), or in PhantomJS with Karma + Mocha + karma-webpack.
|
||||||
|
- Supports ES2015+ in test files.
|
||||||
|
- Easy mocking.
|
||||||
|
|
||||||
|
- `npm run e2e`: End-to-end tests with [Nightwatch](http://nightwatchjs.org/).
|
||||||
|
- Run tests in multiple browsers in parallel.
|
||||||
|
- Works with one command out of the box:
|
||||||
|
- Selenium and chromedriver dependencies automatically handled.
|
||||||
|
- Automatically spawns the Selenium server.
|
||||||
|
|
||||||
|
### Fork It And Make Your Own
|
||||||
|
|
||||||
|
You can fork this repo to create your own boilerplate, and use it with `vue-cli`:
|
||||||
|
|
||||||
|
``` bash
|
||||||
|
vue init username/repo my-project
|
||||||
|
```
|
||||||
|
|
@ -0,0 +1,8 @@
|
||||||
|
cd docs
|
||||||
|
rm -rf _book
|
||||||
|
gitbook build
|
||||||
|
cd _book
|
||||||
|
git init
|
||||||
|
git add -A
|
||||||
|
git commit -m 'update book'
|
||||||
|
git push -f git@github.com:vuejs-templates/webpack.git master:gh-pages
|
||||||
|
|
@ -0,0 +1,17 @@
|
||||||
|
# Introduction
|
||||||
|
|
||||||
|
This boilerplate is targeted towards large, serious projects and assumes you are somewhat familiar with Webpack and `vue-loader`. Make sure to also read [`vue-loader`'s documentation](https://vue-loader.vuejs.org/) for common workflow recipes.
|
||||||
|
|
||||||
|
If you just want to try out `vue-loader` or whip out a quick prototype, use the [webpack-simple](https://github.com/vuejs-templates/webpack-simple) template instead.
|
||||||
|
|
||||||
|
## Quickstart
|
||||||
|
|
||||||
|
To use this template, scaffold a project with [vue-cli](https://github.com/vuejs/vue-cli). **It is recommended to use npm 3+ for a more efficient dependency tree.**
|
||||||
|
|
||||||
|
``` bash
|
||||||
|
$ npm install -g vue-cli
|
||||||
|
$ vue init webpack my-project
|
||||||
|
$ cd my-project
|
||||||
|
$ npm install
|
||||||
|
$ npm run dev
|
||||||
|
```
|
||||||
|
|
@ -0,0 +1,14 @@
|
||||||
|
# Summary
|
||||||
|
|
||||||
|
- [Project Structure](structure.md)
|
||||||
|
- [Build Commands](commands.md)
|
||||||
|
- [Babel Configuration](babel.md)
|
||||||
|
- [Linter Configuration](linter.md)
|
||||||
|
- [Pre-Processors](pre-processors.md)
|
||||||
|
- [Handling Static Assets](static.md)
|
||||||
|
- [Environment Variables](env.md)
|
||||||
|
- [Integrate with Backend Framework](backend.md)
|
||||||
|
- [API Proxying During Development](proxy.md)
|
||||||
|
- [Unit Testing](unit.md)
|
||||||
|
- [End-to-end Testing](e2e.md)
|
||||||
|
- [Prerendering for SEO](prerender.md)
|
||||||
|
|
@ -0,0 +1,22 @@
|
||||||
|
# Babel Configuration
|
||||||
|
|
||||||
|
This boilerplate uses [`babel-preset-env`](https://www.npmjs.com/package/babel-preset-env) for configuring babel. You can read more about it here - http://2ality.com/2017/02/babel-preset-env.html.
|
||||||
|
|
||||||
|
> A Babel preset that compiles ES2015+ down to ES5 by automatically determining the Babel plugins and polyfills you need based on your targeted browser or runtime environments.
|
||||||
|
|
||||||
|
It uses [`browserslist`](https://github.com/ai/browserslist) to parse this information, so we can use any [valid query format supported by `browserslist`](https://github.com/ai/browserslist#queries).
|
||||||
|
|
||||||
|
However there is a caveat. `browserslist` recommends defining the target in a common place like `package.json` or in a `.browserslistrc` config file. This allows tools like [`autoprefixer`](https://github.com/postcss/autoprefixer) and [`eslint-plugin-compat`](https://github.com/amilajack/eslint-plugin-compat) to share the config. For this template, `browserslist` is configured in the `package.json`:
|
||||||
|
|
||||||
|
```json
|
||||||
|
{
|
||||||
|
"...": "...",
|
||||||
|
"browserslist": [
|
||||||
|
"> 1%",
|
||||||
|
"last 2 versions",
|
||||||
|
"not ie <= 8"
|
||||||
|
]
|
||||||
|
}
|
||||||
|
```
|
||||||
|
|
||||||
|
But the latest stable release of `babel-preset-env`, `v1.6.1` does not support loading the config from `package.json`. So the target environment is repeated in `.babelrc`. If you wish to change your target environment, please be sure to update both `package.json` and `.babelrc`. Note that this has been fixed in the beta version([`@babel/preset-env@7.0.0-beta.34`](https://github.com/babel/babel/tree/master/packages/babel-preset-env)) and the template will be updated once it is out of beta.
|
||||||
|
|
@ -0,0 +1,79 @@
|
||||||
|
# Integrating with Backend Framework
|
||||||
|
|
||||||
|
If you are building a purely-static app (one that is deployed separately from the backend API), then you probably don't even need to edit `config/index.js`. However, if you want to integrate this template with an existing backend framework, e.g. Rails/Django/Laravel, which comes with their own project structures, you can edit `config/index.js` to directly generate front-end assets into your backend project.
|
||||||
|
|
||||||
|
Let's take a look at the default `config/index.js`:
|
||||||
|
|
||||||
|
``` js
|
||||||
|
// config/index.js
|
||||||
|
'use strict'
|
||||||
|
const path = require('path')
|
||||||
|
|
||||||
|
module.exports = {
|
||||||
|
dev: {
|
||||||
|
/ Paths
|
||||||
|
assetsSubDirectory: 'static',
|
||||||
|
assetsPublicPath: '/',
|
||||||
|
proxyTable: {},
|
||||||
|
|
||||||
|
// Various Dev Server settings
|
||||||
|
host: 'localhost',
|
||||||
|
port: 8080,
|
||||||
|
|
||||||
|
// skipping other options as they are only convenience features
|
||||||
|
},
|
||||||
|
build: {
|
||||||
|
// Template for index.html
|
||||||
|
index: path.resolve(__dirname, '../dist/index.html'),
|
||||||
|
|
||||||
|
// Paths
|
||||||
|
assetsRoot: path.resolve(__dirname, '../dist'),
|
||||||
|
assetsSubDirectory: 'static',
|
||||||
|
assetsPublicPath: '/',
|
||||||
|
|
||||||
|
productionSourceMap: true,
|
||||||
|
|
||||||
|
// skipping the rest ...
|
||||||
|
},
|
||||||
|
}
|
||||||
|
```
|
||||||
|
|
||||||
|
Inside the `build` section, we have the following options:
|
||||||
|
|
||||||
|
### `build.index`
|
||||||
|
|
||||||
|
> Must be an absolute path on your local file system.
|
||||||
|
|
||||||
|
This is where the `index.html` (with injected asset URLs) will be generated.
|
||||||
|
|
||||||
|
If you are using this template with a backend-framework, you can edit `index.html` accordingly and point this path to a view file rendered by your backend app, e.g. `app/views/layouts/application.html.erb` for a Rails app, or `resources/views/index.blade.php` for a Laravel app.
|
||||||
|
|
||||||
|
### `build.assetsRoot`
|
||||||
|
|
||||||
|
> Must be an absolute path on your local file system.
|
||||||
|
|
||||||
|
This should point to the root directory that contains all the static assets for your app. For example, `public/` for both Rails/Laravel.
|
||||||
|
|
||||||
|
### `build.assetsSubDirectory`
|
||||||
|
|
||||||
|
Nest webpack-generated assets under this directory in `build.assetsRoot`, so that they are not mixed with other files you may have in `build.assetsRoot`. For example, if `build.assetsRoot` is `/path/to/dist`, and `build.assetsSubDirectory` is `static`, then all Webpack assets will be generated in `path/to/dist/static`.
|
||||||
|
|
||||||
|
This directory will be cleaned before each build, so it should only contain assets generated by the build.
|
||||||
|
|
||||||
|
Files inside `static/` will be copied into this directory as-is during build. This means if you change this prefix, all your absolute URLs referencing files in `static/` will also need to be changed. See [Handling Static Assets](static.md) for more details.
|
||||||
|
|
||||||
|
### `build.assetsPublicPath`
|
||||||
|
|
||||||
|
This should be the URL path where your `build.assetsRoot` will be served from over HTTP. In most cases, this will be root (`/`). Only change this if your backend framework serves static assets with a path prefix. Internally, this is passed to Webpack as `output.publicPath`.
|
||||||
|
|
||||||
|
### `build.productionSourceMap`
|
||||||
|
|
||||||
|
Whether to generate source maps for production build.
|
||||||
|
|
||||||
|
### `dev.port`
|
||||||
|
|
||||||
|
Specify the port for the dev server to listen to.
|
||||||
|
|
||||||
|
### `dev.proxyTable`
|
||||||
|
|
||||||
|
Define proxy rules for the dev server. See [API Proxying During Development](proxy.md) for more details.
|
||||||
|
|
@ -0,0 +1,42 @@
|
||||||
|
# Build Commands
|
||||||
|
|
||||||
|
All build commands are executed via [NPM Scripts](https://docs.npmjs.com/misc/scripts).
|
||||||
|
|
||||||
|
### `npm run dev`
|
||||||
|
|
||||||
|
> Starts a Node.js local development server. See [API Proxying During Development](proxy.md) for more details.
|
||||||
|
|
||||||
|
- Webpack + `vue-loader` for single file Vue components.
|
||||||
|
- State preserving hot-reload
|
||||||
|
- State preserving compilation error overlay
|
||||||
|
- Lint-on-save with ESLint
|
||||||
|
- Source maps
|
||||||
|
|
||||||
|
### `npm run build`
|
||||||
|
|
||||||
|
> Build assets for production. See [Integrating with Backend Framework](backend.md) for more details.
|
||||||
|
|
||||||
|
- JavaScript minified with [UglifyJS v3](https://github.com/mishoo/UglifyJS2/tree/harmony).
|
||||||
|
- HTML minified with [html-minifier](https://github.com/kangax/html-minifier).
|
||||||
|
- CSS across all components extracted into a single file and minified with [cssnano](https://github.com/ben-eb/cssnano).
|
||||||
|
- All static assets compiled with version hashes for efficient long-term caching, and a production `index.html` is auto-generated with proper URLs to these generated assets.
|
||||||
|
|
||||||
|
### `npm run unit`
|
||||||
|
|
||||||
|
> Run unit tests in JSDOM with [Jest](https://facebook.github.io/jest/docs/getting-started.html). See [Unit Testing](unit.md) for more details.
|
||||||
|
|
||||||
|
- Supports ES2015+ in test files.
|
||||||
|
- Easy [mocking](https://facebook.github.io/jest/docs/mock-functions.html).
|
||||||
|
|
||||||
|
### `npm run e2e`
|
||||||
|
|
||||||
|
> Run end-to-end tests with [Nightwatch](http://nightwatchjs.org/). See [End-to-end Testing](e2e.md) for more details.
|
||||||
|
|
||||||
|
- Run tests in multiple browsers in parallel.
|
||||||
|
- Works with one command out of the box:
|
||||||
|
- Selenium and chromedriver dependencies automatically handled.
|
||||||
|
- Automatically spawns the Selenium server.
|
||||||
|
|
||||||
|
### `npm run lint`
|
||||||
|
|
||||||
|
> Runs eslint and reports any linting errors in your code. See [Linter Configuration](linter.md)
|
||||||
|
|
@ -0,0 +1,25 @@
|
||||||
|
# End-to-end Testing
|
||||||
|
|
||||||
|
This boilerplate uses [Nightwatch.js](http://nightwatchjs.org) for e2e tests. Nightwatch.js is a highly integrated e2e test runner built on top of Selenium. This boilerplate comes with Selenium server and chromedriver binaries pre-configured for you, so you don't have to mess with these yourself.
|
||||||
|
|
||||||
|
Let's take a look at the files in the `test/e2e` directory:
|
||||||
|
|
||||||
|
- `runner.js`
|
||||||
|
|
||||||
|
A Node.js script that starts the dev server, and then launches Nightwatch to run tests against it. This is the script that will run when you run `npm run e2e`.
|
||||||
|
|
||||||
|
- `nightwatch.conf.js`
|
||||||
|
|
||||||
|
Nightwatch configuration file. See [Nightwatch's docs on configuration](http://nightwatchjs.org/gettingstarted#settings-file) for more details.
|
||||||
|
|
||||||
|
- `custom-assertions/`
|
||||||
|
|
||||||
|
Custom assertions that can be used in Nightwatch tests. See [Nightwatch's docs on writing custom assertions](http://nightwatchjs.org/guide#writing-custom-assertions) for more details.
|
||||||
|
|
||||||
|
- `specs/`
|
||||||
|
|
||||||
|
Your actual tests! See [Nightwatch's docs on writing tests](http://nightwatchjs.org/guide#writing-tests) and [API reference](http://nightwatchjs.org/api) for more details.
|
||||||
|
|
||||||
|
### Running Tests in More Browsers
|
||||||
|
|
||||||
|
To configure which browsers to run the tests in, add an entry under "test_settings" in [`test/e2e/nightwatch.conf.js`](https://github.com/vuejs-templates/webpack/blob/master/template/test/e2e/nightwatch.conf.js#L17-L39) , and also the `--env` flag in [`test/e2e/runner.js`](https://github.com/vuejs-templates/webpack/blob/master/template/test/e2e/runner.js#L15). If you wish to configure remote testing on services like SauceLabs, you can either make the Nightwatch config conditional based on environment variables, or use a separate config file altogether. Consult [Nightwatch's docs on Selenium](http://nightwatchjs.org/guide#selenium-settings) for more details.
|
||||||
|
|
@ -0,0 +1,51 @@
|
||||||
|
# Environment Variables
|
||||||
|
|
||||||
|
Sometimes it is practical to have different config values according to the environment that the application is running in.
|
||||||
|
|
||||||
|
As an example:
|
||||||
|
|
||||||
|
```js
|
||||||
|
// config/prod.env.js
|
||||||
|
module.exports = {
|
||||||
|
NODE_ENV: '"production"',
|
||||||
|
DEBUG_MODE: false,
|
||||||
|
API_KEY: '"..."' // this is shared between all environments
|
||||||
|
}
|
||||||
|
|
||||||
|
// config/dev.env.js
|
||||||
|
module.exports = merge(prodEnv, {
|
||||||
|
NODE_ENV: '"development"',
|
||||||
|
DEBUG_MODE: true // this overrides the DEBUG_MODE value of prod.env
|
||||||
|
})
|
||||||
|
|
||||||
|
// config/test.env.js
|
||||||
|
module.exports = merge(devEnv, {
|
||||||
|
NODE_ENV: '"testing"'
|
||||||
|
})
|
||||||
|
```
|
||||||
|
|
||||||
|
> **Note:** string variables need to be wrapped into single and double quotes `'"..."'`
|
||||||
|
|
||||||
|
So, the environment variables are:
|
||||||
|
- Production
|
||||||
|
- NODE_ENV = 'production',
|
||||||
|
- DEBUG_MODE = false,
|
||||||
|
- API_KEY = '...'
|
||||||
|
- Development
|
||||||
|
- NODE_ENV = 'development',
|
||||||
|
- DEBUG_MODE = true,
|
||||||
|
- API_KEY = '...'
|
||||||
|
- Testing
|
||||||
|
- NODE_ENV = 'testing',
|
||||||
|
- DEBUG_MODE = true,
|
||||||
|
- API_KEY = '...'
|
||||||
|
|
||||||
|
As we can see, `test.env` inherits the `dev.env` and the `dev.env` inherits the `prod.env`.
|
||||||
|
|
||||||
|
### Usage
|
||||||
|
|
||||||
|
It is simple to use the environment variables in your code. For example:
|
||||||
|
|
||||||
|
```js
|
||||||
|
Vue.config.productionTip = process.env.NODE_ENV === 'production'
|
||||||
|
```
|
||||||
|
|
@ -0,0 +1,35 @@
|
||||||
|
# Linter Configuration
|
||||||
|
|
||||||
|
This boilerplate uses [ESLint](https://eslint.org/) as the linter, and uses the [Standard](https://github.com/feross/standard/blob/master/RULES.md) preset with some small customizations.
|
||||||
|
|
||||||
|
## eslint-plugin-vue
|
||||||
|
|
||||||
|
We always add [eslint-plugin-vue](https://github.com/vuejs/eslint-plugin-vue) as well, which comes with a whole bunch of helpful rules to write consistent Vue components - it can also lint templates!
|
||||||
|
|
||||||
|
You can find an overview of all the available rules on [github](https://github.com/vuejs/eslint-plugin-vue#gear-configs). We chose to add the `essential` configs, but we recommend to switch to the bigger `strongly-recommended` or `recommended` rulesets once you are familiar with them.
|
||||||
|
|
||||||
|
## Customizing
|
||||||
|
|
||||||
|
If you are not happy with the default linting rules, you have several options:
|
||||||
|
|
||||||
|
1. Overwrite individual rules in `.eslintrc.js`. For example, you can add the following rule to enforce semicolons instead of omitting them:
|
||||||
|
|
||||||
|
``` js
|
||||||
|
// .eslintrc.js
|
||||||
|
"semi": [2, "always"]
|
||||||
|
```
|
||||||
|
|
||||||
|
2. Pick a different ESLint preset when generating the project, for example [eslint-config-airbnb](https://github.com/airbnb/javascript/tree/master/packages/eslint-config-airbnb).
|
||||||
|
|
||||||
|
3. Pick "none" for ESLint preset when generating the project and define your own rules. See [ESLint documentation](https://eslint.org/docs/rules/) for more details.
|
||||||
|
|
||||||
|
## Fixing Linting Errors
|
||||||
|
|
||||||
|
You can run the following command to let eslint fix any errors it finds (if it can - not all errors are fixable like this):
|
||||||
|
|
||||||
|
```
|
||||||
|
npm run lint -- --fix
|
||||||
|
```
|
||||||
|
|
||||||
|
*(The `--` in the middle is necessary to ensure the `--fix` option is passdd to `eslint`, not to `npm`. It can be omitted whne using yarn)*
|
||||||
|
|
||||||
|
|
@ -0,0 +1,55 @@
|
||||||
|
# Pre-Processors
|
||||||
|
|
||||||
|
This boilerplate has pre-configured CSS extraction for most popular CSS pre-processors including LESS, SASS, Stylus, and PostCSS. To use a pre-processor, all you need to do is install the appropriate webpack loader for it. For example, to use SASS:
|
||||||
|
|
||||||
|
``` bash
|
||||||
|
npm install sass-loader node-sass --save-dev
|
||||||
|
```
|
||||||
|
|
||||||
|
Note you also need to install `node-sass` because `sass-loader` depends on it as a peer dependency.
|
||||||
|
|
||||||
|
### Using Pre-Processors inside Components
|
||||||
|
|
||||||
|
Once installed, you can use the pre-processors inside your `*.vue` components using the `lang` attribute on `<style>` tags:
|
||||||
|
|
||||||
|
``` html
|
||||||
|
<style lang="scss">
|
||||||
|
/* write SASS! */
|
||||||
|
</style>
|
||||||
|
```
|
||||||
|
|
||||||
|
### A note on SASS syntax
|
||||||
|
|
||||||
|
- `lang="scss"` corresponds to the CSS-superset syntax (with curly braces and semicolons).
|
||||||
|
- `lang="sass"` corresponds to the indentation-based syntax.
|
||||||
|
|
||||||
|
### PostCSS
|
||||||
|
|
||||||
|
Styles in `*.vue` files and style files (`*.css`, `*.scss` etc) are piped through PostCSS by default, so you don't need to use a specific loader for it.
|
||||||
|
|
||||||
|
You can simply add PostCSS plugins you want to use to the `.postcssrc.js`file in your project's root directory:
|
||||||
|
|
||||||
|
``` js
|
||||||
|
// https://github.com/michael-ciniawsky/postcss-load-config
|
||||||
|
|
||||||
|
module.exports = {
|
||||||
|
"plugins": {
|
||||||
|
// to edit target browsers: use "browserslist" field in package.json
|
||||||
|
"postcss-import": {},
|
||||||
|
"autoprefixer": {}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
```
|
||||||
|
|
||||||
|
See [vue-loader's related documentation](http://vuejs.github.io/vue-loader/en/features/postcss.html) for more details.
|
||||||
|
|
||||||
|
### Standalone CSS Files
|
||||||
|
|
||||||
|
To ensure consistent extraction and processing, it is recommended to import global, standalone style files from your root `App.vue` component, for example:
|
||||||
|
|
||||||
|
``` html
|
||||||
|
<!-- App.vue -->
|
||||||
|
<style src="./styles/global.less" lang="less"></style>
|
||||||
|
```
|
||||||
|
|
||||||
|
Note you should probably only do this for the styles written by yourself for your application. For existing libraries e.g. Bootstrap or Semantic UI, you can place them inside `/static` and reference them directly in `index.html`. This avoids extra build time and also is better for browser caching. (See [Static Asset Handling](static.md))
|
||||||
|
|
@ -0,0 +1,39 @@
|
||||||
|
# Prerendering for SEO
|
||||||
|
|
||||||
|
If you want to prerender routes that will not significantly change once pushed to production, use this Webpack plugin: [prerender-spa-plugin](https://www.npmjs.com/package/prerender-spa-plugin), which has been tested for use with Vue. For pages that _do_ frequently change, [Prerender.io](https://prerender.io/) and [Netlify](https://www.netlify.com/pricing) both offer plans for regularly re-prerendering your content for search engines.
|
||||||
|
|
||||||
|
## Using `prerender-spa-plugin`
|
||||||
|
|
||||||
|
1. Install it as a dev dependency:
|
||||||
|
|
||||||
|
```bash
|
||||||
|
npm install --save-dev prerender-spa-plugin
|
||||||
|
```
|
||||||
|
|
||||||
|
2. Require it in **build/webpack.prod.conf.js**:
|
||||||
|
|
||||||
|
```js
|
||||||
|
// This line should go at the top of the file where other 'imports' live in
|
||||||
|
const PrerenderSpaPlugin = require('prerender-spa-plugin')
|
||||||
|
```
|
||||||
|
|
||||||
|
3. Configure it in the `plugins` array (also in **build/webpack.prod.conf.js**):
|
||||||
|
|
||||||
|
```js
|
||||||
|
new PrerenderSpaPlugin(
|
||||||
|
// Path to compiled app
|
||||||
|
path.join(__dirname, '../dist'),
|
||||||
|
// List of endpoints you wish to prerender
|
||||||
|
[ '/' ]
|
||||||
|
)
|
||||||
|
```
|
||||||
|
|
||||||
|
If you also wanted to prerender `/about` and `/contact`, then that array would be `[ '/', '/about', '/contact' ]`.
|
||||||
|
|
||||||
|
4. Enable history mode for `vue-router`:
|
||||||
|
```js
|
||||||
|
const router = new VueRouter({
|
||||||
|
mode: 'history',
|
||||||
|
routes: [...]
|
||||||
|
})
|
||||||
|
```
|
||||||
|
|
@ -0,0 +1,41 @@
|
||||||
|
# API Proxying During Development
|
||||||
|
|
||||||
|
When integrating this boilerplate with an existing backend, a common need is to access the backend API when using the dev server. To achieve that, we can run the dev server and the API backend side-by-side (or remotely), and let the dev server proxy all API requests to the actual backend.
|
||||||
|
|
||||||
|
To configure the proxy rules, edit `dev.proxyTable` option in `config/index.js`. The dev server is using [http-proxy-middleware](https://github.com/chimurai/http-proxy-middleware) for proxying, so you should refer to its docs for detailed usage. But here's a simple example:
|
||||||
|
|
||||||
|
``` js
|
||||||
|
// config/index.js
|
||||||
|
module.exports = {
|
||||||
|
// ...
|
||||||
|
dev: {
|
||||||
|
proxyTable: {
|
||||||
|
// proxy all requests starting with /api to jsonplaceholder
|
||||||
|
'/api': {
|
||||||
|
target: 'http://jsonplaceholder.typicode.com',
|
||||||
|
changeOrigin: true,
|
||||||
|
pathRewrite: {
|
||||||
|
'^/api': ''
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
```
|
||||||
|
|
||||||
|
The above example will proxy the request `/api/posts/1` to `http://jsonplaceholder.typicode.com/posts/1`.
|
||||||
|
|
||||||
|
## URL Matching
|
||||||
|
|
||||||
|
In addition to static urls you can also use glob patterns to match URLs, e.g. `/api/**`. See [Context Matching](https://github.com/chimurai/http-proxy-middleware#context-matching) for more details. In addition, you can provide a `filter` option that can be a custom function to determine whether a request should be proxied:
|
||||||
|
|
||||||
|
``` js
|
||||||
|
proxyTable: {
|
||||||
|
'**': {
|
||||||
|
target: 'http://jsonplaceholder.typicode.com',
|
||||||
|
filter: function (pathname, req) {
|
||||||
|
return pathname.match('^/api') && req.method === 'GET'
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
```
|
||||||
|
|
@ -0,0 +1,56 @@
|
||||||
|
# Handling Static Assets
|
||||||
|
|
||||||
|
You will notice in the project structure we have two directories for static assets: `src/assets` and `static/`. What is the difference between them?
|
||||||
|
|
||||||
|
### Webpacked Assets
|
||||||
|
|
||||||
|
To answer this question, we first need to understand how Webpack deals with static assets. In `*.vue` components, all your templates and CSS are parsed by `vue-html-loader` and `css-loader` to look for asset URLs. For example, in `<img src="./logo.png">` and `background: url(./logo.png)`, `"./logo.png"` is a relative asset path and will be **resolved by Webpack as a module dependency**.
|
||||||
|
|
||||||
|
Because `logo.png` is not JavaScript, when treated as a module dependency, we need to use `url-loader` and `file-loader` to process it. This template has already configured these loaders for you, so you get features such as filename fingerprinting and conditional base64 inlining for free, while being able to use relative/module paths without worrying about deployment.
|
||||||
|
|
||||||
|
Since these assets may be inlined/copied/renamed during build, they are essentially part of your source code. This is why it is recommended to place Webpack-processed static assets inside `/src`, alongside other source files. In fact, you don't even have to put them all in `/src/assets`: you can organize them based on the module/component using them. For example, you can put each component in its own directory, with its static assets right next to it.
|
||||||
|
|
||||||
|
### Asset Resolving Rules
|
||||||
|
|
||||||
|
- **Relative URLs**, e.g. `./assets/logo.png` will be interpreted as a module dependency. They will be replaced with an auto-generated URL based on your Webpack output configuration.
|
||||||
|
|
||||||
|
- **Non-prefixed URLs**, e.g. `assets/logo.png` will be treated the same as the relative URLs and translated into `./assets/logo.png`.
|
||||||
|
|
||||||
|
- **URLs prefixed with `~`** are treated as a module request, similar to `require('some-module/image.png')`. You need to use this prefix if you want to leverage Webpack's module resolving configurations. For example if you have a resolve alias for `assets`, you need to use `<img src="~assets/logo.png">` to ensure that alias is respected.
|
||||||
|
|
||||||
|
- **Root-relative URLs**, e.g. `/assets/logo.png` are not processed at all.
|
||||||
|
|
||||||
|
### Getting Asset Paths in JavaScript
|
||||||
|
|
||||||
|
In order for Webpack to return the correct asset paths, you need to use `require('./relative/path/to/file.jpg')`, which will get processed by `file-loader` and returns the resolved URL. For example:
|
||||||
|
|
||||||
|
``` js
|
||||||
|
computed: {
|
||||||
|
background () {
|
||||||
|
return require('./bgs/' + this.id + '.jpg')
|
||||||
|
}
|
||||||
|
}
|
||||||
|
```
|
||||||
|
|
||||||
|
**Note the above example will include every image under `./bgs/` in the final build.** This is because Webpack cannot guess which of them will be used at runtime, so it includes them all.
|
||||||
|
|
||||||
|
### "Real" Static Assets
|
||||||
|
|
||||||
|
In comparison, files in `static/` are not processed by Webpack at all: they are directly copied to their final destination as-is, with the same filename. You must reference these files using absolute paths, which is determined by joining `build.assetsPublicPath` and `build.assetsSubDirectory` in `config.js`.
|
||||||
|
|
||||||
|
As an example, with the following default values:
|
||||||
|
|
||||||
|
``` js
|
||||||
|
// config/index.js
|
||||||
|
module.exports = {
|
||||||
|
// ...
|
||||||
|
build: {
|
||||||
|
assetsPublicPath: '/',
|
||||||
|
assetsSubDirectory: 'static'
|
||||||
|
}
|
||||||
|
}
|
||||||
|
```
|
||||||
|
|
||||||
|
Any file placed in `static/` should be referenced using the absolute URL `/static/[filename]`. If you change `assetSubDirectory` to `assets`, then these URLs will need to be changed to `/assets/[filename]`.
|
||||||
|
|
||||||
|
We will learn more about the config file in the section about [backend integration](backend.md).
|
||||||
|
|
@ -0,0 +1,74 @@
|
||||||
|
# Project Structure
|
||||||
|
|
||||||
|
``` bash
|
||||||
|
.
|
||||||
|
├── build/ # webpack config files
|
||||||
|
│ └── ...
|
||||||
|
├── config/
|
||||||
|
│ ├── index.js # main project config
|
||||||
|
│ └── ...
|
||||||
|
├── src/
|
||||||
|
│ ├── main.js # app entry file
|
||||||
|
│ ├── App.vue # main app component
|
||||||
|
│ ├── components/ # ui components
|
||||||
|
│ │ └── ...
|
||||||
|
│ └── assets/ # module assets (processed by webpack)
|
||||||
|
│ └── ...
|
||||||
|
├── static/ # pure static assets (directly copied)
|
||||||
|
├── test/
|
||||||
|
│ └── unit/ # unit tests
|
||||||
|
│ │ ├── specs/ # test spec files
|
||||||
|
│ │ ├── eslintrc # config file for eslint with extra settings only for unit tests
|
||||||
|
│ │ ├── index.js # test build entry file
|
||||||
|
│ │ ├── jest.conf.js # Config file when using Jest for unit tests
|
||||||
|
│ │ └── karma.conf.js # test runner config file when using Karma for unit tests
|
||||||
|
│ │ ├── setup.js # file that runs before Jest runs your unit tests
|
||||||
|
│ └── e2e/ # e2e tests
|
||||||
|
│ │ ├── specs/ # test spec files
|
||||||
|
│ │ ├── custom-assertions/ # custom assertions for e2e tests
|
||||||
|
│ │ ├── runner.js # test runner script
|
||||||
|
│ │ └── nightwatch.conf.js # test runner config file
|
||||||
|
├── .babelrc # babel config
|
||||||
|
├── .editorconfig # indentation, spaces/tabs and similar settings for your editor
|
||||||
|
├── .eslintrc.js # eslint config
|
||||||
|
├── .eslintignore # eslint ignore rules
|
||||||
|
├── .gitignore # sensible defaults for gitignore
|
||||||
|
├── .postcssrc.js # postcss config
|
||||||
|
├── index.html # index.html template
|
||||||
|
├── package.json # build scripts and dependencies
|
||||||
|
└── README.md # Default README file
|
||||||
|
```
|
||||||
|
|
||||||
|
### `build/`
|
||||||
|
|
||||||
|
This directory holds the actual configurations for both the development server and the production webpack build. Normally you don't need to touch these files unless you want to customize Webpack loaders, in which case you should probably look at `build/webpack.base.conf.js`.
|
||||||
|
|
||||||
|
### `config/index.js`
|
||||||
|
|
||||||
|
This is the main configuration file that exposes some of the most common configuration options for the build setup. See [API Proxying During Development](proxy.md) and [Integrating with Backend Framework](backend.md) for more details.
|
||||||
|
|
||||||
|
### `src/`
|
||||||
|
|
||||||
|
This is where most of your application code will live in. How to structure everything inside this directory is largely up to you; if you are using Vuex, you can consult the [recommendations for Vuex applications](http://vuex.vuejs.org/en/structure.html).
|
||||||
|
|
||||||
|
### `static/`
|
||||||
|
|
||||||
|
This directory is an escape hatch for static assets that you do not want to process with Webpack. They will be directly copied into the same directory where webpack-built assets are generated.
|
||||||
|
|
||||||
|
See [Handling Static Assets](static.md) for more details.
|
||||||
|
|
||||||
|
### `test/unit`
|
||||||
|
|
||||||
|
Contains unit test related files. See [Unit Testing](unit.md) for more details.
|
||||||
|
|
||||||
|
### `test/e2e`
|
||||||
|
|
||||||
|
Contains e2e test related files. See [End-to-end Testing](e2e.md) for more details.
|
||||||
|
|
||||||
|
### `index.html`
|
||||||
|
|
||||||
|
This is the **template** `index.html` for our single page application. During development and builds, Webpack will generate assets, and the URLs for those generated assets will be automatically injected into this template to render the final HTML.
|
||||||
|
|
||||||
|
### `package.json`
|
||||||
|
|
||||||
|
The NPM package meta file that contains all the build dependencies and [build commands](commands.md).
|
||||||
|
|
@ -0,0 +1,53 @@
|
||||||
|
# Unit Testing
|
||||||
|
|
||||||
|
This project offers two options for unit testing:
|
||||||
|
|
||||||
|
1. Jest
|
||||||
|
2. Karma and Mocha.
|
||||||
|
|
||||||
|
|
||||||
|
## Jest
|
||||||
|
|
||||||
|
- [Jest](https://facebook.github.io/jest/): the test runner that launches JSDOM runs the tests and reports the results to us.
|
||||||
|
|
||||||
|
### Files
|
||||||
|
|
||||||
|
- `setup.js`
|
||||||
|
|
||||||
|
Jest runs this file before it runs the unit tests. It sets the Vue production tip to false.
|
||||||
|
|
||||||
|
### Mocking Dependencies
|
||||||
|
|
||||||
|
The Jest boilerplate comes with the ability to mock dependencies. See the [mock functions guide](https://facebook.github.io/jest/docs/mock-functions.html) for more details.
|
||||||
|
|
||||||
|
## Karma and Mocha
|
||||||
|
|
||||||
|
- [Karma](https://karma-runner.github.io/): the test runner that launches browsers, runs the tests and reports the results to us.
|
||||||
|
- [karma-webpack](https://github.com/webpack/karma-webpack): the plugin for Karma that bundles our tests using Webpack.
|
||||||
|
- [Mocha](https://mochajs.org/): the test framework that we write test specs with.
|
||||||
|
- [Chai](http://chaijs.com/): test assertion library that provides better assertion syntax.
|
||||||
|
- [Sinon](http://sinonjs.org/): test utility library that provides spies, stubs and mocks.
|
||||||
|
|
||||||
|
Chai and Sinon are integrated using [karma-sinon-chai](https://github.com/kmees/karma-sinon-chai), so all Chai interfaces (`should`, `expect`, `assert`) and `sinon` are globally available in test files.
|
||||||
|
|
||||||
|
### Files
|
||||||
|
|
||||||
|
- `index.js`
|
||||||
|
|
||||||
|
This is the entry file used by `karma-webpack` to bundle all the test code and source code (for coverage purposes). You can ignore it for the most part.
|
||||||
|
|
||||||
|
- `specs/`
|
||||||
|
|
||||||
|
This directory is where you write your actual tests. You can use full ES2015+ and all supported Webpack loaders in your tests.
|
||||||
|
|
||||||
|
- `karma.conf.js`
|
||||||
|
|
||||||
|
This is the Karma configuration file. See [Karma docs](https://karma-runner.github.io/) for more details.
|
||||||
|
|
||||||
|
### Running Tests in More Browsers
|
||||||
|
|
||||||
|
You can run the tests in multiple real browsers by installing more [karma launchers](https://karma-runner.github.io/1.0/config/browsers.html) and adjusting the `browsers` field in `test/unit/karma.conf.js`.
|
||||||
|
|
||||||
|
### Mocking Dependencies
|
||||||
|
|
||||||
|
The Karma unit test boilerplate comes with [inject-loader](https://github.com/plasticine/inject-loader) installed by default. For usage with `*.vue` components, see [vue-loader docs on testing with mocks](http://vue-loader.vuejs.org/en/workflow/testing-with-mocks.html).
|
||||||
|
|
@ -0,0 +1,196 @@
|
||||||
|
const path = require('path')
|
||||||
|
const fs = require('fs')
|
||||||
|
|
||||||
|
const {
|
||||||
|
sortDependencies,
|
||||||
|
installDependencies,
|
||||||
|
runLintFix,
|
||||||
|
printMessage,
|
||||||
|
} = require('./utils')
|
||||||
|
const pkg = require('./package.json')
|
||||||
|
|
||||||
|
const templateVersion = pkg.version
|
||||||
|
|
||||||
|
const { addTestAnswers } = require('./scenarios')
|
||||||
|
|
||||||
|
module.exports = {
|
||||||
|
metalsmith: {
|
||||||
|
// When running tests for the template, this adds answers for the selected scenario
|
||||||
|
before: addTestAnswers
|
||||||
|
},
|
||||||
|
helpers: {
|
||||||
|
if_or(v1, v2, options) {
|
||||||
|
|
||||||
|
if (v1 || v2) {
|
||||||
|
return options.fn(this)
|
||||||
|
}
|
||||||
|
|
||||||
|
return options.inverse(this)
|
||||||
|
},
|
||||||
|
template_version() {
|
||||||
|
return templateVersion
|
||||||
|
},
|
||||||
|
},
|
||||||
|
|
||||||
|
prompts: {
|
||||||
|
name: {
|
||||||
|
when: 'isNotTest',
|
||||||
|
type: 'string',
|
||||||
|
required: true,
|
||||||
|
message: 'Project name',
|
||||||
|
},
|
||||||
|
description: {
|
||||||
|
when: 'isNotTest',
|
||||||
|
type: 'string',
|
||||||
|
required: false,
|
||||||
|
message: 'Project description',
|
||||||
|
default: 'A Vue.js project',
|
||||||
|
},
|
||||||
|
author: {
|
||||||
|
when: 'isNotTest',
|
||||||
|
type: 'string',
|
||||||
|
message: 'Author',
|
||||||
|
},
|
||||||
|
build: {
|
||||||
|
when: 'isNotTest',
|
||||||
|
type: 'list',
|
||||||
|
message: 'Vue build',
|
||||||
|
choices: [
|
||||||
|
{
|
||||||
|
name: 'Runtime + Compiler: recommended for most users',
|
||||||
|
value: 'standalone',
|
||||||
|
short: 'standalone',
|
||||||
|
},
|
||||||
|
{
|
||||||
|
name:
|
||||||
|
'Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specific HTML) are ONLY allowed in .vue files - render functions are required elsewhere',
|
||||||
|
value: 'runtime',
|
||||||
|
short: 'runtime',
|
||||||
|
},
|
||||||
|
],
|
||||||
|
},
|
||||||
|
router: {
|
||||||
|
when: 'isNotTest',
|
||||||
|
type: 'confirm',
|
||||||
|
message: 'Install vue-router?',
|
||||||
|
},
|
||||||
|
lint: {
|
||||||
|
when: 'isNotTest',
|
||||||
|
type: 'confirm',
|
||||||
|
message: 'Use ESLint to lint your code?',
|
||||||
|
},
|
||||||
|
lintConfig: {
|
||||||
|
when: 'isNotTest && lint',
|
||||||
|
type: 'list',
|
||||||
|
message: 'Pick an ESLint preset',
|
||||||
|
choices: [
|
||||||
|
{
|
||||||
|
name: 'Standard (https://github.com/standard/standard)',
|
||||||
|
value: 'standard',
|
||||||
|
short: 'Standard',
|
||||||
|
},
|
||||||
|
{
|
||||||
|
name: 'Airbnb (https://github.com/airbnb/javascript)',
|
||||||
|
value: 'airbnb',
|
||||||
|
short: 'Airbnb',
|
||||||
|
},
|
||||||
|
{
|
||||||
|
name: 'none (configure it yourself)',
|
||||||
|
value: 'none',
|
||||||
|
short: 'none',
|
||||||
|
},
|
||||||
|
],
|
||||||
|
},
|
||||||
|
unit: {
|
||||||
|
when: 'isNotTest',
|
||||||
|
type: 'confirm',
|
||||||
|
message: 'Set up unit tests',
|
||||||
|
},
|
||||||
|
runner: {
|
||||||
|
when: 'isNotTest && unit',
|
||||||
|
type: 'list',
|
||||||
|
message: 'Pick a test runner',
|
||||||
|
choices: [
|
||||||
|
{
|
||||||
|
name: 'Jest',
|
||||||
|
value: 'jest',
|
||||||
|
short: 'jest',
|
||||||
|
},
|
||||||
|
{
|
||||||
|
name: 'Karma and Mocha',
|
||||||
|
value: 'karma',
|
||||||
|
short: 'karma',
|
||||||
|
},
|
||||||
|
{
|
||||||
|
name: 'none (configure it yourself)',
|
||||||
|
value: 'noTest',
|
||||||
|
short: 'noTest',
|
||||||
|
},
|
||||||
|
],
|
||||||
|
},
|
||||||
|
e2e: {
|
||||||
|
when: 'isNotTest',
|
||||||
|
type: 'confirm',
|
||||||
|
message: 'Setup e2e tests with Nightwatch?',
|
||||||
|
},
|
||||||
|
autoInstall: {
|
||||||
|
when: 'isNotTest',
|
||||||
|
type: 'list',
|
||||||
|
message:
|
||||||
|
'Should we run `npm install` for you after the project has been created? (recommended)',
|
||||||
|
choices: [
|
||||||
|
{
|
||||||
|
name: 'Yes, use NPM',
|
||||||
|
value: 'npm',
|
||||||
|
short: 'npm',
|
||||||
|
},
|
||||||
|
{
|
||||||
|
name: 'Yes, use Yarn',
|
||||||
|
value: 'yarn',
|
||||||
|
short: 'yarn',
|
||||||
|
},
|
||||||
|
{
|
||||||
|
name: 'No, I will handle that myself',
|
||||||
|
value: false,
|
||||||
|
short: 'no',
|
||||||
|
},
|
||||||
|
],
|
||||||
|
},
|
||||||
|
},
|
||||||
|
filters: {
|
||||||
|
'.eslintrc.js': 'lint',
|
||||||
|
'.eslintignore': 'lint',
|
||||||
|
'config/test.env.js': 'unit || e2e',
|
||||||
|
'build/webpack.test.conf.js': "unit && runner === 'karma'",
|
||||||
|
'test/unit/**/*': 'unit',
|
||||||
|
'test/unit/index.js': "unit && runner === 'karma'",
|
||||||
|
'test/unit/jest.conf.js': "unit && runner === 'jest'",
|
||||||
|
'test/unit/karma.conf.js': "unit && runner === 'karma'",
|
||||||
|
'test/unit/specs/index.js': "unit && runner === 'karma'",
|
||||||
|
'test/unit/setup.js': "unit && runner === 'jest'",
|
||||||
|
'test/e2e/**/*': 'e2e',
|
||||||
|
'src/router/**/*': 'router',
|
||||||
|
},
|
||||||
|
complete: function(data, { chalk }) {
|
||||||
|
const green = chalk.green
|
||||||
|
|
||||||
|
sortDependencies(data, green)
|
||||||
|
|
||||||
|
const cwd = path.join(process.cwd(), data.inPlace ? '' : data.destDirName)
|
||||||
|
|
||||||
|
if (data.autoInstall) {
|
||||||
|
installDependencies(cwd, data.autoInstall, green)
|
||||||
|
.then(() => {
|
||||||
|
return runLintFix(cwd, data, green)
|
||||||
|
})
|
||||||
|
.then(() => {
|
||||||
|
printMessage(data, green)
|
||||||
|
})
|
||||||
|
.catch(e => {
|
||||||
|
console.log(chalk.red('Error:'), e)
|
||||||
|
})
|
||||||
|
} else {
|
||||||
|
printMessage(data, chalk)
|
||||||
|
}
|
||||||
|
},
|
||||||
|
}
|
||||||
File diff suppressed because it is too large
Load Diff
|
|
@ -0,0 +1,13 @@
|
||||||
|
{
|
||||||
|
"name": "vue-cli-template-webpack",
|
||||||
|
"version": "1.3.1",
|
||||||
|
"license": "MIT",
|
||||||
|
"description": "A full-featured Webpack setup with hot-reload, lint-on-save, unit testing & css extraction.",
|
||||||
|
"scripts": {
|
||||||
|
"docs": "cd docs && gitbook serve",
|
||||||
|
"docs:deploy": "bash ./deploy-docs.sh"
|
||||||
|
},
|
||||||
|
"devDependencies": {
|
||||||
|
"vue-cli": "^2.8.1"
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,27 @@
|
||||||
|
## What is this folder?
|
||||||
|
|
||||||
|
This folder contains test scenarios for the automated tests of the template on CircleCI.
|
||||||
|
|
||||||
|
Each `.json`file contains an object that represents a set of answers to the questions that vue-cli asks the user when installing the template.
|
||||||
|
|
||||||
|
With the code from `index.js`, we insert those answers into the metalsmith metadata and skip the inquirer questions, thus allowing us to run different test scenarios in CI without having to actually provide any answers to inquirer or to mock it.
|
||||||
|
|
||||||
|
## The scenarios
|
||||||
|
|
||||||
|
We currently have 3 scenrios set up:
|
||||||
|
|
||||||
|
1. 'minimal': it basically answers "no" to ever choice, so no router, no elint, no tests
|
||||||
|
2. 'full': It answers "yes" to every choice. With router, with linting (standard), with full tests (jest & e2e)
|
||||||
|
3. 'full-airbnb-karma': like 'full', but using airbnb eslint config instead od standard and karma instead of jest for unnit tests.
|
||||||
|
|
||||||
|
Other permutations might be worth testing to secure against edge cases, but this gives us a decent level of security over common combinations.
|
||||||
|
|
||||||
|
## How to use it?
|
||||||
|
|
||||||
|
Choosing a scenario is done through setting an ENV variable named `VUE_TEMPL_TEST`.
|
||||||
|
|
||||||
|
You can run a scenario yourself by running this in your terminal:
|
||||||
|
|
||||||
|
````
|
||||||
|
VUE_TEMPL_TEST=minimal vue init webpack your-directory
|
||||||
|
```
|
||||||
|
|
@ -0,0 +1,14 @@
|
||||||
|
{
|
||||||
|
"noEscape": true,
|
||||||
|
"name": "test",
|
||||||
|
"description": "A Vue.js project",
|
||||||
|
"author": "CircleCI",
|
||||||
|
"build": "standalone",
|
||||||
|
"router": false,
|
||||||
|
"lint": true,
|
||||||
|
"lintConfig": "airbnb",
|
||||||
|
"unit": true,
|
||||||
|
"runner": "karma",
|
||||||
|
"e2e": true,
|
||||||
|
"autoInstall": false
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,14 @@
|
||||||
|
{
|
||||||
|
"noEscape": true,
|
||||||
|
"name": "test",
|
||||||
|
"description": "A Vue.js project",
|
||||||
|
"author": "CircleCI",
|
||||||
|
"build": "runtime",
|
||||||
|
"router": false,
|
||||||
|
"lint": true,
|
||||||
|
"lintConfig": "standard",
|
||||||
|
"unit": true,
|
||||||
|
"runner": "jest",
|
||||||
|
"e2e": true,
|
||||||
|
"autoInstall": false
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,19 @@
|
||||||
|
const scenarios = [
|
||||||
|
'full',
|
||||||
|
'full-karma-airbnb',
|
||||||
|
'minimal'
|
||||||
|
]
|
||||||
|
|
||||||
|
const index = scenarios.indexOf(process.env.VUE_TEMPL_TEST)
|
||||||
|
|
||||||
|
const isTest = exports.isTest = index !== -1
|
||||||
|
|
||||||
|
const scenario = isTest && require(`./${scenarios[index]}.json`)
|
||||||
|
|
||||||
|
exports.addTestAnswers = (metalsmith, options, helpers) => {
|
||||||
|
Object.assign(
|
||||||
|
metalsmith.metadata(),
|
||||||
|
{ isNotTest: !isTest },
|
||||||
|
isTest ? scenario : {}
|
||||||
|
)
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,14 @@
|
||||||
|
{
|
||||||
|
"noEscape": true,
|
||||||
|
"name": "test-minimal",
|
||||||
|
"description": "Testing the minimal template setup",
|
||||||
|
"author": "CircleCI",
|
||||||
|
"build": "standalone",
|
||||||
|
"router": false,
|
||||||
|
"lint": false,
|
||||||
|
"lintConfig": "standard",
|
||||||
|
"unit": false,
|
||||||
|
"runner": "jest",
|
||||||
|
"e2e": false,
|
||||||
|
"autoInstall": false
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,19 @@
|
||||||
|
{
|
||||||
|
"presets": [
|
||||||
|
["env", {
|
||||||
|
"modules": false,
|
||||||
|
"targets": {
|
||||||
|
"browsers": ["> 1%", "last 2 versions", "not ie <= 8"]
|
||||||
|
}
|
||||||
|
}],
|
||||||
|
"stage-2"
|
||||||
|
],
|
||||||
|
"plugins": ["transform-vue-jsx", "transform-runtime"]{{#if_or unit e2e}},
|
||||||
|
"env": {
|
||||||
|
"test": {
|
||||||
|
"presets": ["env", "stage-2"]{{#if_eq runner "karma"}},
|
||||||
|
"plugins": ["transform-vue-jsx", "istanbul"]{{/if_eq}}{{#if_eq runner "jest"}},
|
||||||
|
"plugins": ["transform-vue-jsx", "transform-es2015-modules-commonjs", "dynamic-import-node"]{{/if_eq}}
|
||||||
|
}
|
||||||
|
}{{/if_or}}
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,9 @@
|
||||||
|
root = true
|
||||||
|
|
||||||
|
[*]
|
||||||
|
charset = utf-8
|
||||||
|
indent_style = space
|
||||||
|
indent_size = 2
|
||||||
|
end_of_line = lf
|
||||||
|
insert_final_newline = true
|
||||||
|
trim_trailing_whitespace = true
|
||||||
|
|
@ -0,0 +1,7 @@
|
||||||
|
/build/
|
||||||
|
/config/
|
||||||
|
/dist/
|
||||||
|
/*.js
|
||||||
|
{{#unit}}
|
||||||
|
/test/unit/coverage/
|
||||||
|
{{/unit}}
|
||||||
|
|
@ -0,0 +1,74 @@
|
||||||
|
// https://eslint.org/docs/user-guide/configuring
|
||||||
|
|
||||||
|
module.exports = {
|
||||||
|
root: true,
|
||||||
|
parserOptions: {
|
||||||
|
parser: 'babel-eslint'
|
||||||
|
},
|
||||||
|
env: {
|
||||||
|
browser: true,
|
||||||
|
},
|
||||||
|
{{#if_eq lintConfig "standard"}}
|
||||||
|
extends: [
|
||||||
|
// https://github.com/vuejs/eslint-plugin-vue#priority-a-essential-error-prevention
|
||||||
|
// consider switching to `plugin:vue/strongly-recommended` or `plugin:vue/recommended` for stricter rules.
|
||||||
|
'plugin:vue/essential',
|
||||||
|
// https://github.com/standard/standard/blob/master/docs/RULES-en.md
|
||||||
|
'standard'
|
||||||
|
],
|
||||||
|
{{/if_eq}}
|
||||||
|
{{#if_eq lintConfig "airbnb"}}
|
||||||
|
// https://github.com/vuejs/eslint-plugin-vue#priority-a-essential-error-prevention
|
||||||
|
// consider switching to `plugin:vue/strongly-recommended` or `plugin:vue/recommended` for stricter rules.
|
||||||
|
extends: ['plugin:vue/essential', 'airbnb-base'],
|
||||||
|
{{/if_eq}}
|
||||||
|
{{#if_eq lintConfig "none"}}
|
||||||
|
// https://github.com/vuejs/eslint-plugin-vue#priority-a-essential-error-prevention
|
||||||
|
// consider switching to `plugin:vue/strongly-recommended` or `plugin:vue/recommended` for stricter rules.
|
||||||
|
extends: ['plugin:vue/essential'],
|
||||||
|
{{/if_eq}}
|
||||||
|
// required to lint *.vue files
|
||||||
|
plugins: [
|
||||||
|
'vue'
|
||||||
|
],
|
||||||
|
{{#if_eq lintConfig "airbnb"}}
|
||||||
|
// check if imports actually resolve
|
||||||
|
settings: {
|
||||||
|
'import/resolver': {
|
||||||
|
webpack: {
|
||||||
|
config: 'build/webpack.base.conf.js'
|
||||||
|
}
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{{/if_eq}}
|
||||||
|
// add your custom rules here
|
||||||
|
rules: {
|
||||||
|
{{#if_eq lintConfig "standard"}}
|
||||||
|
// allow async-await
|
||||||
|
'generator-star-spacing': 'off',
|
||||||
|
{{/if_eq}}
|
||||||
|
{{#if_eq lintConfig "airbnb"}}
|
||||||
|
// don't require .vue extension when importing
|
||||||
|
'import/extensions': ['error', 'always', {
|
||||||
|
js: 'never',
|
||||||
|
vue: 'never'
|
||||||
|
}],
|
||||||
|
// disallow reassignment of function parameters
|
||||||
|
// disallow parameter object manipulation except for specific exclusions
|
||||||
|
'no-param-reassign': ['error', {
|
||||||
|
props: true,
|
||||||
|
ignorePropertyModificationsFor: [
|
||||||
|
'state', // for vuex state
|
||||||
|
'acc', // for reduce accumulators
|
||||||
|
'e' // for e.returnvalue
|
||||||
|
]
|
||||||
|
}],
|
||||||
|
// allow optionalDependencies
|
||||||
|
'import/no-extraneous-dependencies': ['error', {
|
||||||
|
optionalDependencies: ['test/unit/index.js']
|
||||||
|
}],
|
||||||
|
{{/if_eq}}
|
||||||
|
// allow debugger during development
|
||||||
|
'no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off'
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,21 @@
|
||||||
|
.DS_Store
|
||||||
|
node_modules/
|
||||||
|
/dist/
|
||||||
|
npm-debug.log*
|
||||||
|
yarn-debug.log*
|
||||||
|
yarn-error.log*
|
||||||
|
{{#unit}}
|
||||||
|
/test/unit/coverage/
|
||||||
|
{{/unit}}
|
||||||
|
{{#e2e}}
|
||||||
|
/test/e2e/reports/
|
||||||
|
selenium-debug.log
|
||||||
|
{{/e2e}}
|
||||||
|
|
||||||
|
# Editor directories and files
|
||||||
|
.idea
|
||||||
|
.vscode
|
||||||
|
*.suo
|
||||||
|
*.ntvs*
|
||||||
|
*.njsproj
|
||||||
|
*.sln
|
||||||
|
|
@ -0,0 +1,10 @@
|
||||||
|
// https://github.com/michael-ciniawsky/postcss-load-config
|
||||||
|
|
||||||
|
module.exports = {
|
||||||
|
"plugins": {
|
||||||
|
"postcss-import": {},
|
||||||
|
"postcss-url": {},
|
||||||
|
// to edit target browsers: use "browserslist" field in package.json
|
||||||
|
"autoprefixer": {}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,36 @@
|
||||||
|
# {{ name }}
|
||||||
|
|
||||||
|
> {{ description }}
|
||||||
|
|
||||||
|
## Build Setup
|
||||||
|
|
||||||
|
``` bash
|
||||||
|
# install dependencies
|
||||||
|
npm install
|
||||||
|
|
||||||
|
# serve with hot reload at localhost:8080
|
||||||
|
npm run dev
|
||||||
|
|
||||||
|
# build for production with minification
|
||||||
|
npm run build
|
||||||
|
|
||||||
|
# build for production and view the bundle analyzer report
|
||||||
|
npm run build --report
|
||||||
|
{{#unit}}
|
||||||
|
|
||||||
|
# run unit tests
|
||||||
|
npm run unit
|
||||||
|
{{/unit}}
|
||||||
|
{{#e2e}}
|
||||||
|
|
||||||
|
# run e2e tests
|
||||||
|
npm run e2e
|
||||||
|
{{/e2e}}
|
||||||
|
{{#if_or unit e2e}}
|
||||||
|
|
||||||
|
# run all tests
|
||||||
|
npm test
|
||||||
|
{{/if_or}}
|
||||||
|
```
|
||||||
|
|
||||||
|
For a detailed explanation on how things work, check out the [guide](http://vuejs-templates.github.io/webpack/) and [docs for vue-loader](http://vuejs.github.io/vue-loader).
|
||||||
|
|
@ -0,0 +1,41 @@
|
||||||
|
'use strict'
|
||||||
|
require('./check-versions')()
|
||||||
|
|
||||||
|
process.env.NODE_ENV = 'production'
|
||||||
|
|
||||||
|
const ora = require('ora')
|
||||||
|
const rm = require('rimraf')
|
||||||
|
const path = require('path')
|
||||||
|
const chalk = require('chalk')
|
||||||
|
const webpack = require('webpack')
|
||||||
|
const config = require('../config')
|
||||||
|
const webpackConfig = require('./webpack.prod.conf')
|
||||||
|
|
||||||
|
const spinner = ora('building for production...')
|
||||||
|
spinner.start()
|
||||||
|
|
||||||
|
rm(path.join(config.build.assetsRoot, config.build.assetsSubDirectory), err => {
|
||||||
|
if (err) throw err
|
||||||
|
webpack(webpackConfig, (err, stats) => {
|
||||||
|
spinner.stop()
|
||||||
|
if (err) throw err
|
||||||
|
process.stdout.write(stats.toString({
|
||||||
|
colors: true,
|
||||||
|
modules: false,
|
||||||
|
children: false, // If you are using ts-loader, setting this to true will make TypeScript errors show up during build.
|
||||||
|
chunks: false,
|
||||||
|
chunkModules: false
|
||||||
|
}) + '\n\n')
|
||||||
|
|
||||||
|
if (stats.hasErrors()) {
|
||||||
|
console.log(chalk.red(' Build failed with errors.\n'))
|
||||||
|
process.exit(1)
|
||||||
|
}
|
||||||
|
|
||||||
|
console.log(chalk.cyan(' Build complete.\n'))
|
||||||
|
console.log(chalk.yellow(
|
||||||
|
' Tip: built files are meant to be served over an HTTP server.\n' +
|
||||||
|
' Opening index.html over file:// won\'t work.\n'
|
||||||
|
))
|
||||||
|
})
|
||||||
|
})
|
||||||
|
|
@ -0,0 +1,54 @@
|
||||||
|
'use strict'
|
||||||
|
const chalk = require('chalk')
|
||||||
|
const semver = require('semver')
|
||||||
|
const packageConfig = require('../package.json')
|
||||||
|
const shell = require('shelljs')
|
||||||
|
|
||||||
|
function exec (cmd) {
|
||||||
|
return require('child_process').execSync(cmd).toString().trim()
|
||||||
|
}
|
||||||
|
|
||||||
|
const versionRequirements = [
|
||||||
|
{
|
||||||
|
name: 'node',
|
||||||
|
currentVersion: semver.clean(process.version),
|
||||||
|
versionRequirement: packageConfig.engines.node
|
||||||
|
}
|
||||||
|
]
|
||||||
|
|
||||||
|
if (shell.which('npm')) {
|
||||||
|
versionRequirements.push({
|
||||||
|
name: 'npm',
|
||||||
|
currentVersion: exec('npm --version'),
|
||||||
|
versionRequirement: packageConfig.engines.npm
|
||||||
|
})
|
||||||
|
}
|
||||||
|
|
||||||
|
module.exports = function () {
|
||||||
|
const warnings = []
|
||||||
|
|
||||||
|
for (let i = 0; i < versionRequirements.length; i++) {
|
||||||
|
const mod = versionRequirements[i]
|
||||||
|
|
||||||
|
if (!semver.satisfies(mod.currentVersion, mod.versionRequirement)) {
|
||||||
|
warnings.push(mod.name + ': ' +
|
||||||
|
chalk.red(mod.currentVersion) + ' should be ' +
|
||||||
|
chalk.green(mod.versionRequirement)
|
||||||
|
)
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
if (warnings.length) {
|
||||||
|
console.log('')
|
||||||
|
console.log(chalk.yellow('To use this template, you must update following to modules:'))
|
||||||
|
console.log()
|
||||||
|
|
||||||
|
for (let i = 0; i < warnings.length; i++) {
|
||||||
|
const warning = warnings[i]
|
||||||
|
console.log(' ' + warning)
|
||||||
|
}
|
||||||
|
|
||||||
|
console.log()
|
||||||
|
process.exit(1)
|
||||||
|
}
|
||||||
|
}
|
||||||
Binary file not shown.
|
After Width: | Height: | Size: 6.7 KiB |
|
|
@ -0,0 +1,101 @@
|
||||||
|
'use strict'
|
||||||
|
const path = require('path')
|
||||||
|
const config = require('../config')
|
||||||
|
const ExtractTextPlugin = require('extract-text-webpack-plugin')
|
||||||
|
const packageConfig = require('../package.json')
|
||||||
|
|
||||||
|
exports.assetsPath = function (_path) {
|
||||||
|
const assetsSubDirectory = process.env.NODE_ENV === 'production'
|
||||||
|
? config.build.assetsSubDirectory
|
||||||
|
: config.dev.assetsSubDirectory
|
||||||
|
|
||||||
|
return path.posix.join(assetsSubDirectory, _path)
|
||||||
|
}
|
||||||
|
|
||||||
|
exports.cssLoaders = function (options) {
|
||||||
|
options = options || {}
|
||||||
|
|
||||||
|
const cssLoader = {
|
||||||
|
loader: 'css-loader',
|
||||||
|
options: {
|
||||||
|
sourceMap: options.sourceMap
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
const postcssLoader = {
|
||||||
|
loader: 'postcss-loader',
|
||||||
|
options: {
|
||||||
|
sourceMap: options.sourceMap
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
// generate loader string to be used with extract text plugin
|
||||||
|
function generateLoaders (loader, loaderOptions) {
|
||||||
|
const loaders = options.usePostCSS ? [cssLoader, postcssLoader] : [cssLoader]
|
||||||
|
|
||||||
|
if (loader) {
|
||||||
|
loaders.push({
|
||||||
|
loader: loader + '-loader',
|
||||||
|
options: Object.assign({}, loaderOptions, {
|
||||||
|
sourceMap: options.sourceMap
|
||||||
|
})
|
||||||
|
})
|
||||||
|
}
|
||||||
|
|
||||||
|
// Extract CSS when that option is specified
|
||||||
|
// (which is the case during production build)
|
||||||
|
if (options.extract) {
|
||||||
|
return ExtractTextPlugin.extract({
|
||||||
|
use: loaders,
|
||||||
|
fallback: 'vue-style-loader'
|
||||||
|
})
|
||||||
|
} else {
|
||||||
|
return ['vue-style-loader'].concat(loaders)
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
// https://vue-loader.vuejs.org/en/configurations/extract-css.html
|
||||||
|
return {
|
||||||
|
css: generateLoaders(),
|
||||||
|
postcss: generateLoaders(),
|
||||||
|
less: generateLoaders('less'),
|
||||||
|
sass: generateLoaders('sass', { indentedSyntax: true }),
|
||||||
|
scss: generateLoaders('sass'),
|
||||||
|
stylus: generateLoaders('stylus'),
|
||||||
|
styl: generateLoaders('stylus')
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
// Generate loaders for standalone style files (outside of .vue)
|
||||||
|
exports.styleLoaders = function (options) {
|
||||||
|
const output = []
|
||||||
|
const loaders = exports.cssLoaders(options)
|
||||||
|
|
||||||
|
for (const extension in loaders) {
|
||||||
|
const loader = loaders[extension]
|
||||||
|
output.push({
|
||||||
|
test: new RegExp('\\.' + extension + '$'),
|
||||||
|
use: loader
|
||||||
|
})
|
||||||
|
}
|
||||||
|
|
||||||
|
return output
|
||||||
|
}
|
||||||
|
|
||||||
|
exports.createNotifierCallback = () => {
|
||||||
|
const notifier = require('node-notifier')
|
||||||
|
|
||||||
|
return (severity, errors) => {
|
||||||
|
if (severity !== 'error') return
|
||||||
|
|
||||||
|
const error = errors[0]
|
||||||
|
const filename = error.file && error.file.split('!').pop()
|
||||||
|
|
||||||
|
notifier.notify({
|
||||||
|
title: packageConfig.name,
|
||||||
|
message: severity + ': ' + error.name,
|
||||||
|
subtitle: filename || '',
|
||||||
|
icon: path.join(__dirname, 'logo.png')
|
||||||
|
})
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,22 @@
|
||||||
|
'use strict'
|
||||||
|
const utils = require('./utils')
|
||||||
|
const config = require('../config')
|
||||||
|
const isProduction = process.env.NODE_ENV === 'production'
|
||||||
|
const sourceMapEnabled = isProduction
|
||||||
|
? config.build.productionSourceMap
|
||||||
|
: config.dev.cssSourceMap
|
||||||
|
|
||||||
|
module.exports = {
|
||||||
|
loaders: utils.cssLoaders({
|
||||||
|
sourceMap: sourceMapEnabled,
|
||||||
|
extract: isProduction
|
||||||
|
}),
|
||||||
|
cssSourceMap: sourceMapEnabled,
|
||||||
|
cacheBusting: config.dev.cacheBusting,
|
||||||
|
transformToRequire: {
|
||||||
|
video: ['src', 'poster'],
|
||||||
|
source: 'src',
|
||||||
|
img: 'src',
|
||||||
|
image: 'xlink:href'
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,96 @@
|
||||||
|
'use strict'
|
||||||
|
const path = require('path')
|
||||||
|
const utils = require('./utils')
|
||||||
|
const config = require('../config')
|
||||||
|
const vueLoaderConfig = require('./vue-loader.conf')
|
||||||
|
|
||||||
|
function resolve (dir) {
|
||||||
|
return path.join(__dirname, '..', dir)
|
||||||
|
}
|
||||||
|
|
||||||
|
{{#lint}}const createLintingRule = () => ({
|
||||||
|
test: /\.(js|vue)$/,
|
||||||
|
loader: 'eslint-loader',
|
||||||
|
enforce: 'pre',
|
||||||
|
include: [resolve('src'), resolve('test')],
|
||||||
|
options: {
|
||||||
|
formatter: require('eslint-friendly-formatter'),
|
||||||
|
emitWarning: !config.dev.showEslintErrorsInOverlay
|
||||||
|
}
|
||||||
|
}){{/lint}}
|
||||||
|
|
||||||
|
module.exports = {
|
||||||
|
context: path.resolve(__dirname, '../'),
|
||||||
|
entry: {
|
||||||
|
app: './src/main.js'
|
||||||
|
},
|
||||||
|
output: {
|
||||||
|
path: config.build.assetsRoot,
|
||||||
|
filename: '[name].js',
|
||||||
|
publicPath: process.env.NODE_ENV === 'production'
|
||||||
|
? config.build.assetsPublicPath
|
||||||
|
: config.dev.assetsPublicPath
|
||||||
|
},
|
||||||
|
resolve: {
|
||||||
|
extensions: ['.js', '.vue', '.json'],
|
||||||
|
alias: {
|
||||||
|
{{#if_eq build "standalone"}}
|
||||||
|
'vue$': 'vue/dist/vue.esm.js',
|
||||||
|
{{/if_eq}}
|
||||||
|
'@': resolve('src'),
|
||||||
|
}
|
||||||
|
},
|
||||||
|
module: {
|
||||||
|
rules: [
|
||||||
|
{{#lint}}
|
||||||
|
...(config.dev.useEslint ? [createLintingRule()] : []),
|
||||||
|
{{/lint}}
|
||||||
|
{
|
||||||
|
test: /\.vue$/,
|
||||||
|
loader: 'vue-loader',
|
||||||
|
options: vueLoaderConfig
|
||||||
|
},
|
||||||
|
{
|
||||||
|
test: /\.js$/,
|
||||||
|
loader: 'babel-loader',
|
||||||
|
include: [resolve('src'), resolve('test'), resolve('node_modules/webpack-dev-server/client')]
|
||||||
|
},
|
||||||
|
{
|
||||||
|
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
|
||||||
|
loader: 'url-loader',
|
||||||
|
options: {
|
||||||
|
limit: 10000,
|
||||||
|
name: utils.assetsPath('img/[name].[hash:7].[ext]')
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
test: /\.(mp4|webm|ogg|mp3|wav|flac|aac)(\?.*)?$/,
|
||||||
|
loader: 'url-loader',
|
||||||
|
options: {
|
||||||
|
limit: 10000,
|
||||||
|
name: utils.assetsPath('media/[name].[hash:7].[ext]')
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,
|
||||||
|
loader: 'url-loader',
|
||||||
|
options: {
|
||||||
|
limit: 10000,
|
||||||
|
name: utils.assetsPath('fonts/[name].[hash:7].[ext]')
|
||||||
|
}
|
||||||
|
}
|
||||||
|
]
|
||||||
|
},
|
||||||
|
node: {
|
||||||
|
// prevent webpack from injecting useless setImmediate polyfill because Vue
|
||||||
|
// source contains it (although only uses it if it's native).
|
||||||
|
setImmediate: false,
|
||||||
|
// prevent webpack from injecting mocks to Node native modules
|
||||||
|
// that does not make sense for the client
|
||||||
|
dgram: 'empty',
|
||||||
|
fs: 'empty',
|
||||||
|
net: 'empty',
|
||||||
|
tls: 'empty',
|
||||||
|
child_process: 'empty'
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,95 @@
|
||||||
|
'use strict'
|
||||||
|
const utils = require('./utils')
|
||||||
|
const webpack = require('webpack')
|
||||||
|
const config = require('../config')
|
||||||
|
const merge = require('webpack-merge')
|
||||||
|
const path = require('path')
|
||||||
|
const baseWebpackConfig = require('./webpack.base.conf')
|
||||||
|
const CopyWebpackPlugin = require('copy-webpack-plugin')
|
||||||
|
const HtmlWebpackPlugin = require('html-webpack-plugin')
|
||||||
|
const FriendlyErrorsPlugin = require('friendly-errors-webpack-plugin')
|
||||||
|
const portfinder = require('portfinder')
|
||||||
|
|
||||||
|
const HOST = process.env.HOST
|
||||||
|
const PORT = process.env.PORT && Number(process.env.PORT)
|
||||||
|
|
||||||
|
const devWebpackConfig = merge(baseWebpackConfig, {
|
||||||
|
module: {
|
||||||
|
rules: utils.styleLoaders({ sourceMap: config.dev.cssSourceMap, usePostCSS: true })
|
||||||
|
},
|
||||||
|
// cheap-module-eval-source-map is faster for development
|
||||||
|
devtool: config.dev.devtool,
|
||||||
|
|
||||||
|
// these devServer options should be customized in /config/index.js
|
||||||
|
devServer: {
|
||||||
|
clientLogLevel: 'warning',
|
||||||
|
historyApiFallback: {
|
||||||
|
rewrites: [
|
||||||
|
{ from: /.*/, to: path.posix.join(config.dev.assetsPublicPath, 'index.html') },
|
||||||
|
],
|
||||||
|
},
|
||||||
|
hot: true,
|
||||||
|
contentBase: false, // since we use CopyWebpackPlugin.
|
||||||
|
compress: true,
|
||||||
|
host: HOST || config.dev.host,
|
||||||
|
port: PORT || config.dev.port,
|
||||||
|
open: config.dev.autoOpenBrowser,
|
||||||
|
overlay: config.dev.errorOverlay
|
||||||
|
? { warnings: false, errors: true }
|
||||||
|
: false,
|
||||||
|
publicPath: config.dev.assetsPublicPath,
|
||||||
|
proxy: config.dev.proxyTable,
|
||||||
|
quiet: true, // necessary for FriendlyErrorsPlugin
|
||||||
|
watchOptions: {
|
||||||
|
poll: config.dev.poll,
|
||||||
|
}
|
||||||
|
},
|
||||||
|
plugins: [
|
||||||
|
new webpack.DefinePlugin({
|
||||||
|
'process.env': require('../config/dev.env')
|
||||||
|
}),
|
||||||
|
new webpack.HotModuleReplacementPlugin(),
|
||||||
|
new webpack.NamedModulesPlugin(), // HMR shows correct file names in console on update.
|
||||||
|
new webpack.NoEmitOnErrorsPlugin(),
|
||||||
|
// https://github.com/ampedandwired/html-webpack-plugin
|
||||||
|
new HtmlWebpackPlugin({
|
||||||
|
filename: 'index.html',
|
||||||
|
template: 'index.html',
|
||||||
|
inject: true
|
||||||
|
}),
|
||||||
|
// copy custom static assets
|
||||||
|
new CopyWebpackPlugin([
|
||||||
|
{
|
||||||
|
from: path.resolve(__dirname, '../static'),
|
||||||
|
to: config.dev.assetsSubDirectory,
|
||||||
|
ignore: ['.*']
|
||||||
|
}
|
||||||
|
])
|
||||||
|
]
|
||||||
|
})
|
||||||
|
|
||||||
|
module.exports = new Promise((resolve, reject) => {
|
||||||
|
portfinder.basePort = process.env.PORT || config.dev.port
|
||||||
|
portfinder.getPort((err, port) => {
|
||||||
|
if (err) {
|
||||||
|
reject(err)
|
||||||
|
} else {
|
||||||
|
// publish the new Port, necessary for e2e tests
|
||||||
|
process.env.PORT = port
|
||||||
|
// add port to devServer config
|
||||||
|
devWebpackConfig.devServer.port = port
|
||||||
|
|
||||||
|
// Add FriendlyErrorsPlugin
|
||||||
|
devWebpackConfig.plugins.push(new FriendlyErrorsPlugin({
|
||||||
|
compilationSuccessInfo: {
|
||||||
|
messages: [`Your application is running here: http://${devWebpackConfig.devServer.host}:${port}`],
|
||||||
|
},
|
||||||
|
onErrors: config.dev.notifyOnErrors
|
||||||
|
? utils.createNotifierCallback()
|
||||||
|
: undefined
|
||||||
|
}))
|
||||||
|
|
||||||
|
resolve(devWebpackConfig)
|
||||||
|
}
|
||||||
|
})
|
||||||
|
})
|
||||||
|
|
@ -0,0 +1,149 @@
|
||||||
|
'use strict'
|
||||||
|
const path = require('path')
|
||||||
|
const utils = require('./utils')
|
||||||
|
const webpack = require('webpack')
|
||||||
|
const config = require('../config')
|
||||||
|
const merge = require('webpack-merge')
|
||||||
|
const baseWebpackConfig = require('./webpack.base.conf')
|
||||||
|
const CopyWebpackPlugin = require('copy-webpack-plugin')
|
||||||
|
const HtmlWebpackPlugin = require('html-webpack-plugin')
|
||||||
|
const ExtractTextPlugin = require('extract-text-webpack-plugin')
|
||||||
|
const OptimizeCSSPlugin = require('optimize-css-assets-webpack-plugin')
|
||||||
|
const UglifyJsPlugin = require('uglifyjs-webpack-plugin')
|
||||||
|
|
||||||
|
const env = {{#if_or unit e2e}}process.env.NODE_ENV === 'testing'
|
||||||
|
? require('../config/test.env')
|
||||||
|
: {{/if_or}}require('../config/prod.env')
|
||||||
|
|
||||||
|
const webpackConfig = merge(baseWebpackConfig, {
|
||||||
|
module: {
|
||||||
|
rules: utils.styleLoaders({
|
||||||
|
sourceMap: config.build.productionSourceMap,
|
||||||
|
extract: true,
|
||||||
|
usePostCSS: true
|
||||||
|
})
|
||||||
|
},
|
||||||
|
devtool: config.build.productionSourceMap ? config.build.devtool : false,
|
||||||
|
output: {
|
||||||
|
path: config.build.assetsRoot,
|
||||||
|
filename: utils.assetsPath('js/[name].[chunkhash].js'),
|
||||||
|
chunkFilename: utils.assetsPath('js/[id].[chunkhash].js')
|
||||||
|
},
|
||||||
|
plugins: [
|
||||||
|
// http://vuejs.github.io/vue-loader/en/workflow/production.html
|
||||||
|
new webpack.DefinePlugin({
|
||||||
|
'process.env': env
|
||||||
|
}),
|
||||||
|
new UglifyJsPlugin({
|
||||||
|
uglifyOptions: {
|
||||||
|
compress: {
|
||||||
|
warnings: false
|
||||||
|
}
|
||||||
|
},
|
||||||
|
sourceMap: config.build.productionSourceMap,
|
||||||
|
parallel: true
|
||||||
|
}),
|
||||||
|
// extract css into its own file
|
||||||
|
new ExtractTextPlugin({
|
||||||
|
filename: utils.assetsPath('css/[name].[contenthash].css'),
|
||||||
|
// Setting the following option to `false` will not extract CSS from codesplit chunks.
|
||||||
|
// Their CSS will instead be inserted dynamically with style-loader when the codesplit chunk has been loaded by webpack.
|
||||||
|
// It's currently set to `true` because we are seeing that sourcemaps are included in the codesplit bundle as well when it's `false`,
|
||||||
|
// increasing file size: https://github.com/vuejs-templates/webpack/issues/1110
|
||||||
|
allChunks: true,
|
||||||
|
}),
|
||||||
|
// Compress extracted CSS. We are using this plugin so that possible
|
||||||
|
// duplicated CSS from different components can be deduped.
|
||||||
|
new OptimizeCSSPlugin({
|
||||||
|
cssProcessorOptions: config.build.productionSourceMap
|
||||||
|
? { safe: true, map: { inline: false } }
|
||||||
|
: { safe: true }
|
||||||
|
}),
|
||||||
|
// generate dist index.html with correct asset hash for caching.
|
||||||
|
// you can customize output by editing /index.html
|
||||||
|
// see https://github.com/ampedandwired/html-webpack-plugin
|
||||||
|
new HtmlWebpackPlugin({
|
||||||
|
filename: {{#if_or unit e2e}}process.env.NODE_ENV === 'testing'
|
||||||
|
? 'index.html'
|
||||||
|
: {{/if_or}}config.build.index,
|
||||||
|
template: 'index.html',
|
||||||
|
inject: true,
|
||||||
|
minify: {
|
||||||
|
removeComments: true,
|
||||||
|
collapseWhitespace: true,
|
||||||
|
removeAttributeQuotes: true
|
||||||
|
// more options:
|
||||||
|
// https://github.com/kangax/html-minifier#options-quick-reference
|
||||||
|
},
|
||||||
|
// necessary to consistently work with multiple chunks via CommonsChunkPlugin
|
||||||
|
chunksSortMode: 'dependency'
|
||||||
|
}),
|
||||||
|
// keep module.id stable when vendor modules does not change
|
||||||
|
new webpack.HashedModuleIdsPlugin(),
|
||||||
|
// enable scope hoisting
|
||||||
|
new webpack.optimize.ModuleConcatenationPlugin(),
|
||||||
|
// split vendor js into its own file
|
||||||
|
new webpack.optimize.CommonsChunkPlugin({
|
||||||
|
name: 'vendor',
|
||||||
|
minChunks (module) {
|
||||||
|
// any required modules inside node_modules are extracted to vendor
|
||||||
|
return (
|
||||||
|
module.resource &&
|
||||||
|
/\.js$/.test(module.resource) &&
|
||||||
|
module.resource.indexOf(
|
||||||
|
path.join(__dirname, '../node_modules')
|
||||||
|
) === 0
|
||||||
|
)
|
||||||
|
}
|
||||||
|
}),
|
||||||
|
// extract webpack runtime and module manifest to its own file in order to
|
||||||
|
// prevent vendor hash from being updated whenever app bundle is updated
|
||||||
|
new webpack.optimize.CommonsChunkPlugin({
|
||||||
|
name: 'manifest',
|
||||||
|
minChunks: Infinity
|
||||||
|
}),
|
||||||
|
// This instance extracts shared chunks from code splitted chunks and bundles them
|
||||||
|
// in a separate chunk, similar to the vendor chunk
|
||||||
|
// see: https://webpack.js.org/plugins/commons-chunk-plugin/#extra-async-commons-chunk
|
||||||
|
new webpack.optimize.CommonsChunkPlugin({
|
||||||
|
name: 'app',
|
||||||
|
async: 'vendor-async',
|
||||||
|
children: true,
|
||||||
|
minChunks: 3
|
||||||
|
}),
|
||||||
|
|
||||||
|
// copy custom static assets
|
||||||
|
new CopyWebpackPlugin([
|
||||||
|
{
|
||||||
|
from: path.resolve(__dirname, '../static'),
|
||||||
|
to: config.build.assetsSubDirectory,
|
||||||
|
ignore: ['.*']
|
||||||
|
}
|
||||||
|
])
|
||||||
|
]
|
||||||
|
})
|
||||||
|
|
||||||
|
if (config.build.productionGzip) {
|
||||||
|
const CompressionWebpackPlugin = require('compression-webpack-plugin')
|
||||||
|
|
||||||
|
webpackConfig.plugins.push(
|
||||||
|
new CompressionWebpackPlugin({
|
||||||
|
asset: '[path].gz[query]',
|
||||||
|
algorithm: 'gzip',
|
||||||
|
test: new RegExp(
|
||||||
|
'\\.(' +
|
||||||
|
config.build.productionGzipExtensions.join('|') +
|
||||||
|
')$'
|
||||||
|
),
|
||||||
|
threshold: 10240,
|
||||||
|
minRatio: 0.8
|
||||||
|
})
|
||||||
|
)
|
||||||
|
}
|
||||||
|
|
||||||
|
if (config.build.bundleAnalyzerReport) {
|
||||||
|
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin
|
||||||
|
webpackConfig.plugins.push(new BundleAnalyzerPlugin())
|
||||||
|
}
|
||||||
|
|
||||||
|
module.exports = webpackConfig
|
||||||
|
|
@ -0,0 +1,32 @@
|
||||||
|
'use strict'
|
||||||
|
// This is the webpack config used for unit tests.
|
||||||
|
|
||||||
|
const utils = require('./utils')
|
||||||
|
const webpack = require('webpack')
|
||||||
|
const merge = require('webpack-merge')
|
||||||
|
const baseWebpackConfig = require('./webpack.base.conf')
|
||||||
|
|
||||||
|
const webpackConfig = merge(baseWebpackConfig, {
|
||||||
|
// use inline sourcemap for karma-sourcemap-loader
|
||||||
|
module: {
|
||||||
|
rules: utils.styleLoaders()
|
||||||
|
},
|
||||||
|
devtool: '#inline-source-map',
|
||||||
|
resolveLoader: {
|
||||||
|
alias: {
|
||||||
|
// necessary to to make lang="scss" work in test when using vue-loader's ?inject option
|
||||||
|
// see discussion at https://github.com/vuejs/vue-loader/issues/724
|
||||||
|
'scss-loader': 'sass-loader'
|
||||||
|
}
|
||||||
|
},
|
||||||
|
plugins: [
|
||||||
|
new webpack.DefinePlugin({
|
||||||
|
'process.env': require('../config/test.env')
|
||||||
|
})
|
||||||
|
]
|
||||||
|
})
|
||||||
|
|
||||||
|
// no need for app entry during tests
|
||||||
|
delete webpackConfig.entry
|
||||||
|
|
||||||
|
module.exports = webpackConfig
|
||||||
|
|
@ -0,0 +1,7 @@
|
||||||
|
'use strict'
|
||||||
|
const merge = require('webpack-merge')
|
||||||
|
const prodEnv = require('./prod.env')
|
||||||
|
|
||||||
|
module.exports = merge(prodEnv, {
|
||||||
|
NODE_ENV: '"development"'
|
||||||
|
})
|
||||||
|
|
@ -0,0 +1,77 @@
|
||||||
|
'use strict'
|
||||||
|
// Template version: {{ template_version }}
|
||||||
|
// see http://vuejs-templates.github.io/webpack for documentation.
|
||||||
|
|
||||||
|
const path = require('path')
|
||||||
|
|
||||||
|
module.exports = {
|
||||||
|
dev: {
|
||||||
|
|
||||||
|
// Paths
|
||||||
|
assetsSubDirectory: 'static',
|
||||||
|
assetsPublicPath: '/',
|
||||||
|
proxyTable: {},
|
||||||
|
|
||||||
|
// Various Dev Server settings
|
||||||
|
host: 'localhost', // can be overwritten by process.env.HOST
|
||||||
|
port: 8080, // can be overwritten by process.env.PORT, if port is in use, a free one will be determined
|
||||||
|
autoOpenBrowser: false,
|
||||||
|
errorOverlay: true,
|
||||||
|
notifyOnErrors: true,
|
||||||
|
poll: false, // https://webpack.js.org/configuration/dev-server/#devserver-watchoptions-
|
||||||
|
|
||||||
|
{{#lint}}// Use Eslint Loader?
|
||||||
|
// If true, your code will be linted during bundling and
|
||||||
|
// linting errors and warnings will be shown in the console.
|
||||||
|
useEslint: true,
|
||||||
|
// If true, eslint errors and warnings will also be shown in the error overlay
|
||||||
|
// in the browser.
|
||||||
|
showEslintErrorsInOverlay: false,
|
||||||
|
{{/lint}}
|
||||||
|
|
||||||
|
/**
|
||||||
|
* Source Maps
|
||||||
|
*/
|
||||||
|
|
||||||
|
// https://webpack.js.org/configuration/devtool/#development
|
||||||
|
devtool: 'cheap-module-eval-source-map',
|
||||||
|
|
||||||
|
// If you have problems debugging vue-files in devtools,
|
||||||
|
// set this to false - it *may* help
|
||||||
|
// https://vue-loader.vuejs.org/en/options.html#cachebusting
|
||||||
|
cacheBusting: true,
|
||||||
|
|
||||||
|
cssSourceMap: true
|
||||||
|
},
|
||||||
|
|
||||||
|
build: {
|
||||||
|
// Template for index.html
|
||||||
|
index: path.resolve(__dirname, '../dist/index.html'),
|
||||||
|
|
||||||
|
// Paths
|
||||||
|
assetsRoot: path.resolve(__dirname, '../dist'),
|
||||||
|
assetsSubDirectory: 'static',
|
||||||
|
assetsPublicPath: '/',
|
||||||
|
|
||||||
|
/**
|
||||||
|
* Source Maps
|
||||||
|
*/
|
||||||
|
|
||||||
|
productionSourceMap: true,
|
||||||
|
// https://webpack.js.org/configuration/devtool/#production
|
||||||
|
devtool: '#source-map',
|
||||||
|
|
||||||
|
// Gzip off by default as many popular static hosts such as
|
||||||
|
// Surge or Netlify already gzip all static assets for you.
|
||||||
|
// Before setting to `true`, make sure to:
|
||||||
|
// npm install --save-dev compression-webpack-plugin
|
||||||
|
productionGzip: false,
|
||||||
|
productionGzipExtensions: ['js', 'css'],
|
||||||
|
|
||||||
|
// Run the build command with an extra argument to
|
||||||
|
// View the bundle analyzer report after build finishes:
|
||||||
|
// `npm run build --report`
|
||||||
|
// Set to `true` or `false` to always turn it on or off
|
||||||
|
bundleAnalyzerReport: process.env.npm_config_report
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,4 @@
|
||||||
|
'use strict'
|
||||||
|
module.exports = {
|
||||||
|
NODE_ENV: '"production"'
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,7 @@
|
||||||
|
'use strict'
|
||||||
|
const merge = require('webpack-merge')
|
||||||
|
const devEnv = require('./dev.env')
|
||||||
|
|
||||||
|
module.exports = merge(devEnv, {
|
||||||
|
NODE_ENV: '"testing"'
|
||||||
|
})
|
||||||
|
|
@ -0,0 +1,12 @@
|
||||||
|
<!DOCTYPE html>
|
||||||
|
<html>
|
||||||
|
<head>
|
||||||
|
<meta charset="utf-8">
|
||||||
|
<meta name="viewport" content="width=device-width,initial-scale=1.0">
|
||||||
|
<title>{{ name }}</title>
|
||||||
|
</head>
|
||||||
|
<body>
|
||||||
|
<div id="app"></div>
|
||||||
|
<!-- built files will be auto injected -->
|
||||||
|
</body>
|
||||||
|
</html>
|
||||||
|
|
@ -0,0 +1,130 @@
|
||||||
|
{
|
||||||
|
"name": "{{ name }}",
|
||||||
|
"version": "1.0.0",
|
||||||
|
"description": "{{ description }}",
|
||||||
|
"author": "{{ author }}",
|
||||||
|
"private": true,
|
||||||
|
"scripts": {
|
||||||
|
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
|
||||||
|
"start": "npm run dev",
|
||||||
|
{{#if_eq runner "jest"}}
|
||||||
|
"unit": "jest --config test/unit/jest.conf.js --coverage",
|
||||||
|
{{/if_eq}}
|
||||||
|
{{#if_eq runner "karma"}}
|
||||||
|
"unit": "cross-env BABEL_ENV=test karma start test/unit/karma.conf.js --single-run",
|
||||||
|
{{/if_eq}}
|
||||||
|
{{#e2e}}
|
||||||
|
"e2e": "node test/e2e/runner.js",
|
||||||
|
{{/e2e}}
|
||||||
|
{{#if_or unit e2e}}
|
||||||
|
"test": "{{#unit}}npm run unit{{/unit}}{{#unit}}{{#e2e}} && {{/e2e}}{{/unit}}{{#e2e}}npm run e2e{{/e2e}}",
|
||||||
|
{{/if_or}}
|
||||||
|
{{#lint}}
|
||||||
|
"lint": "eslint --ext .js,.vue src{{#unit}} test/unit{{/unit}}{{#e2e}} test/e2e/specs{{/e2e}}",
|
||||||
|
{{/lint}}
|
||||||
|
"build": "node build/build.js"
|
||||||
|
},
|
||||||
|
"dependencies": {
|
||||||
|
"vue": "^2.5.2"{{#router}},
|
||||||
|
"vue-router": "^3.0.1"{{/router}}
|
||||||
|
},
|
||||||
|
"devDependencies": {
|
||||||
|
{{#lint}}
|
||||||
|
"babel-eslint": "^8.2.1",
|
||||||
|
"eslint": "^4.15.0",
|
||||||
|
"eslint-friendly-formatter": "^3.0.0",
|
||||||
|
"eslint-loader": "^1.7.1",
|
||||||
|
"eslint-plugin-vue": "^4.0.0",
|
||||||
|
{{#if_eq lintConfig "standard"}}
|
||||||
|
"eslint-config-standard": "^10.2.1",
|
||||||
|
"eslint-plugin-promise": "^3.4.0",
|
||||||
|
"eslint-plugin-standard": "^3.0.1",
|
||||||
|
"eslint-plugin-import": "^2.7.0",
|
||||||
|
"eslint-plugin-node": "^5.2.0",
|
||||||
|
{{/if_eq}}
|
||||||
|
{{#if_eq lintConfig "airbnb"}}
|
||||||
|
"eslint-config-airbnb-base": "^11.3.0",
|
||||||
|
"eslint-import-resolver-webpack": "^0.8.3",
|
||||||
|
"eslint-plugin-import": "^2.7.0",
|
||||||
|
{{/if_eq}}
|
||||||
|
{{/lint}}
|
||||||
|
{{#if_eq runner "jest"}}
|
||||||
|
"babel-jest": "^21.0.2",
|
||||||
|
"babel-plugin-dynamic-import-node": "^1.2.0",
|
||||||
|
"babel-plugin-transform-es2015-modules-commonjs": "^6.26.0",
|
||||||
|
"jest": "^22.0.4",
|
||||||
|
"jest-serializer-vue": "^0.3.0",
|
||||||
|
"vue-jest": "^1.0.2",
|
||||||
|
{{/if_eq}}
|
||||||
|
{{#if_eq runner "karma"}}
|
||||||
|
"cross-env": "^5.0.1",
|
||||||
|
"karma": "^1.4.1",
|
||||||
|
"karma-coverage": "^1.1.1",
|
||||||
|
"karma-mocha": "^1.3.0",
|
||||||
|
"karma-phantomjs-launcher": "^1.0.2",
|
||||||
|
"karma-phantomjs-shim": "^1.4.0",
|
||||||
|
"karma-sinon-chai": "^1.3.1",
|
||||||
|
"karma-sourcemap-loader": "^0.3.7",
|
||||||
|
"karma-spec-reporter": "0.0.31",
|
||||||
|
"karma-webpack": "^2.0.2",
|
||||||
|
"mocha": "^3.2.0",
|
||||||
|
"chai": "^4.1.2",
|
||||||
|
"sinon": "^4.0.0",
|
||||||
|
"sinon-chai": "^2.8.0",
|
||||||
|
"inject-loader": "^3.0.0",
|
||||||
|
"babel-plugin-istanbul": "^4.1.1",
|
||||||
|
"phantomjs-prebuilt": "^2.1.14",
|
||||||
|
{{/if_eq}}
|
||||||
|
{{#e2e}}
|
||||||
|
"babel-register": "^6.22.0",
|
||||||
|
"chromedriver": "^2.27.2",
|
||||||
|
"cross-spawn": "^5.0.1",
|
||||||
|
"nightwatch": "^0.9.12",
|
||||||
|
"selenium-server": "^3.0.1",
|
||||||
|
{{/e2e}}
|
||||||
|
"autoprefixer": "^7.1.2",
|
||||||
|
"babel-core": "^6.22.1",
|
||||||
|
"babel-helper-vue-jsx-merge-props": "^2.0.3",
|
||||||
|
"babel-loader": "^7.1.1",
|
||||||
|
"babel-plugin-syntax-jsx": "^6.18.0",
|
||||||
|
"babel-plugin-transform-runtime": "^6.22.0",
|
||||||
|
"babel-plugin-transform-vue-jsx": "^3.5.0",
|
||||||
|
"babel-preset-env": "^1.3.2",
|
||||||
|
"babel-preset-stage-2": "^6.22.0",
|
||||||
|
"chalk": "^2.0.1",
|
||||||
|
"copy-webpack-plugin": "^4.0.1",
|
||||||
|
"css-loader": "^0.28.0",
|
||||||
|
"extract-text-webpack-plugin": "^3.0.0",
|
||||||
|
"file-loader": "^1.1.4",
|
||||||
|
"friendly-errors-webpack-plugin": "^1.6.1",
|
||||||
|
"html-webpack-plugin": "^2.30.1",
|
||||||
|
"webpack-bundle-analyzer": "^2.9.0",
|
||||||
|
"node-notifier": "^5.1.2",
|
||||||
|
"postcss-import": "^11.0.0",
|
||||||
|
"postcss-loader": "^2.0.8",
|
||||||
|
"postcss-url": "^7.2.1",
|
||||||
|
"semver": "^5.3.0",
|
||||||
|
"shelljs": "^0.7.6",
|
||||||
|
"optimize-css-assets-webpack-plugin": "^3.2.0",
|
||||||
|
"ora": "^1.2.0",
|
||||||
|
"rimraf": "^2.6.0",
|
||||||
|
"uglifyjs-webpack-plugin": "^1.1.1",
|
||||||
|
"url-loader": "^0.5.8",
|
||||||
|
"vue-loader": "^13.3.0",
|
||||||
|
"vue-style-loader": "^3.0.1",
|
||||||
|
"vue-template-compiler": "^2.5.2",
|
||||||
|
"portfinder": "^1.0.13",
|
||||||
|
"webpack": "^3.6.0",
|
||||||
|
"webpack-dev-server": "^2.9.1",
|
||||||
|
"webpack-merge": "^4.1.0"
|
||||||
|
},
|
||||||
|
"engines": {
|
||||||
|
"node": ">= 6.0.0",
|
||||||
|
"npm": ">= 3.0.0"
|
||||||
|
},
|
||||||
|
"browserslist": [
|
||||||
|
"> 1%",
|
||||||
|
"last 2 versions",
|
||||||
|
"not ie <= 8"
|
||||||
|
]
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,34 @@
|
||||||
|
<template>
|
||||||
|
<div id="app">
|
||||||
|
<img src="./assets/logo.png">
|
||||||
|
{{#router}}
|
||||||
|
<router-view/>
|
||||||
|
{{else}}
|
||||||
|
<HelloWorld/>
|
||||||
|
{{/router}}
|
||||||
|
</div>
|
||||||
|
</template>
|
||||||
|
|
||||||
|
<script>
|
||||||
|
{{#unless router}}
|
||||||
|
import HelloWorld from './components/HelloWorld'
|
||||||
|
|
||||||
|
{{/unless}}
|
||||||
|
export default {
|
||||||
|
name: 'App'{{#router}}{{else}},
|
||||||
|
components: {
|
||||||
|
HelloWorld
|
||||||
|
}{{/router}}
|
||||||
|
}
|
||||||
|
</script>
|
||||||
|
|
||||||
|
<style>
|
||||||
|
#app {
|
||||||
|
font-family: 'Avenir', Helvetica, Arial, sans-serif;
|
||||||
|
-webkit-font-smoothing: antialiased;
|
||||||
|
-moz-osx-font-smoothing: grayscale;
|
||||||
|
text-align: center;
|
||||||
|
color: #2c3e50;
|
||||||
|
margin-top: 60px;
|
||||||
|
}
|
||||||
|
</style>
|
||||||
Binary file not shown.
|
After Width: | Height: | Size: 6.7 KiB |
|
|
@ -0,0 +1,113 @@
|
||||||
|
<template>
|
||||||
|
<div class="hello">
|
||||||
|
<h1>\{{ msg }}</h1>
|
||||||
|
<h2>Essential Links</h2>
|
||||||
|
<ul>
|
||||||
|
<li>
|
||||||
|
<a
|
||||||
|
href="https://vuejs.org"
|
||||||
|
target="_blank"
|
||||||
|
>
|
||||||
|
Core Docs
|
||||||
|
</a>
|
||||||
|
</li>
|
||||||
|
<li>
|
||||||
|
<a
|
||||||
|
href="https://forum.vuejs.org"
|
||||||
|
target="_blank"
|
||||||
|
>
|
||||||
|
Forum
|
||||||
|
</a>
|
||||||
|
</li>
|
||||||
|
<li>
|
||||||
|
<a
|
||||||
|
href="https://chat.vuejs.org"
|
||||||
|
target="_blank"
|
||||||
|
>
|
||||||
|
Community Chat
|
||||||
|
</a>
|
||||||
|
</li>
|
||||||
|
<li>
|
||||||
|
<a
|
||||||
|
href="https://twitter.com/vuejs"
|
||||||
|
target="_blank"
|
||||||
|
>
|
||||||
|
Twitter
|
||||||
|
</a>
|
||||||
|
</li>
|
||||||
|
<br>
|
||||||
|
<li>
|
||||||
|
<a
|
||||||
|
href="http://vuejs-templates.github.io/webpack/"
|
||||||
|
target="_blank"
|
||||||
|
>
|
||||||
|
Docs for This Template
|
||||||
|
</a>
|
||||||
|
</li>
|
||||||
|
</ul>
|
||||||
|
<h2>Ecosystem</h2>
|
||||||
|
<ul>
|
||||||
|
<li>
|
||||||
|
<a
|
||||||
|
href="http://router.vuejs.org/"
|
||||||
|
target="_blank"
|
||||||
|
>
|
||||||
|
vue-router
|
||||||
|
</a>
|
||||||
|
</li>
|
||||||
|
<li>
|
||||||
|
<a
|
||||||
|
href="http://vuex.vuejs.org/"
|
||||||
|
target="_blank"
|
||||||
|
>
|
||||||
|
vuex
|
||||||
|
</a>
|
||||||
|
</li>
|
||||||
|
<li>
|
||||||
|
<a
|
||||||
|
href="http://vue-loader.vuejs.org/"
|
||||||
|
target="_blank"
|
||||||
|
>
|
||||||
|
vue-loader
|
||||||
|
</a>
|
||||||
|
</li>
|
||||||
|
<li>
|
||||||
|
<a
|
||||||
|
href="https://github.com/vuejs/awesome-vue"
|
||||||
|
target="_blank"
|
||||||
|
>
|
||||||
|
awesome-vue
|
||||||
|
</a>
|
||||||
|
</li>
|
||||||
|
</ul>
|
||||||
|
</div>
|
||||||
|
</template>
|
||||||
|
|
||||||
|
<script>
|
||||||
|
export default {
|
||||||
|
name: 'HelloWorld',
|
||||||
|
data () {
|
||||||
|
return {
|
||||||
|
msg: 'Welcome to Your Vue.js App'
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
</script>
|
||||||
|
|
||||||
|
<!-- Add "scoped" attribute to limit CSS to this component only -->
|
||||||
|
<style scoped>
|
||||||
|
h1, h2 {
|
||||||
|
font-weight: normal;
|
||||||
|
}
|
||||||
|
ul {
|
||||||
|
list-style-type: none;
|
||||||
|
padding: 0;
|
||||||
|
}
|
||||||
|
li {
|
||||||
|
display: inline-block;
|
||||||
|
margin: 0 10px;
|
||||||
|
}
|
||||||
|
a {
|
||||||
|
color: #42b983;
|
||||||
|
}
|
||||||
|
</style>
|
||||||
|
|
@ -0,0 +1,26 @@
|
||||||
|
{{#if_eq build "standalone"}}
|
||||||
|
// The Vue build version to load with the `import` command
|
||||||
|
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
|
||||||
|
{{/if_eq}}
|
||||||
|
import Vue from 'vue'
|
||||||
|
import App from './App'
|
||||||
|
{{#router}}
|
||||||
|
import router from './router'
|
||||||
|
{{/router}}
|
||||||
|
|
||||||
|
Vue.config.productionTip = false
|
||||||
|
|
||||||
|
/* eslint-disable no-new */
|
||||||
|
new Vue({
|
||||||
|
el: '#app',
|
||||||
|
{{#router}}
|
||||||
|
router,
|
||||||
|
{{/router}}
|
||||||
|
{{#if_eq build "runtime"}}
|
||||||
|
render: h => h(App)
|
||||||
|
{{/if_eq}}
|
||||||
|
{{#if_eq build "standalone"}}
|
||||||
|
components: { App },
|
||||||
|
template: '<App/>'
|
||||||
|
{{/if_eq}}
|
||||||
|
})
|
||||||
|
|
@ -0,0 +1,15 @@
|
||||||
|
import Vue from 'vue'
|
||||||
|
import Router from 'vue-router'
|
||||||
|
import HelloWorld from '@/components/HelloWorld'
|
||||||
|
|
||||||
|
Vue.use(Router)
|
||||||
|
|
||||||
|
export default new Router({
|
||||||
|
routes: [
|
||||||
|
{
|
||||||
|
path: '/',
|
||||||
|
name: 'HelloWorld',
|
||||||
|
component: HelloWorld
|
||||||
|
}
|
||||||
|
]
|
||||||
|
})
|
||||||
|
|
@ -0,0 +1,146 @@
|
||||||
|
const path = require('path')
|
||||||
|
const fs = require('fs')
|
||||||
|
const spawn = require('child_process').spawn
|
||||||
|
|
||||||
|
const lintStyles = ['standard', 'airbnb']
|
||||||
|
|
||||||
|
/**
|
||||||
|
* Sorts dependencies in package.json alphabetically.
|
||||||
|
* They are unsorted because they were grouped for the handlebars helpers
|
||||||
|
* @param {object} data Data from questionnaire
|
||||||
|
*/
|
||||||
|
exports.sortDependencies = function sortDependencies(data) {
|
||||||
|
const packageJsonFile = path.join(
|
||||||
|
data.inPlace ? '' : data.destDirName,
|
||||||
|
'package.json'
|
||||||
|
)
|
||||||
|
const packageJson = JSON.parse(fs.readFileSync(packageJsonFile))
|
||||||
|
packageJson.devDependencies = sortObject(packageJson.devDependencies)
|
||||||
|
packageJson.dependencies = sortObject(packageJson.dependencies)
|
||||||
|
fs.writeFileSync(packageJsonFile, JSON.stringify(packageJson, null, 2) + '\n')
|
||||||
|
}
|
||||||
|
|
||||||
|
/**
|
||||||
|
* Runs `npm install` in the project directory
|
||||||
|
* @param {string} cwd Path of the created project directory
|
||||||
|
* @param {object} data Data from questionnaire
|
||||||
|
*/
|
||||||
|
exports.installDependencies = function installDependencies(
|
||||||
|
cwd,
|
||||||
|
executable = 'npm',
|
||||||
|
color
|
||||||
|
) {
|
||||||
|
console.log(`\n\n# ${color('Installing project dependencies ...')}`)
|
||||||
|
console.log('# ========================\n')
|
||||||
|
return runCommand(executable, ['install'], {
|
||||||
|
cwd,
|
||||||
|
})
|
||||||
|
}
|
||||||
|
|
||||||
|
/**
|
||||||
|
* Runs `npm run lint -- --fix` in the project directory
|
||||||
|
* @param {string} cwd Path of the created project directory
|
||||||
|
* @param {object} data Data from questionnaire
|
||||||
|
*/
|
||||||
|
exports.runLintFix = function runLintFix(cwd, data, color) {
|
||||||
|
if (data.lint && lintStyles.indexOf(data.lintConfig) !== -1) {
|
||||||
|
console.log(
|
||||||
|
`\n\n${color(
|
||||||
|
'Running eslint --fix to comply with chosen preset rules...'
|
||||||
|
)}`
|
||||||
|
)
|
||||||
|
console.log('# ========================\n')
|
||||||
|
const args =
|
||||||
|
data.autoInstall === 'npm'
|
||||||
|
? ['run', 'lint', '--', '--fix']
|
||||||
|
: ['run', 'lint', '--fix']
|
||||||
|
return runCommand(data.autoInstall, args, {
|
||||||
|
cwd,
|
||||||
|
})
|
||||||
|
}
|
||||||
|
return Promise.resolve()
|
||||||
|
}
|
||||||
|
|
||||||
|
/**
|
||||||
|
* Prints the final message with instructions of necessary next steps.
|
||||||
|
* @param {Object} data Data from questionnaire.
|
||||||
|
*/
|
||||||
|
exports.printMessage = function printMessage(data, { green, yellow }) {
|
||||||
|
const message = `
|
||||||
|
# ${green('Project initialization finished!')}
|
||||||
|
# ========================
|
||||||
|
|
||||||
|
To get started:
|
||||||
|
|
||||||
|
${yellow(
|
||||||
|
`${data.inPlace ? '' : `cd ${data.destDirName}\n `}${installMsg(
|
||||||
|
data
|
||||||
|
)}${lintMsg(data)}npm run dev`
|
||||||
|
)}
|
||||||
|
|
||||||
|
Documentation can be found at https://vuejs-templates.github.io/webpack
|
||||||
|
`
|
||||||
|
console.log(message)
|
||||||
|
}
|
||||||
|
|
||||||
|
/**
|
||||||
|
* If the user will have to run lint --fix themselves, it returns a string
|
||||||
|
* containing the instruction for this step.
|
||||||
|
* @param {Object} data Data from questionnaire.
|
||||||
|
*/
|
||||||
|
function lintMsg(data) {
|
||||||
|
return !data.autoInstall &&
|
||||||
|
data.lint &&
|
||||||
|
lintStyles.indexOf(data.lintConfig) !== -1
|
||||||
|
? 'npm run lint -- --fix (or for yarn: yarn run lint --fix)\n '
|
||||||
|
: ''
|
||||||
|
}
|
||||||
|
|
||||||
|
/**
|
||||||
|
* If the user will have to run `npm install` or `yarn` themselves, it returns a string
|
||||||
|
* containing the instruction for this step.
|
||||||
|
* @param {Object} data Data from the questionnaire
|
||||||
|
*/
|
||||||
|
function installMsg(data) {
|
||||||
|
return !data.autoInstall ? 'npm install (or if using yarn: yarn)\n ' : ''
|
||||||
|
}
|
||||||
|
|
||||||
|
/**
|
||||||
|
* Spawns a child process and runs the specified command
|
||||||
|
* By default, runs in the CWD and inherits stdio
|
||||||
|
* Options are the same as node's child_process.spawn
|
||||||
|
* @param {string} cmd
|
||||||
|
* @param {array<string>} args
|
||||||
|
* @param {object} options
|
||||||
|
*/
|
||||||
|
function runCommand(cmd, args, options) {
|
||||||
|
return new Promise((resolve, reject) => {
|
||||||
|
const spwan = spawn(
|
||||||
|
cmd,
|
||||||
|
args,
|
||||||
|
Object.assign(
|
||||||
|
{
|
||||||
|
cwd: process.cwd(),
|
||||||
|
stdio: 'inherit',
|
||||||
|
shell: true,
|
||||||
|
},
|
||||||
|
options
|
||||||
|
)
|
||||||
|
)
|
||||||
|
|
||||||
|
spwan.on('exit', () => {
|
||||||
|
resolve()
|
||||||
|
})
|
||||||
|
})
|
||||||
|
}
|
||||||
|
|
||||||
|
function sortObject(object) {
|
||||||
|
// Based on https://github.com/yarnpkg/yarn/blob/v1.3.2/src/config.js#L79-L85
|
||||||
|
const sortedObject = {}
|
||||||
|
Object.keys(object)
|
||||||
|
.sort()
|
||||||
|
.forEach(item => {
|
||||||
|
sortedObject[item] = object[item]
|
||||||
|
})
|
||||||
|
return sortedObject
|
||||||
|
}
|
||||||
Loading…
Reference in New Issue