diff --git a/Docs/项目开发需求.md b/Docs/项目开发需求.md
index f60a4c2..443e937 100644
--- a/Docs/项目开发需求.md
+++ b/Docs/项目开发需求.md
@@ -44,9 +44,9 @@
| 12 | 外协管理 | 项目负责人依据立项通过的项目,填写外协合同信息,选择外协单位;提交外协合同申请进行审核;审核通过后,后续可通过附件形式补充双方签订、盖章后的合同扫描件。 项目负责人依据项目外协合同(审核状态:通过),可提出外协验收申请;外协验收申请按照外协验收申请审核流程进行流转。 审核流程:项目负责人提出申请,科研管理办公室、财务办公室、分管院领导逐级审核后;审批结果可选择抄送相关人员(院领导、项目负责人、科研管理办公室、财务等)。 | |
| 13 | 合作单位管理 | 项目负责人可添加、删除、修改本项目的合作单位,合作担心信息变更需按照合作单位变更审批流程进行流转。流转完成且审批通过后,项目中才能引用。合作单位是指横向项目(甲方单位)、纵向项目(联合承担单位)和外协合同(乙方单位)相结合组成的合作单位列表。 | |
| 14 | 审批管理 | 科研管理办公室可根据实际需求灵活制定对应的审批环节;针对每个审批环节可灵活定制审批人(多审批人),以及审批规则。 | |
-| 15 | APP程序 | 消息提醒(申报提醒、立项提醒、经费到账提醒、流程审批等等)、信息维护、项目审批功能及审批进度需在APP程序中实现。 | |
+| 15 | APP程序 | 消息提醒(申报提醒、立项提醒、经费到账提醒、流程审批等等)、信息维护、项目审批功能及审批进度需在APP程序中实现。 | 0% |
| 16 | 接口服务 | 提供一套应用接口服务;服务数据类别可定制化(如登录认证接口、信息查询接口、项目预算接口等等); | |
-| 17 | 系统管理 | 系统管理员可完成用户管理、权限管理、流程管理、角色管理等功能。 | 80% |
+| 17 | 系统管理 | 系统管理员可完成用户管理、权限管理、流程管理、角色管理等功能。 | 95% |
diff --git a/Docs/项目重点开发需求梳理.md b/Docs/项目重点开发需求梳理.md
new file mode 100644
index 0000000..ebb4f26
--- /dev/null
+++ b/Docs/项目重点开发需求梳理.md
@@ -0,0 +1,65 @@
+# 项目开发需求
+
+
+
+| | | | 教学实验和科研管理设备及服务项目采购清单(软件部分) |
+| ---- | ------------------ | ---- | ------------------------------------------------------------ |
+| 序号 | 系统名称 | 数量 | 采购内容 |
+| 1 | 一站式服务大厅平台 | 1套 | 采购统一身份认证平台、电子邮件服务系统、app升级改造(包含不限于项目相关的审批流程、报销相关的申请、审批流程、审批认证(手写、人脸等组合认证)等功能) |
+| 2 | 科研管理系统 | 1套 | 实现科研项目申报计划、项目申报、项目立项、预算变更、预算增加、项目中检、合同、验收、外协、审批、信息查询等功能;提供一套完善的接口服务系统;相关功能的APP实现。 |
+| 3 | 科研财务管理系统 | 1套 | 实现科研项目中申请报销(日常报销、差旅报销、酬金申请等)、报销审核、费用报销、发票管理、app程序、接口服务、系统管理等功能;提供一套完善的接口服务系统;相关功能的APP实现。 |
+
+1.一站式服务大厅平台
+
+| | | | |
+| ------- | ------------------ | ------------------------------------------------------------ | ------------------------------------ |
+| 号\**** | ***\*功能模块\**** | ***\*功能说明\**** | **计划** |
+| 1 | 统一身份认证 | 个人首页:实现用户登录(密码、***\*短信登录\****);登录后首页,根据用户权限实现应用系统分类展示;个人信息维护、设置;身份认证:实现接入系统的系统认证的申请、审核;系统用户认证申请、审核;用户(系统)信息维护;完成从一站式服务大厅平台到授权系统的统一身份认证提醒,实现一次登录,漫游其他系统;认证管理:实现认证流程配置、认证参数配置、认证注册等功能;日志管理:实现一站式服务大厅平台的操作日志、登录日志、认证日志、审核日志等日志全程记录;系统管理:实现系统用户管理、角色管理、授权用户关系管理; | 直接将科研系统和和财务系统整合到一起 |
+| 2 | 电子邮件服务系统 | 实现院里邮件系统的搭建;邮件收发功能——系统支持标准SMTP、ESMTP邮件收、发协议。邮件取信功能——系统支持标准的POP3协议。提供扩展的Web方式访问功能邮件拒绝功能——丰富的邮件拒绝功能,免遭攻击。邮件自动过滤功能邮件系统设置管理功能用户邮箱自定义文件夹管理功能多邮件域管理——在一套邮件系统上,实现多个邮件域。安全功能——采用NAS先进存储技术,确保系统安全可靠邮件用户管理 | 直接找开源的右邮件系统 |
+| 3 | 电产院APP升级 | 对现有APP升级改造:1,增加报销申请、报销审批功能;2,实现统一身份认证;3,所有审批流程配置且增加签字组件(手写签字、人脸识别等组合);app实现:门户网站、统一身份认证、统一登录;小程序实现OA办公系统功能在小程序中实现。4,接入科研管理系统、科研财务管理系统审批流程; | 待定 |
+
+
+
+2.科研管理系统
+
+| | | | |
+| -------------- | ------------------ | ------------------------------------------------------------ | ------------ |
+| ***\*序号\**** | ***\*功能模块\**** | **功能说明** | **完成情况** |
+| 1 | 申报计划管理 | 项目申报指南:实现项目(课题)申报指南基本信息录入、修改、删除;提供申报指南上传、下载、预览;根据指南名称、类别、级别、日期进行指南查询。 项目申报计划:科研管理人员可在线编辑和发布申报批次计划,包括申报计划名称、类别、级别、申报开始结束日期等信息,关联申报指南和上传申请书模板。 发布申报计划:可进行申报计划通知的发布;审核通过即发布成功。 审核流程:科研管理办公室提交发布申请,分管院领导逐级审核;审核结果可选择抄送相关人员(院领导、项目负责人等) | |
+| 2 | 项目申报 | 项目申报:是纵向项目(课题)和院级项目(课题)的申报操作,主要是科研人员在允许申报的时间段内选择由科研管理办公室发布申报计划中选择申报计划。在线登记申报项目基本信息、成员信息以及预算信息,上传申报材料附件;实现提交审核前申报信息的新增、修改、删除功能,提交审核后无法修改;实现项目申报的审核流程。项目基本信息包括项目名称、项目编号、项目起止时间等等; 预算信息包括劳务费、业务费、设备费、间接费等等;成员信息包括姓名、身份证号、职称、联系电话等等。 纵向项目和院级项目的项目基础信息、预算信息、成员信息可通过模板导入或手动录入;可由项目负责人或科研管理办公室填写; 纵向项目(自治区、地区的)申报审核通过后,由科研管理办公室在本系统中变更项目状态(已申报-已立项),并上传立项证明材料; 项目申报查询:科研人员根据权限可查询自己申报信息,经费预算等信息;支持模糊查询、多条件查询(如所属研究所、项目名称、项目类型等等);可导出查询结果;可修改、删除未提交的申报信息;查看审核流程。 审核流程:由项目负责人或科研管理办公室填写并提交申请,科研管理办公室负责人审核。审核结果可选择抄送相关人员(院领导、项目负责人等)。 | |
+| 3 | 项目立项 | 项目立项:科研人员在项目申报审核通过后,可以查看自己申报项目信息,同时完善项目立项信息(项目信息、成员、联合承担单位、项目预算等信息)后可保存并提交审核,等待审核完成。 项目立项时,需要录入项目实施计划及考核指标; 纵向项目立项通过后,项目负责人或科研管理办公室上传项目合同及预算书、申报书(附件)。 纵向课题立项通过后,信息完善可以由项目负责人或科研管理办公室填写,科研管理办公室负责人审核。 项目立项查询:科研人员根据权限可查询项目立项信息;可查看项目详细信息,可查看项目负责人信息以及负责人所有项目信息;可查看审核信息;可修改、删除自己录入的且未提交审核的相关信息。 横向项目,院内项目、纵向项目立项入口区分开; 纵向项目审核流程:由项目负责人或科研管理办公室填写并提交申请,科研管理办公室负责人审核;审核结果可选择抄送相关人员(院领导、项目负责人等) 横向项目、院内项目审核流程:项目负责人提出申请,科研管理办公室、分管院领导逐级审核;审核结果可选择抄送相关人员(院领导、项目负责人等) | |
+| 4 | 配套经费管理 | 项目经费到账确认:项目经费到账情况(由财务根据实际情况进行填写) 配套经费申请:财务确认项目经费到账后,项目负责人可根据实际情况申请项目配套经费。由项目负责人发起,研究所负责人、科研管理办公室、分管院领导逐级审核 研究所运行经费使用申请:由项目负责人发起,科研管理办公室、财务负责人、分管院领导逐级审核; 纵向项目与横向项目存在经费到账确认与配套经费申请两个功能; | |
+| 5 | 预算变更 | 项目负责人可在项目合同总金额不变的情况下进行各支出项预算的变更;实现预算变更申请、变更审核、变更记录查询等功能。 按照项目经费管理办法进行相应调整(按客户需求定制); 项目经费预算变更审批流程:项目负责人提交-科研管理办公室、财务办公室审核; 配套经费预算变更审批流程:项目负责人提交-研究所负责人、科研管理办公室、财务办公室、分管院领导逐级审核; 横向课题,院内课题、纵向课题都存在项目预算、配套经费变更情况; 审批结果可选择抄送相关人员(院领导、项目负责人等)。 | |
+| 6 | 预算追加 | 项目负责人可在超过项目合同总金额的情况下进行预算各支出项的调整;实现预算追加申请、预算追加审核、预算追加记录查询等功能。 横向课题存在项目预算追加。 审核流程:项目负责人提出申请(包含预算变更),科研管理办公室、财务办公室、分管院领导逐级审核。审批结果可选择抄送相关人员(院领导、项目负责人等)。 | |
+| 7 | 项目中检 | 科研管理办公室根据院里要求设定中期检查模版,发布中期检查通知,各个项目负责人可按模版要求完成项目中检。 纵向课题、横向课题、院内课题按照项目实施计划,上传中期报告及考核指标完成情况证明材料。 项目中检提交后,相关信息可选择抄送相关人员(院领导、科研管理办公室等)。 | |
+| 8 | 已立项项目信息变更 | 项目负责人可对项目状态为“院内通过”,且需要修改项目信息,可以做合同变更操作;变更需填写变更原因,变更事项等信息,变更操作需走合同变更审核流程。 横向项目(课题)、院内项目(课题)、纵向项目(课题)存在项目信息变更(项目周期、项目目标、项目合同) 审核流程:项目负责人提出申请(包含预算变更),科研管理办公室、分管院领导逐级审核;审批结果可选择抄送相关人员(院领导、项目负责人等)。 | |
+| 9 | 项目信息查询 | 科研人员可查看项目信息及项目经费信息,了解项目信息和经费使用情况。 | |
+| 10 | 项目验收 | 项目负责人上传项目验收相关材料(材料类别按横向项目、纵向项目、院内项目区分开),按实际验收需求上报材料,以及上传验收结果材料。 | |
+| 11 | 开票管理 | 项目负责人可选择需开票的项目合同,录入开票信息后提交开票申请,需经审核流程,且审核结果为“通过”,财务才能开票;已提交的开票申请的项目合同不能重复提交。 横向课题存在开票 审核流程:项目负责人提出申请,科研管理办公室、分管院领导逐级审核后,财务开票;审批结果可选择抄送相关人员(院领导、项目负责人、财务等)。 | |
+| 12 | 外协管理 | 项目负责人依据立项通过的项目,填写外协合同信息,选择外协单位;提交外协合同申请进行审核;审核通过后,后续可通过附件形式补充双方签订、盖章后的合同扫描件。 项目负责人依据项目外协合同(审核状态:通过),可提出外协验收申请;外协验收申请按照外协验收申请审核流程进行流转。 审核流程:项目负责人提出申请,科研管理办公室、财务办公室、分管院领导逐级审核后;审批结果可选择抄送相关人员(院领导、项目负责人、科研管理办公室、财务等)。 | |
+| 13 | 合作单位管理 | 项目负责人可添加、删除、修改本项目的合作单位,合作担心信息变更需按照合作单位变更审批流程进行流转。流转完成且审批通过后,项目中才能引用。合作单位是指横向项目(甲方单位)、纵向项目(联合承担单位)和外协合同(乙方单位)相结合组成的合作单位列表。 | |
+| 14 | 审批管理 | 科研管理办公室可根据实际需求灵活制定对应的审批环节;针对每个审批环节可灵活定制审批人(多审批人),以及审批规则。 | |
+| 15 | APP程序 | 消息提醒(申报提醒、立项提醒、经费到账提醒、流程审批等等)、信息维护、项目审批功能及审批进度需在APP程序中实现。 | 0% |
+| 16 | 接口服务 | 提供一套应用接口服务;服务数据类别可定制化(如登录认证接口、信息查询接口、项目预算接口等等); | |
+| 17 | 系统管理 | 系统管理员可完成用户管理、权限管理、流程管理、角色管理等功能。 | 95% |
+
+
+
+***\*3.科研财务管理系统\****
+
+| | | **科研财务管理系统** | | |
+| -------------- | ------------------ | ------------------------------------------------------------ | ------------------------------------------------------------ | ------------------------------------------------------------ |
+| ***\*序号\**** | ***\*功能模块\**** | **功能说明** | 普通用户端 | 管理端 |
+| 1 | 我的业务 | 实现报销信息及状态分类查询与展示;按照草稿、审批中、退回、待审核、已审核、待支付、财务退单、已撤销、全部报销单等信息分类查询统计与分类展示。 研究所经费预算录入:由科研关联办公室或研究所负责人负责填报及维护; 研究所预算使用情况查询:研究所负责人、科研管理办公室可以查询研究所经费使用情况。 | | |
+| 2 | 待我处理 | | | 待我审批:查询需要我审批的报销单;根据设定的审批方式处理报销审批;显示总审批数量,未审批总数。 我已审批:查询经过我审批过的报销单;按照审批结果进行统计展示。 |
+| 3 | 经费支出申请 | 由经办人填写采购申请表(项目名称、项目编号、货物/服务名称、品牌/规格/参数、数量、预算单价、预算总价、备注);项目名称来自于科研管理系统。 审批流程:经办人提起申请-项目负责人审核-财务审核;审批结果信息可选择抄送相关人员 提交支出申请时需选择经费类型(项目经费、研究所经费、项目配套经费) | | |
+| 4 | 我的票据 | | 科研人员查询自己的待报销票据、财务退回票据、已使用票据等信息;待报销票据的上传、下载、打印;查验发票真伪。 | |
+| 5 | 申请报销 | 项目经费、项目配套经费报销需关联科研管理系统中的项目,研究所经费报销不需要关联具体项目; 项目经费报销需要与科研管理系统中的科研项目关联;报销类别需与科研项目立项填报的预算细类相对应;预算额度不足时需进行提醒,且不能报销;报销票据需要查验后方能提交。 设备类报销:报销单填报、修改、撤销、删除、申请、打印、查看报销明细、余额提示,项目关联、预算类别关联等; 业务类报销:报销单填报、修改、撤销、删除、申请、打印、查看报销明细、余额提示,项目关联、预算类别关联等; 报销查询:查询历史报销单(详情)、查询失败报销单、查询关联科研项目、查询科研项目的预算余额(明细)、查询报销进度; 业务类包含材料费,试验外协费,差旅/会议/国际合作与交流费等 业务类里差旅费报销单与其它报销区分 审批流程:报销人申请-项目负责人审核-财务审核-支付确认;审核结果信息可选择抄送相关人员。 提交报销申请后,系统默认锁定相关预算类别所填报的金额,待财务支付确认后,预算表进行自动消减对应金额 报销申请需要上传相关印证材料(合同/验收单/发票明细等) 按照院内现有的报销单模板填写相关信息(日常报销单、差旅报销单、收款信息表) | | |
+| 6 | 劳务费 | 审批流程:经办人提起申请-项目负责人审核-财务审核-支付确认;审批结果信息可选择抄送相关人员。 个人所得税需按劳务费个税标准自动计算 | | 劳务费发放:预算费用中存在劳务费的科研项目,经办人按格式填写劳务费发放清单(姓名、性别、应发金额、个人所得税、实发金额、身份证、开户行、工商银行卡号、劳务时间、手机号、备注) |
+| 7 | 信息维护 | 对公账户维护(购买设备、材料、知识产权的合作商家):账户基本信息新增、修改、查询、删除;银行卡信息的新增、修改、查询、删除;常用卡设定。 科研项目信息维护:科研项目编号维护、预算余额维护、外协人员维护、常用项目号维护等。 审批流程:项目经办人提出申请,项目负责人、科研管理办公室逐级审批;审批果信息可选择抄送相关人员。 | **1、个人信息维护:个人基本信息的修改;银行卡信息的新增、修改、查询、删除;常用卡设定**。 | 2、院外人员信息维护:人员基本信息新增、修改、查询、删除;银行卡信息的新增、修改、查询、删除;常用卡设定。 |
+| 8 | 审批定制 | 实现设备类报销、业务类报销、劳务费发放的审批流程定制化;审批方式定制化。 | | |
+| 9 | APP程序 | 我的业务、待我处理、我的票据、信息维护、审批流程(设备类报销、业务类报销、劳务费发放)需在APP程序中实现。 | | |
+| 10 | 接口服务 | 提供一套应用接口服务;服务数据类别可定制化(如登录接口、信息查询接口、项目预算对账接口等等); | | |
+| 11 | 系统管理 | 系统管理员可完成用户管理、权限管理、流程管理、角色管理等功能。 | | |
+
+
diff --git a/Learning/vue/vue-helloworld/README.md b/Learning/vue/vue-helloworld/README.md
new file mode 100644
index 0000000..2e5a9f7
--- /dev/null
+++ b/Learning/vue/vue-helloworld/README.md
@@ -0,0 +1,44 @@
+
+
+# `Vue`开发说明
+
+> 更新:`zhanli@2023-12-16`
+
+### 一、`vue`开发环境的安装
+
+##### 1.1 `vue`安装
+
+```shell
+# 全局安装vue-cli : 打开windows命令提示符或者终端
+npm install --global vue-cli
+# 安装完毕后,运行命令验证安装情况,如果输出版本号,则说明安装成功
+vue -V
+# 出现版本信息即为正确
+```
+
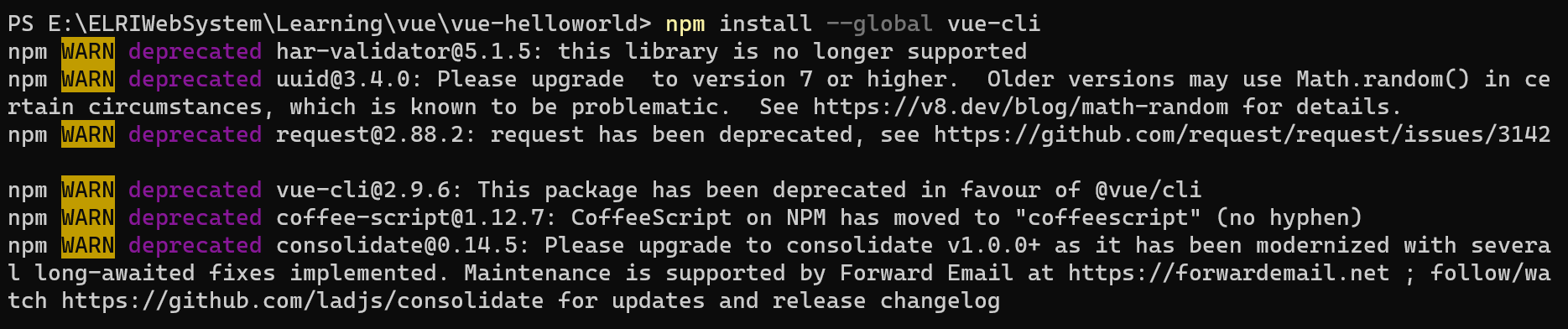
+ 在`windows`的`powershell`中运行安装命令图如下:
+
+
+
+##### 1.2 初始化项目
+
+ `Webpack`是一个模块打包器。 它的主要目标是将 `JavaScript `文件打包在一起,打包后的文件用于在浏览器中使用。`vue-cli`可以使用`webpack`模板对项目进行初始化,即生成`webpack`模板的项目初始代码文件。然后根据提示填写项目基本信息以及相关工具配置
+
+```shell
+vue init webpack vue-helloworld
+```
+
+ 上述命令可能出现`vue : 无法加载文件 C:\Users\JYZBYJ\AppData\Roaming\npm\vue.ps1,因为在此系统上禁止运行脚本`的错误,[解决方案链接](https://blog.csdn.net/m0_62639693/article/details/127314961)。
+
+### 一、Vue项目安装
+
+```shell
+cd vue-helloworld
+# 安装依赖
+npm install
+# 建议不要直接使用 cnpm 安装依赖,会有各种诡异的 bug。可以通过如下操作解决 npm 下载速度慢的问题
+npm install --registry=https://registry.npmmirror.com
+# 启动服务
+npm run dev
+```
+
diff --git a/代码的编译指导.md b/代码的编译指导.md
new file mode 100644
index 0000000..215c28e
--- /dev/null
+++ b/代码的编译指导.md
@@ -0,0 +1,240 @@
+# 代码编译指南
+
+> 更新:zhanli@2023.12.17
+
+**目录**
+
+1. 开发环境准备
+2. 代码导入
+3. 常见问题解决
+
+## 一、开发环境准备
+
+#### 1.1 开发IDE
+
+ 首先准备好开发工具,前端开发工具使用*webstorm*(下载地址:[https://www.jetbrains.com/webstorm/](https://link.zhihu.com/?target=https%3A//www.jetbrains.com/webstorm/)) 后端开发工具使用*IntelliJ IDEA*(下载地址:[https://www.jetbrains.com.cn/idea/](https://link.zhihu.com/?target=https%3A//www.jetbrains.com.cn/idea/))
+
+#### 1.2 JDK的安装
+
+ 已经安装完开发ide后,准备java的环境,安装jdk1.8
+
+> 通过百度网盘分享的文件:jdk-8u13…exe
+> 链接:[https://pan.baidu.com/s/1ZAzN-JBml0cKA9K-YI1erA](https://link.zhihu.com/?target=https%3A//pan.baidu.com/s/1ZAzN-JBml0cKA9K-YI1erA)
+> 提取码:7yh5
+
+#### 1.3 git安装
+
+下载地址:[https://git-scm.com/download/win](https://link.zhihu.com/?target=https%3A//git-scm.com/download/win)
+git的一个代码管理软件
+
+#### 1.4 maven安装
+
+ Apache Maven是一个(特别是Java编程)项目管理及自动构建工具,由Apache软件基金会所提供。基于项目对象模型(缩写:POM)概念,Maven利用一个中央信息片断能管理一个项目的构建、报告和文档等步骤。
+百度网盘下载地址
+[https://pan.baidu.com/s/1jUfP_wWQ4hwj30CL8AIr8Q?pwd=g254](https://link.zhihu.com/?target=https%3A//pan.baidu.com/s/1jUfP_wWQ4hwj30CL8AIr8Q%3Fpwd%3Dg254)
+
+ 国外的maven镜像下载慢,可以配置阿里云镜像
+
+```xml
+
+nexus-aliyun
+central
+Nexus aliyun
+[http://maven.aliyun.com/nexus/content/groups/public/](https://link.zhihu.com/?target=http%3A//maven.aliyun.com/nexus/content/groups/public/)
+
+```
+
+#### 1.5 `mysql`数据库安装
+
+> 百度网盘链接:[https://pan.baidu.com/s/1NH1NOzILhZpRbGxjDg8IgA](https://link.zhihu.com/?target=https%3A//pan.baidu.com/s/1NH1NOzILhZpRbGxjDg8IgA)
+> 提取码:ange
+> 官网下载:[https://downloads.mysql.com/archives/community/](https://link.zhihu.com/?target=https%3A//downloads.mysql.com/archives/community/)
+
+#### 1.6 `navicat`数据库工具安装
+
+ `Navicat` 数据库工具是一个可视化的`MySQL`数据库处理工具,通过图形界面的方式可以非常便捷的处理数据库的导入以及其他操作。
+
+> Navicat Premium 12.1.6下载:
+> 链接:[https://pan.baidu.com/s/16CPyQnR72l9661_jWXD7Pw](https://link.zhihu.com/?target=https%3A//pan.baidu.com/s/16CPyQnR72l9661_jWXD7Pw)
+> 提取码:yj41
+
+#### 1.7 node14版本安装
+
+ 官网下载地址:[https://nodejs.org/download/release/v14.21.3/](https://link.zhihu.com/?target=https%3A//nodejs.org/download/release/v14.21.3/)
+
+#### 1.8 Redis的安装(windows)
+
+ Redis的官方是windows版本,所以在官方无法下载到。
+
+> windows版Git下载:https://github.com/microsoftarchive/redis/releases
+>
+> 私人云盘下载:`http://logzhan.ticp.io:52440/GoWeb开发环境安装/Redis-Windows`
+>
+> 账号:uestc 密码 :123
+>
+> 登录后可能进入到管理页面,此时选择主页或者再次粘贴云盘路径均可
+
+ 启动方式:
+
+```shell
+# Git原版,在powershell输入执行
+.\redis-server.exe redis.windows.conf
+# 云盘下载版:
+直接运行run.bat即可
+```
+
+#### 1.9 准备好环境后,可以下载若依源代码
+
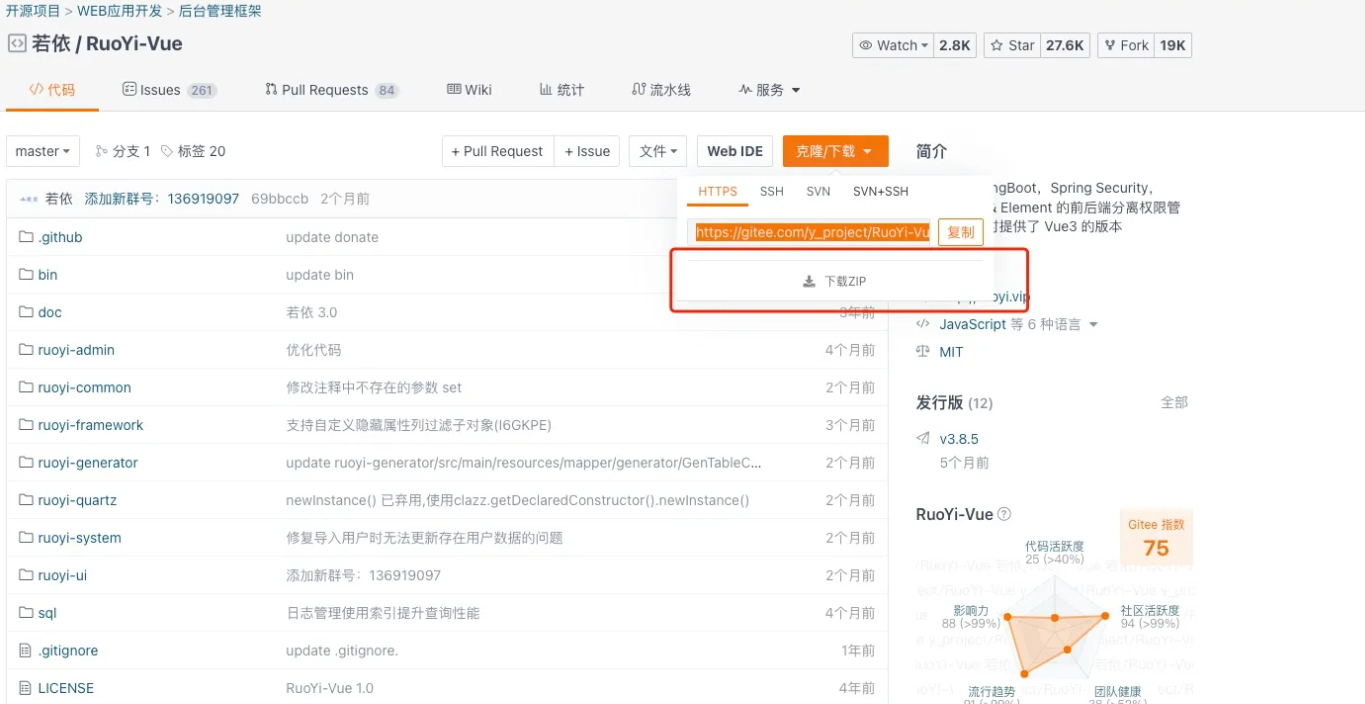
+ 下载地址:[https://gitee.com/y_project/RuoYi-Vue](https://link.zhihu.com/?target=https%3A//gitee.com/y_project/RuoYi-Vue)
+ 可以通过git来克隆代码,也可以直接下载zip压缩包
+
+
+
+
+
+## 二、代码导入
+
+#### 2.1 IDE项目导入
+
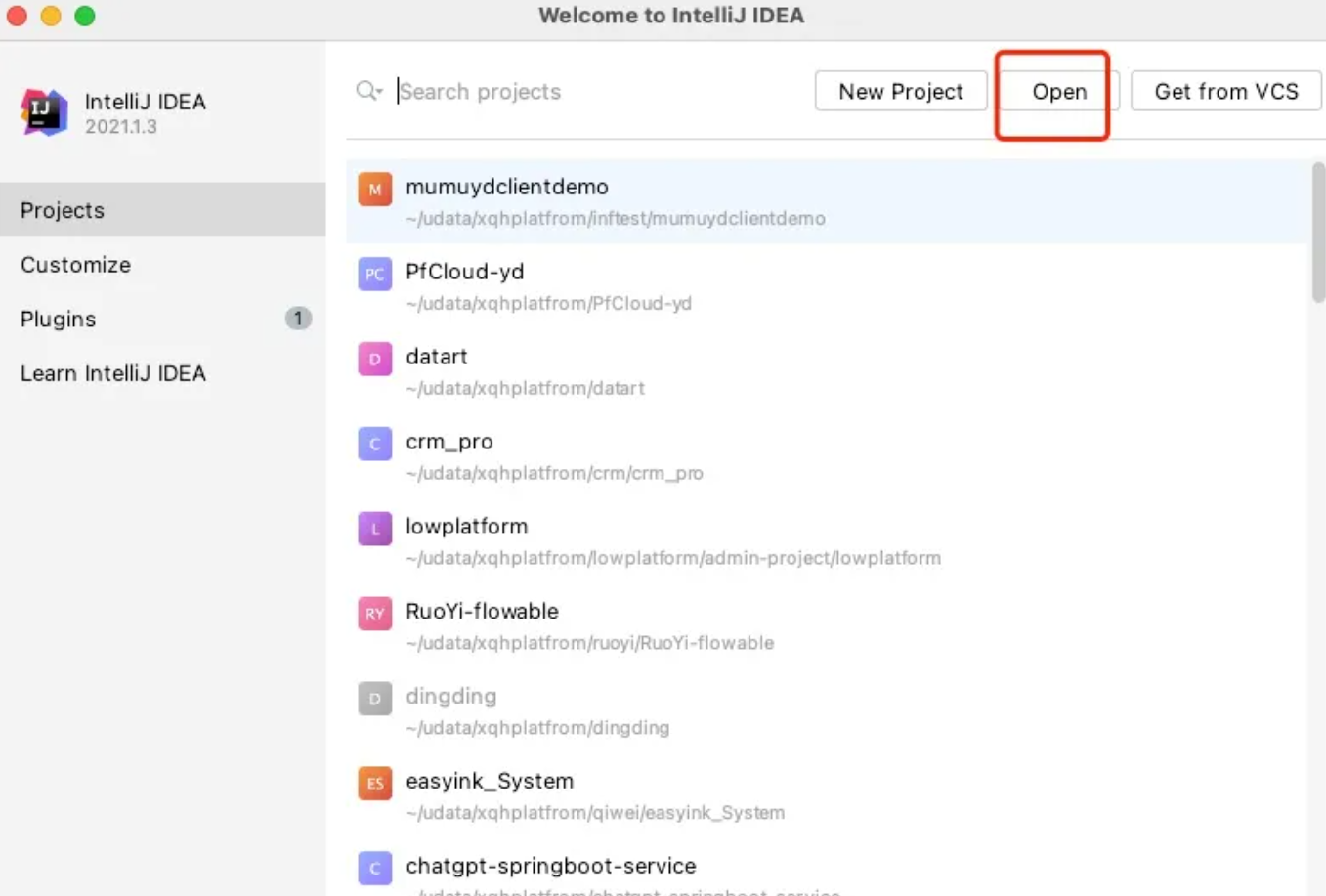
+ 打开idea,选择open->选择刚才下载的ruoyi代码目录
+
+
+
+
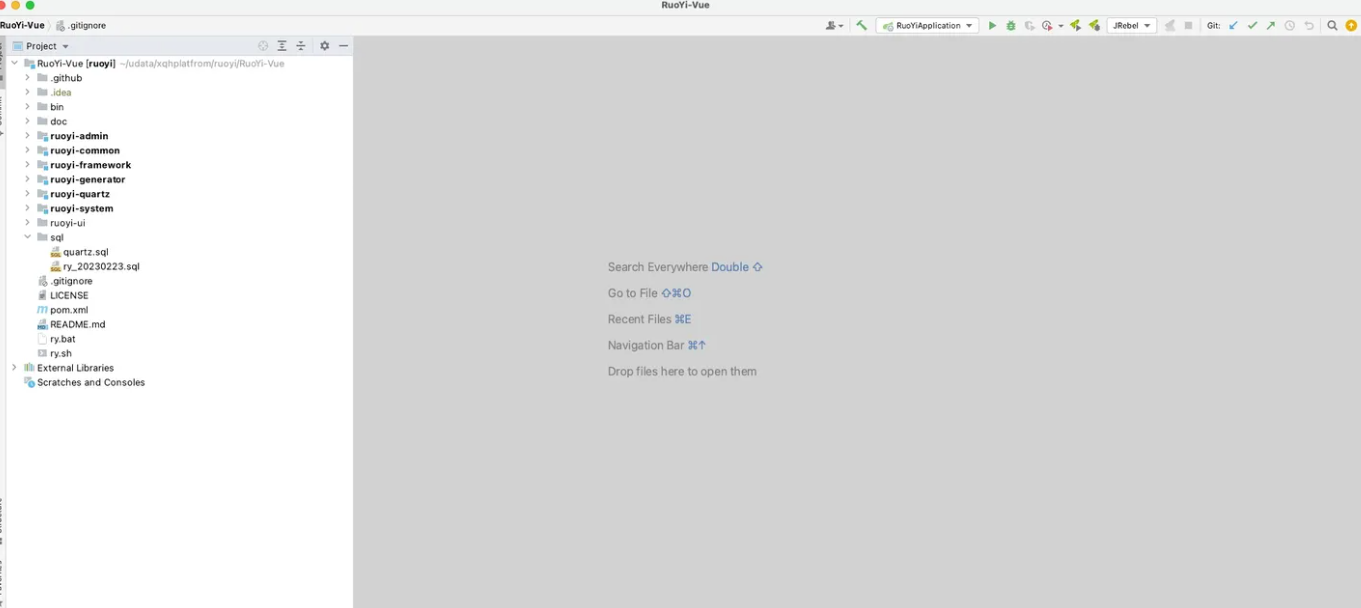
+ 导入成功后,系统会加载maven依赖包,加载完毕如下图
+
+
+
+
+ 下面针对上面的模块进行解说:
+
+```shell
+ruoyi-admin: 程序启动模块,对前端提供restful接口
+ruoyi-common: 通用模块,封装公共使用的模块,以后会针对这一块代码进行详细讲解
+ruoyi-framework: 架构模块
+ruoyi-generator: 代码生成模块
+ruoyi-system: 用户权限管理模块
+ruoyi-ui: 前端后端分离,管理后台vue模块
+sql:mysql: 数据库
+```
+
+#### 2.2 将项目数据结构导入mysql数据库
+
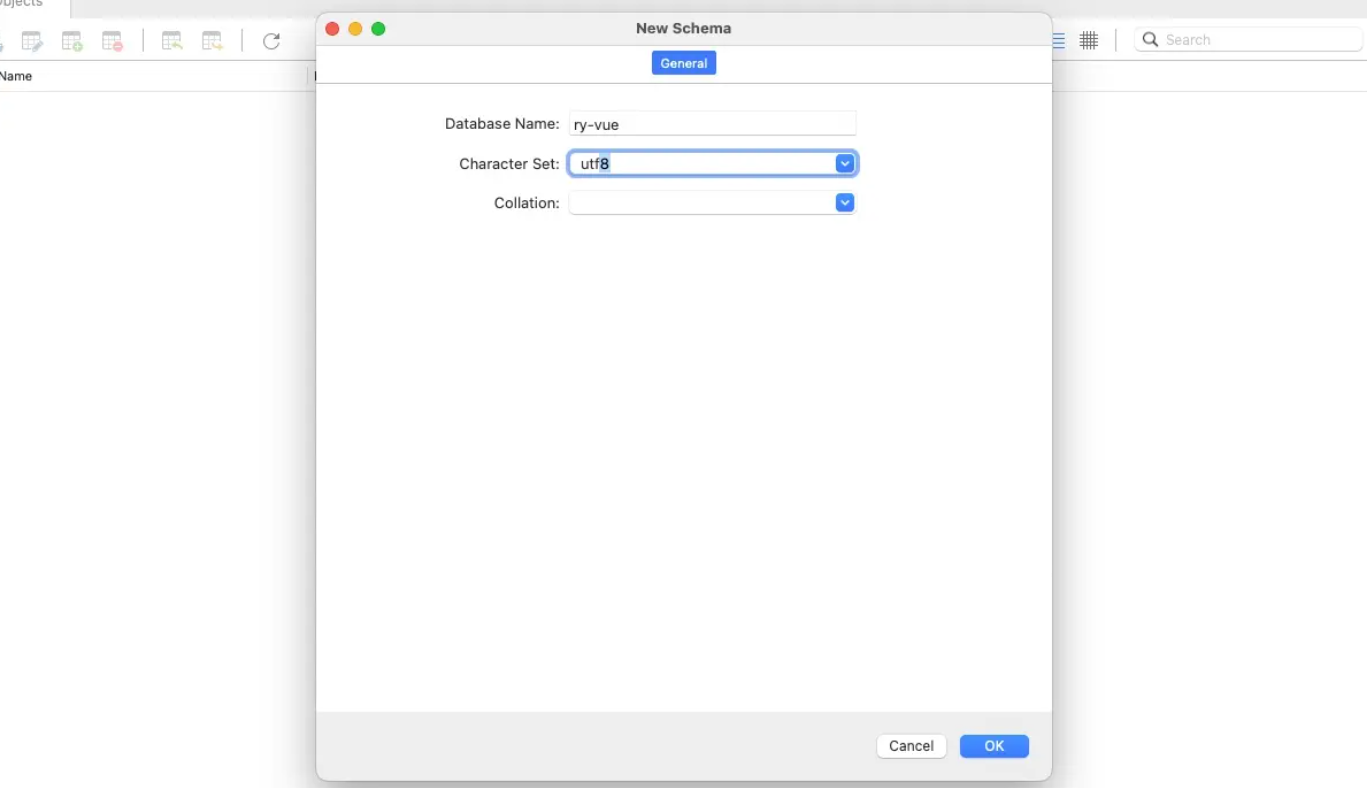
+ 打开navicat->新建数据库-》创建一个数据库名称是ry-vue
+
+
+
+
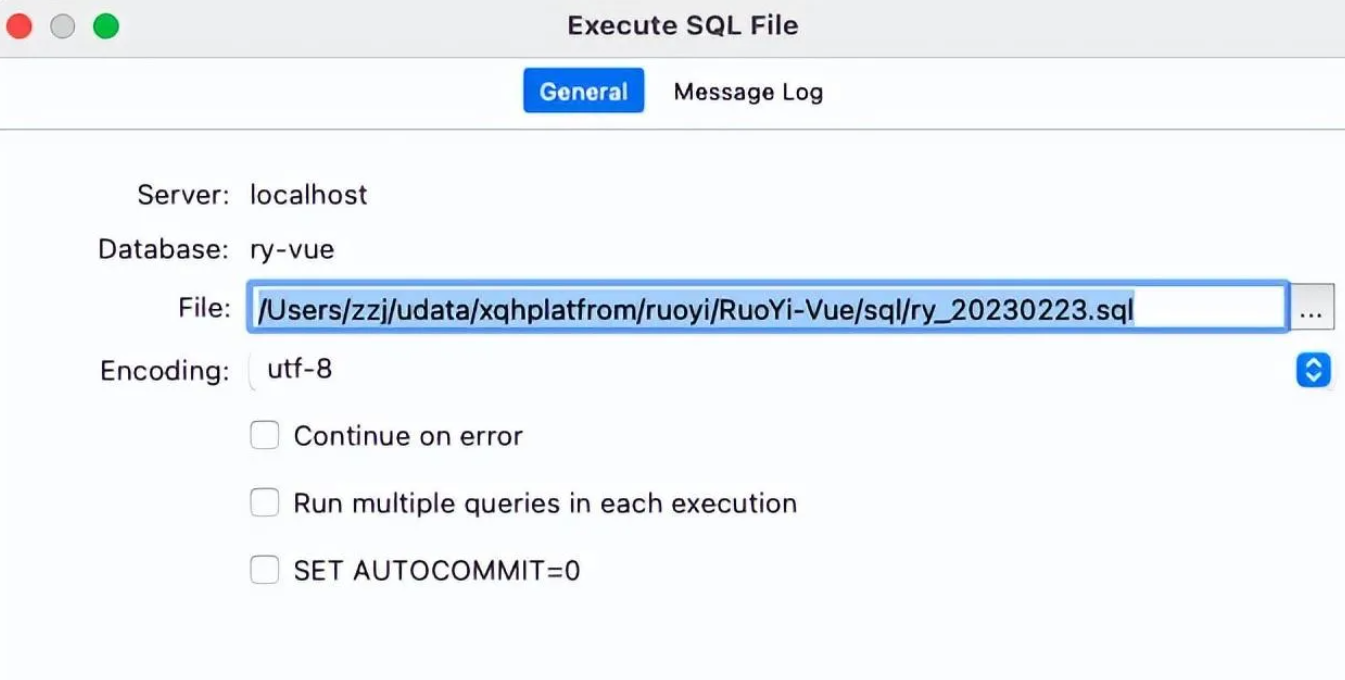
+ 导入数据库-〉选择ry-vue数据库,执行sql目录下面的数据库脚本
+
+
+
+
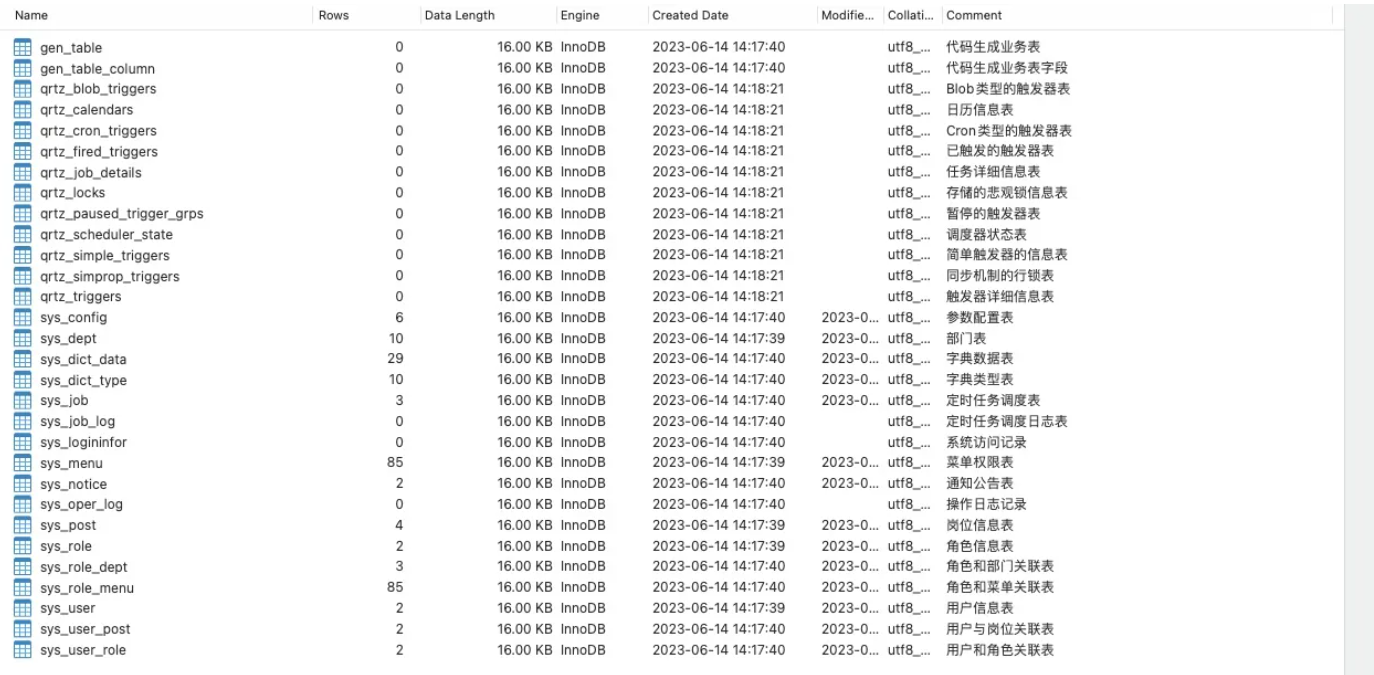
+执行完成后,数据库可以看到以下30张表,其中sys开头的表是用户权限表,qrtz开头的表就是定时程序相关的表
+
+
+
+#### 2.3 webstorm 导入前端工程
+
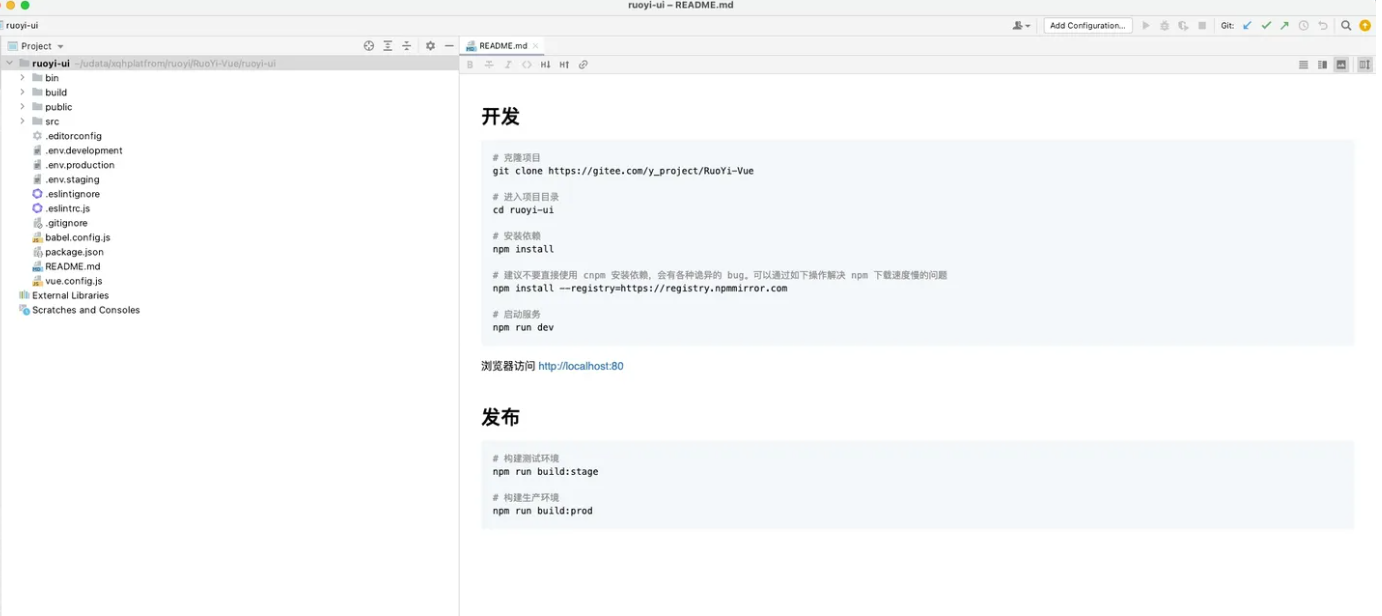
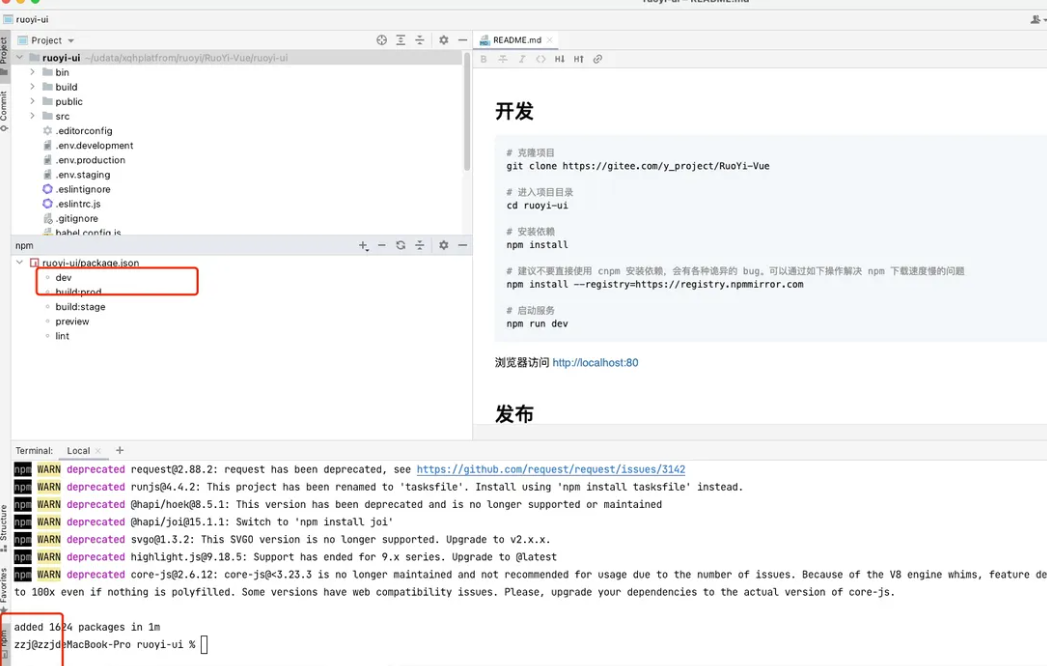
+ webstorm导入后的结构如下图
+
+
+
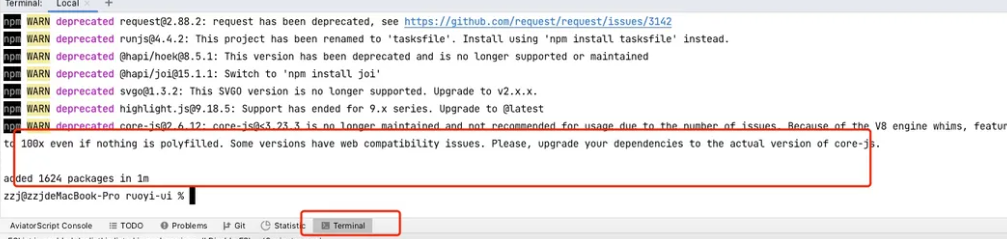
+ 需要对项目进行npm进行编译,将需要依赖的package引入,点击webstorm最底部的termial,输入命令:
+
+```shell
+npm install
+```
+
+ 编译成功后显示如下:
+
+
+
+#### 2.4 启动前端和后端应用
+
+1.启动前端。
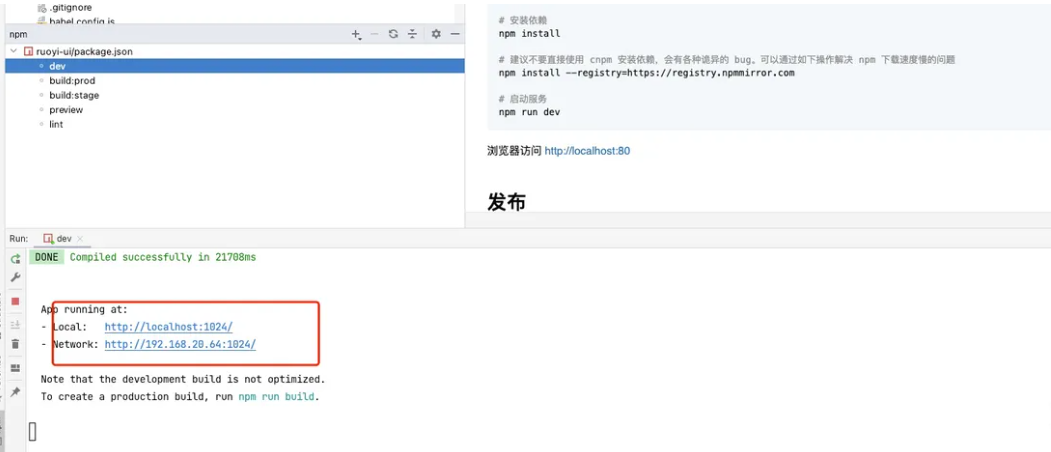
+如下图,点击webstorm的npm,展示了一个界面,显示dev等命令,选择dev-》右键运行
+
+
+
+
+出现如下图的地址,表示正常启动
+
+
+
+#### 2.5 启动后端
+
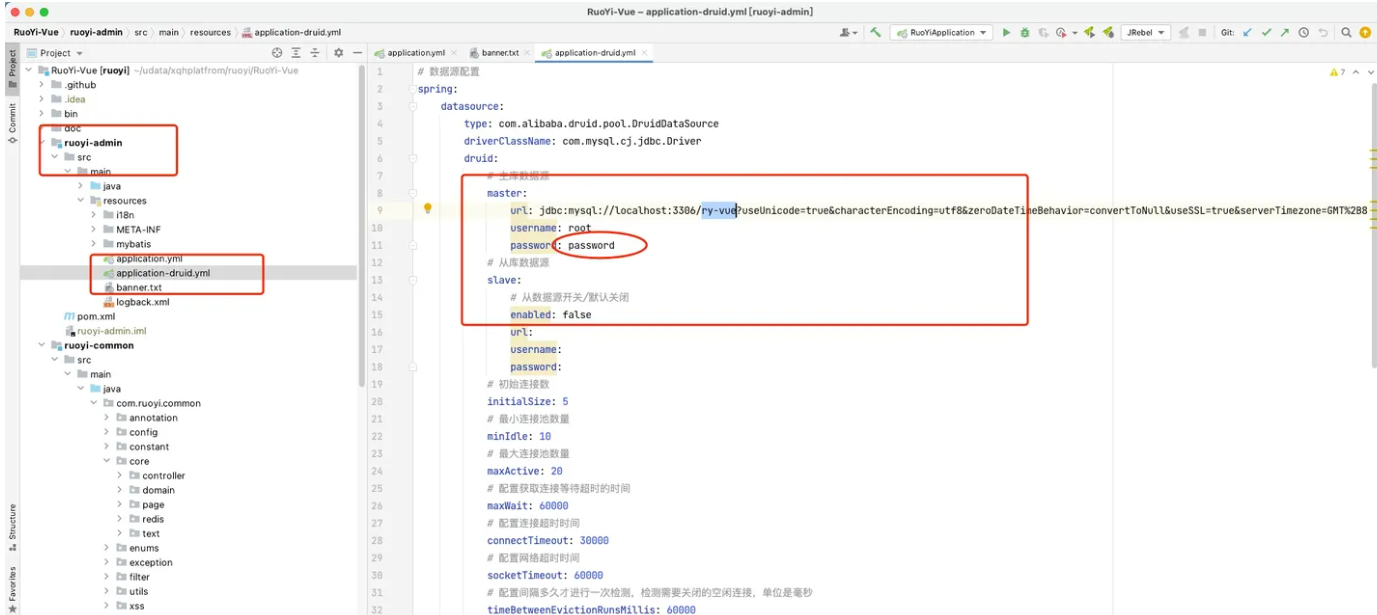
+##### 2.5.1 检查连接的数据库是否正常
+
+ 点击idea如下图的文件查看,其中数据库连接的paasword,需要修改成为你本地创建数据库的账号密码,文件在ruoyi-admin/src/main/resources/application-druid.yml
+
+
+
+##### 2.5.2 需要修改日志文件目录
+
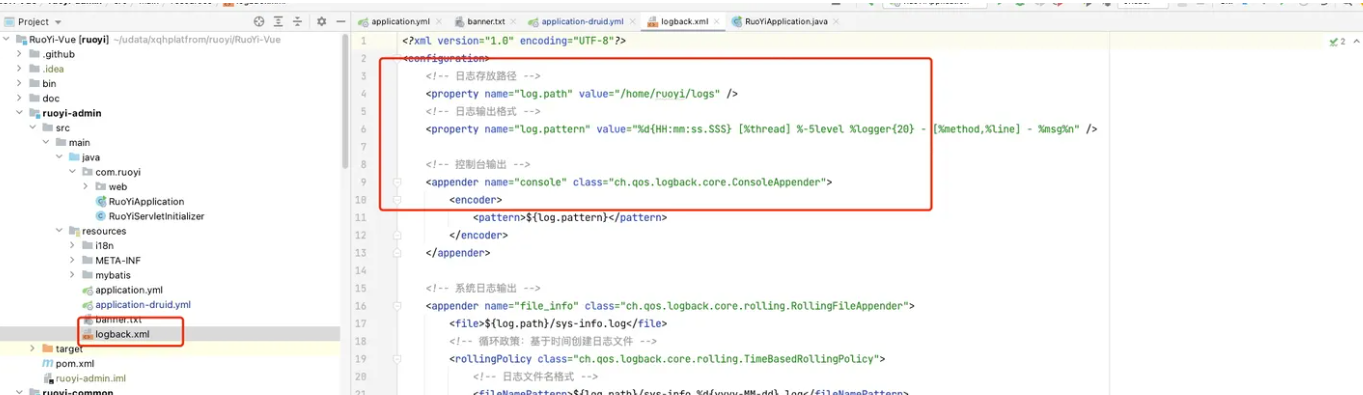
+ ruoyi-admin/src/main/resources/logback.xml,需要修改
+
+ 修改为本机的一个有效目录
+
+
+
+
+##### 2.5.3 启动应用
+
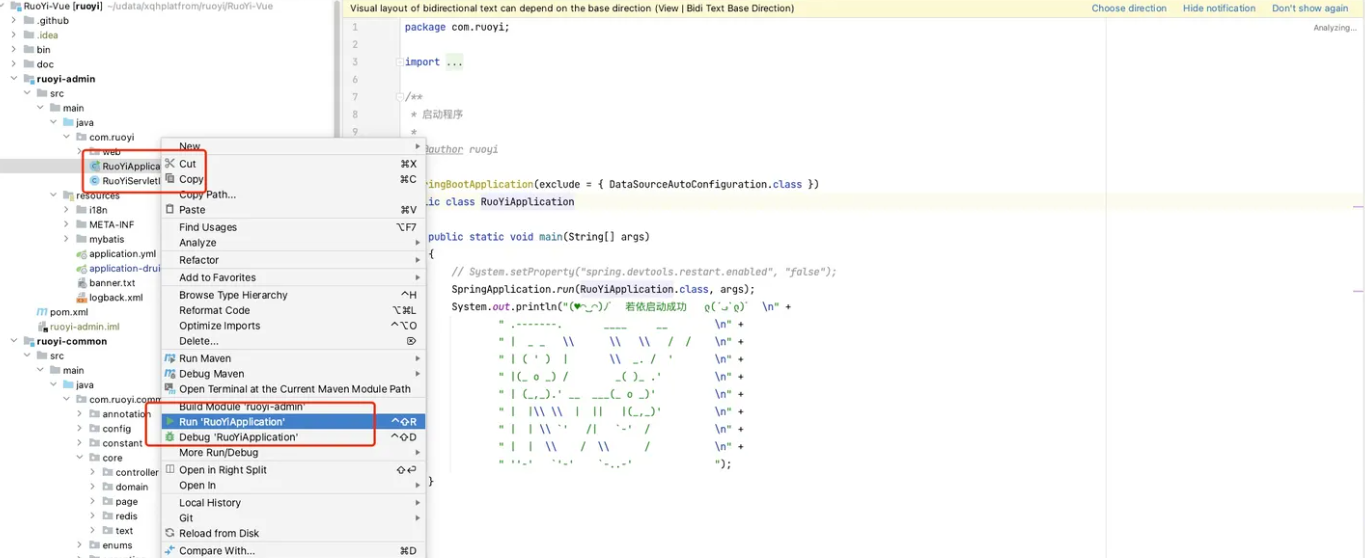
+ 启动类 `ruoyi-admin/src/main/java/com/ruoyi/RuoYiApplication`
+
+
+
+
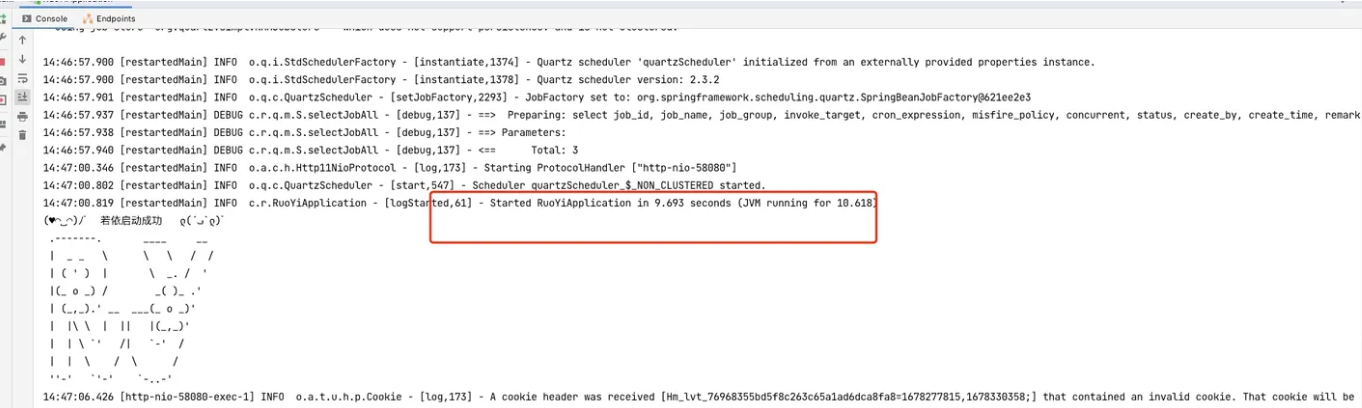
+ 启动后,日志可以看到如下图,表示后端正常启动:
+
+
+
+##### 2.5.4 本地运行
+
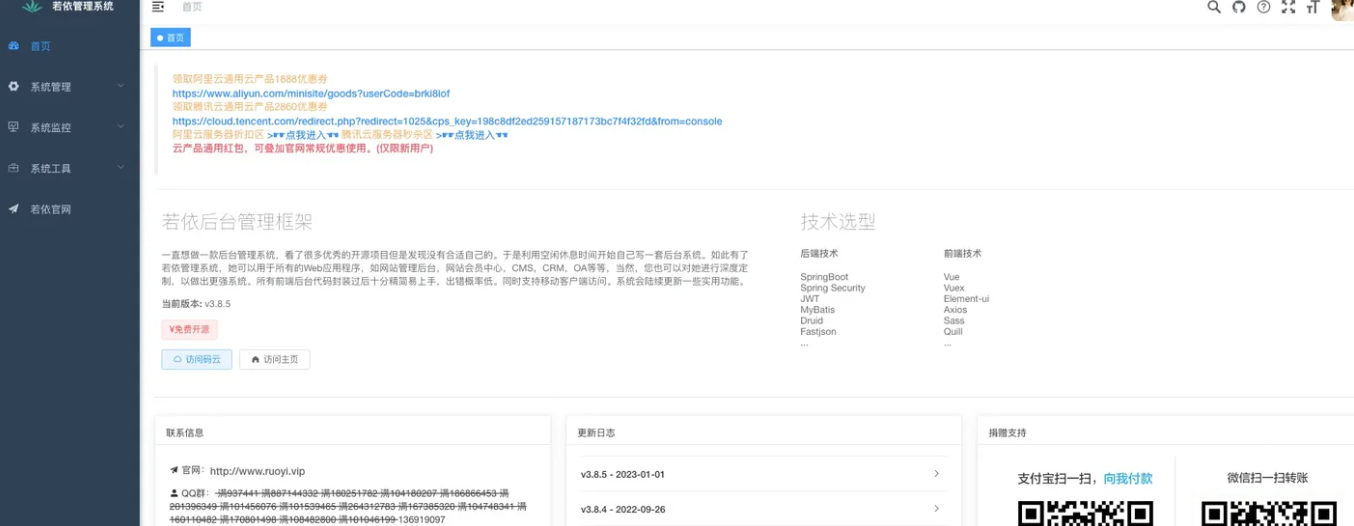
+ 前后端启动正常后,可以在浏览器打开 http://localhost:1024/login
+
+
+
+
+ 输入账号密码登陆后端界面
+
+
+
+## 三、常见问题解决
+
+#### 3.1 前端Vue报错
+
+```
+Vue 报错error:0308010C:digital envelope routines::unsupported
+```
+
+ 主要是因为 nodeJs V17 版本发布了 OpenSSL3.0 对算法和秘钥大小增加了更为严格的限制,nodeJs v17 之前版本没影响,但 V17 和之后版本会出现这个错误。 我的[node版本](https://so.csdn.net/so/search?q=node版本&spm=1001.2101.3001.7020)是v18+。
+
+ 解决方式(仅限 windows):
+
+ 在项目中 package.json 的 scripts 中新增 SET NODE_OPTIONS=--openssl-legacy-provider,添加前:
+
+```xml
+"scripts": {
+"dev": "vue-cli-service serve",
+"build:prod": "vue-cli-service build"
+},
+```
+
+ 添加后:
+
+```xml
+"scripts": {
+"dev": "SET NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service serve",
+"build:prod": "SET NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service build"
+},
+```
+
+#### 3.2 启动报错
+
+```shell
+Error creating bean with name 'captchaController': Unsatisfied dependency expressed through field 'configService';
+```
+
+ 原因:因为没有启动Redis,启动Redis即可。
\ No newline at end of file