# 代码编译指南
> 更新:zhanli@2023.12.17
**目录**
1. 开发环境准备
2. 代码导入
3. 常见问题解决
## 一、开发环境准备
#### 1.1 开发IDE
首先准备好开发工具,前端开发工具使用*webstorm*(下载地址:[https://www.jetbrains.com/webstorm/](https://link.zhihu.com/?target=https%3A//www.jetbrains.com/webstorm/)) 后端开发工具使用*IntelliJ IDEA*(下载地址:[https://www.jetbrains.com.cn/idea/](https://link.zhihu.com/?target=https%3A//www.jetbrains.com.cn/idea/))
#### 1.2 JDK的安装
已经安装完开发ide后,准备java的环境,安装jdk1.8
> 通过百度网盘分享的文件:jdk-8u13…exe
> 链接:[https://pan.baidu.com/s/1ZAzN-JBml0cKA9K-YI1erA](https://link.zhihu.com/?target=https%3A//pan.baidu.com/s/1ZAzN-JBml0cKA9K-YI1erA)
> 提取码:7yh5
#### 1.3 git安装
下载地址:[https://git-scm.com/download/win](https://link.zhihu.com/?target=https%3A//git-scm.com/download/win)
git的一个代码管理软件
#### 1.4 maven安装
Apache Maven是一个(特别是Java编程)项目管理及自动构建工具,由Apache软件基金会所提供。基于项目对象模型(缩写:POM)概念,Maven利用一个中央信息片断能管理一个项目的构建、报告和文档等步骤。
百度网盘下载地址
[https://pan.baidu.com/s/1jUfP_wWQ4hwj30CL8AIr8Q?pwd=g254](https://link.zhihu.com/?target=https%3A//pan.baidu.com/s/1jUfP_wWQ4hwj30CL8AIr8Q%3Fpwd%3Dg254)
国外的maven镜像下载慢,可以配置阿里云镜像
```xml
nexus-aliyun
central
Nexus aliyun
[http://maven.aliyun.com/nexus/content/groups/public/](https://link.zhihu.com/?target=http%3A//maven.aliyun.com/nexus/content/groups/public/)
```
#### 1.5 `mysql`数据库安装
> 百度网盘链接:[https://pan.baidu.com/s/1NH1NOzILhZpRbGxjDg8IgA](https://link.zhihu.com/?target=https%3A//pan.baidu.com/s/1NH1NOzILhZpRbGxjDg8IgA)
> 提取码:ange
> 官网下载:[https://downloads.mysql.com/archives/community/](https://link.zhihu.com/?target=https%3A//downloads.mysql.com/archives/community/)
#### 1.6 `navicat`数据库工具安装
`Navicat` 数据库工具是一个可视化的`MySQL`数据库处理工具,通过图形界面的方式可以非常便捷的处理数据库的导入以及其他操作。
> Navicat Premium 12.1.6下载:
> 链接:[https://pan.baidu.com/s/16CPyQnR72l9661_jWXD7Pw](https://link.zhihu.com/?target=https%3A//pan.baidu.com/s/16CPyQnR72l9661_jWXD7Pw)
> 提取码:yj41
#### 1.7 node14版本安装
官网下载地址:[https://nodejs.org/download/release/v14.21.3/](https://link.zhihu.com/?target=https%3A//nodejs.org/download/release/v14.21.3/)
#### 1.8 Redis的安装(windows)
Redis的官方是windows版本,所以在官方无法下载到。
> windows版Git下载:https://github.com/microsoftarchive/redis/releases
>
> 私人云盘下载:`http://logzhan.ticp.io:52440/GoWeb开发环境安装/Redis-Windows`
>
> 账号:uestc 密码 :123
>
> 登录后可能进入到管理页面,此时选择主页或者再次粘贴云盘路径均可
启动方式:
```shell
# Git原版,在powershell输入执行
.\redis-server.exe redis.windows.conf
# 云盘下载版:
直接运行run.bat即可
```
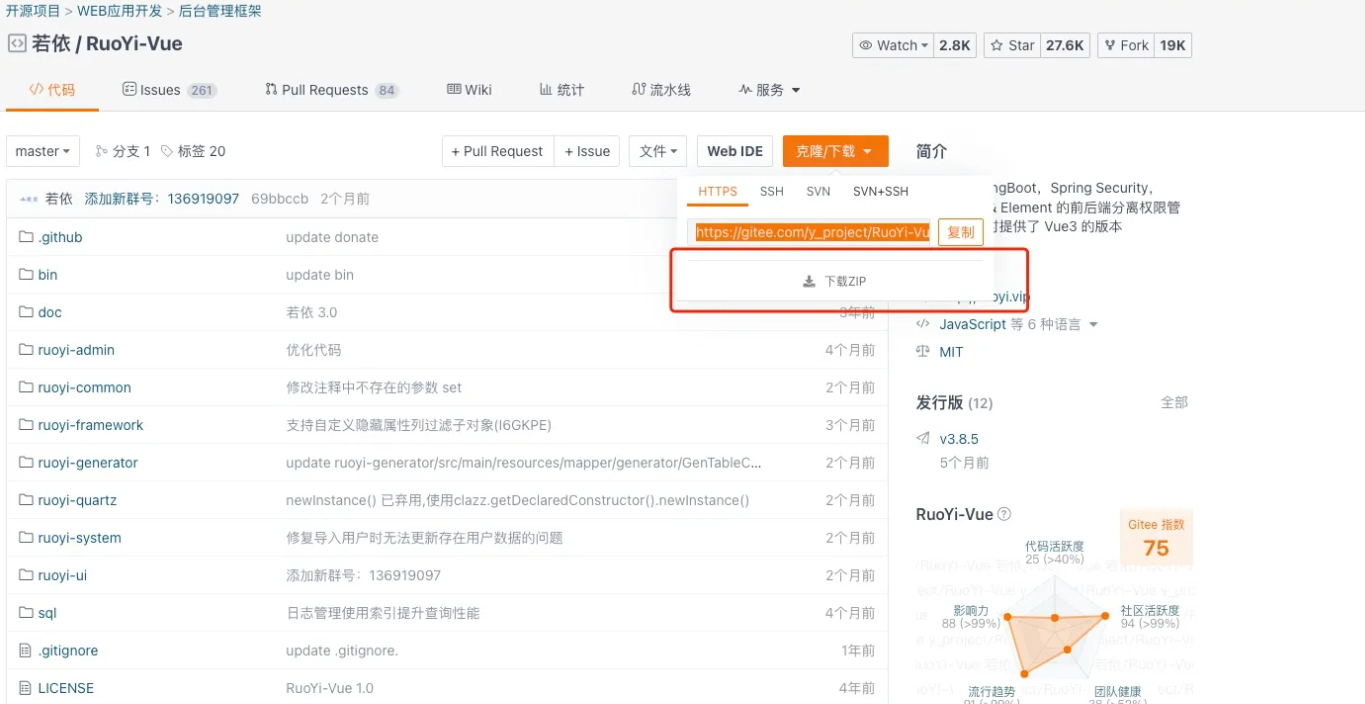
#### 1.9 准备好环境后,可以下载若依源代码
下载地址:[https://gitee.com/y_project/RuoYi-Vue](https://link.zhihu.com/?target=https%3A//gitee.com/y_project/RuoYi-Vue)
可以通过git来克隆代码,也可以直接下载zip压缩包

## 二、代码导入
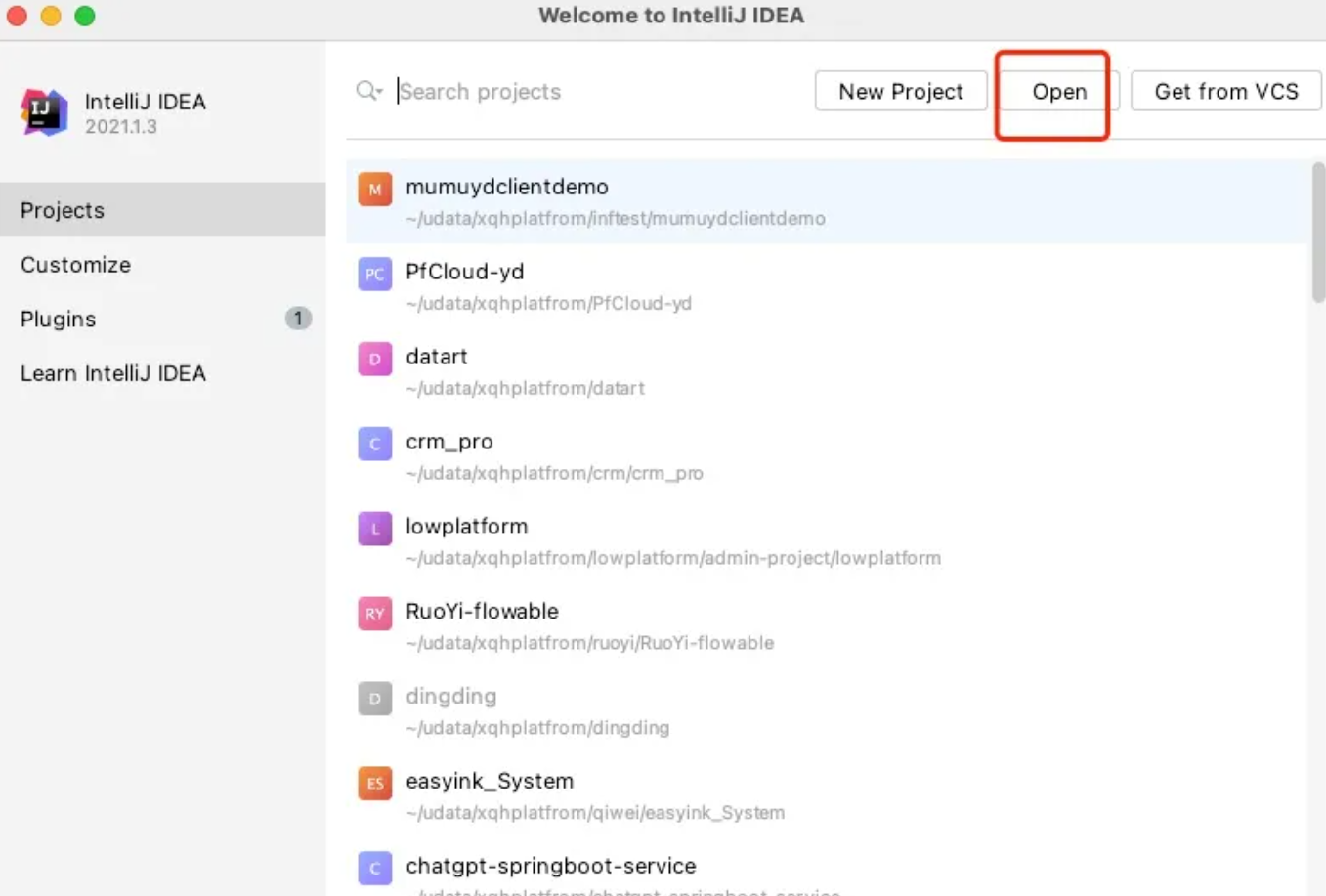
#### 2.1 IDE项目导入
打开idea,选择open->选择刚才下载的ruoyi代码目录

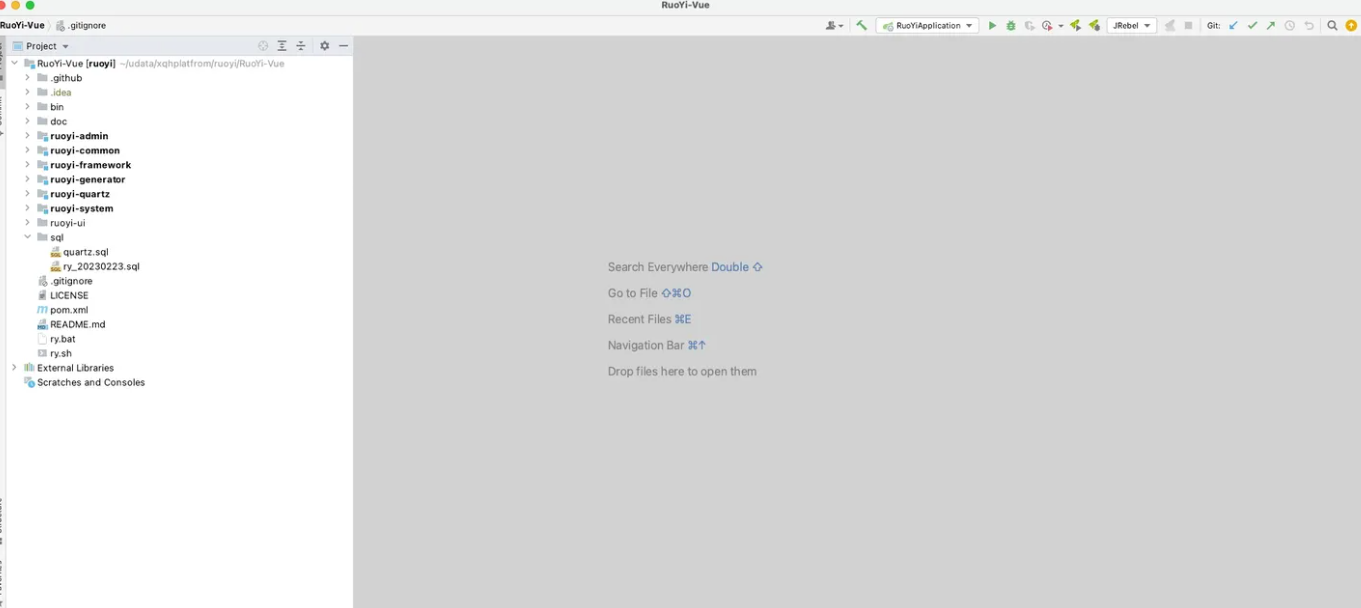
导入成功后,系统会加载maven依赖包,加载完毕如下图

下面针对上面的模块进行解说:
```shell
ruoyi-admin: 程序启动模块,对前端提供restful接口
ruoyi-common: 通用模块,封装公共使用的模块,以后会针对这一块代码进行详细讲解
ruoyi-framework: 架构模块
ruoyi-generator: 代码生成模块
ruoyi-system: 用户权限管理模块
ruoyi-ui: 前端后端分离,管理后台vue模块
sql:mysql: 数据库
```
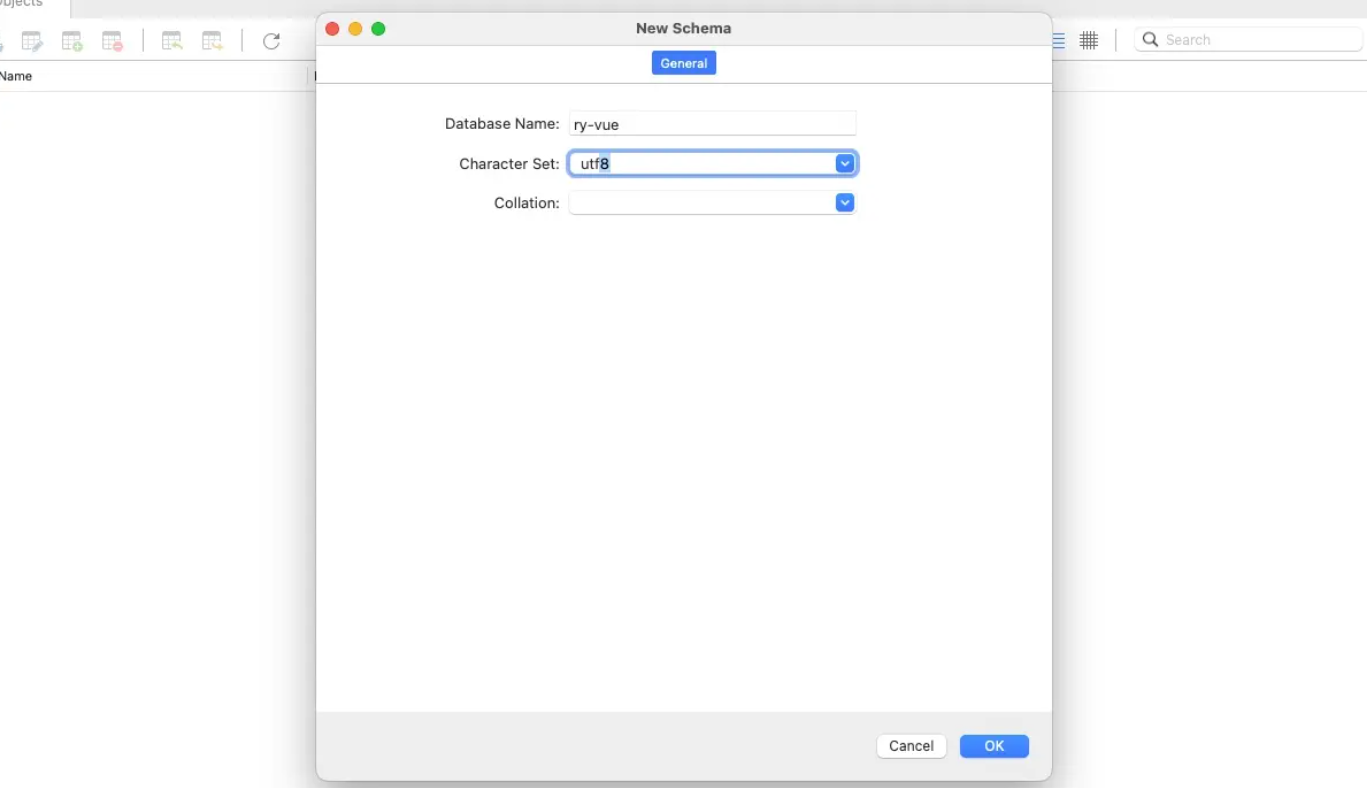
#### 2.2 将项目数据结构导入mysql数据库
打开navicat->新建数据库-》创建一个数据库名称是ry-vue

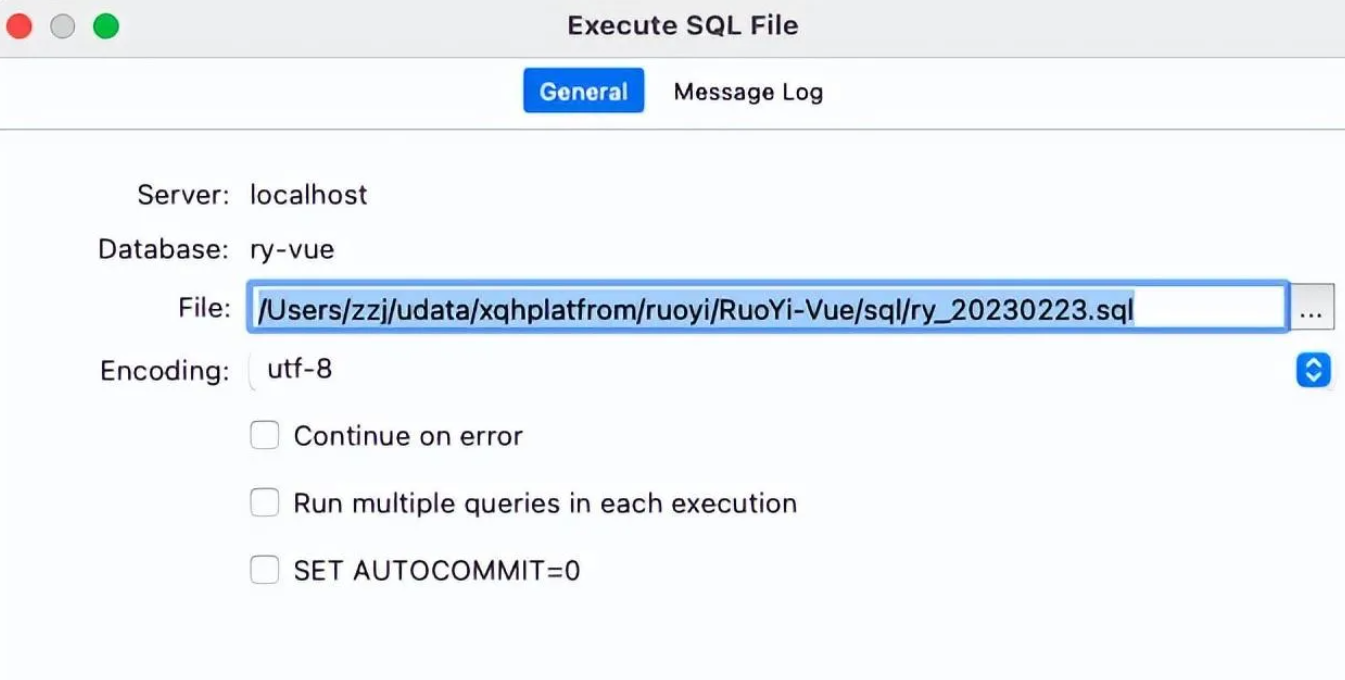
导入数据库-〉选择ry-vue数据库,执行sql目录下面的数据库脚本

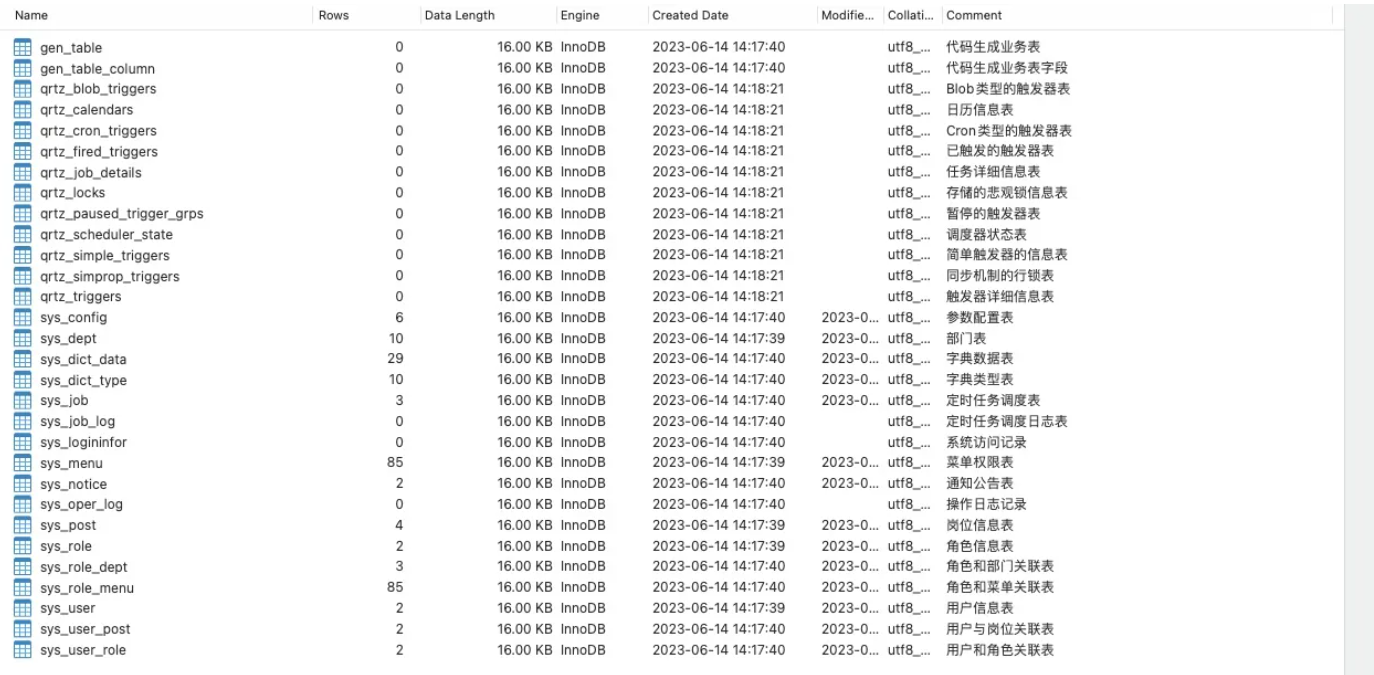
执行完成后,数据库可以看到以下30张表,其中sys开头的表是用户权限表,qrtz开头的表就是定时程序相关的表

#### 2.3 webstorm 导入前端工程
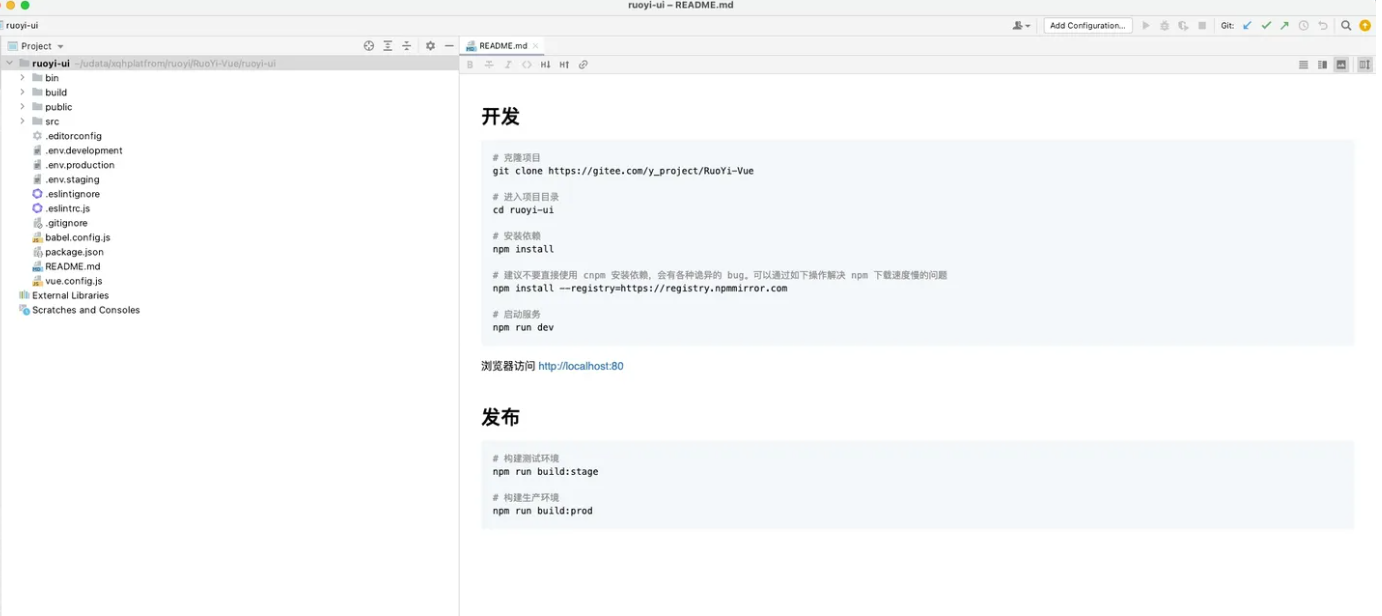
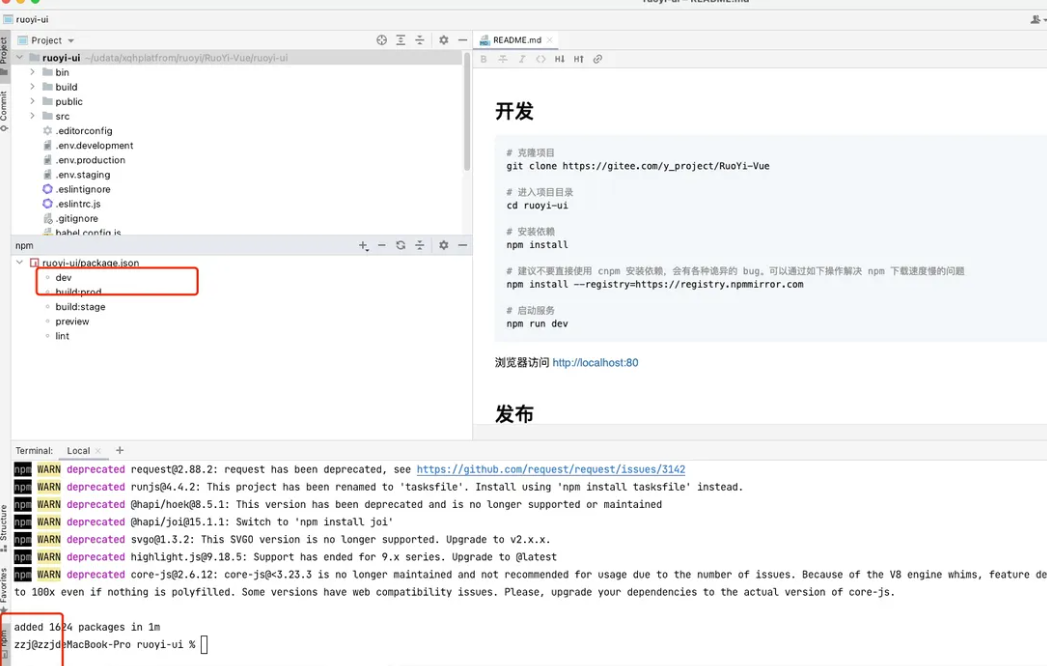
webstorm导入后的结构如下图

需要对项目进行npm进行编译,将需要依赖的package引入,点击webstorm最底部的termial,输入命令:
```shell
npm install
```
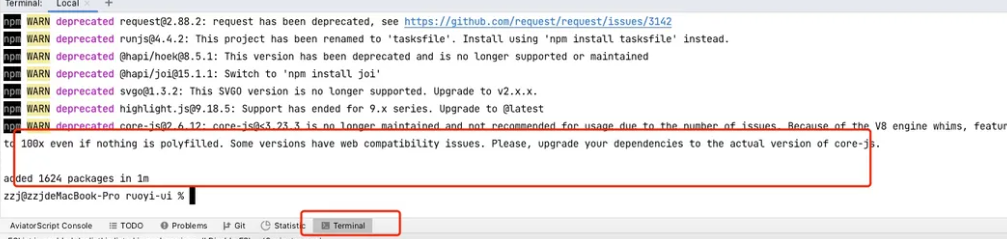
编译成功后显示如下:

#### 2.4 启动前端和后端应用
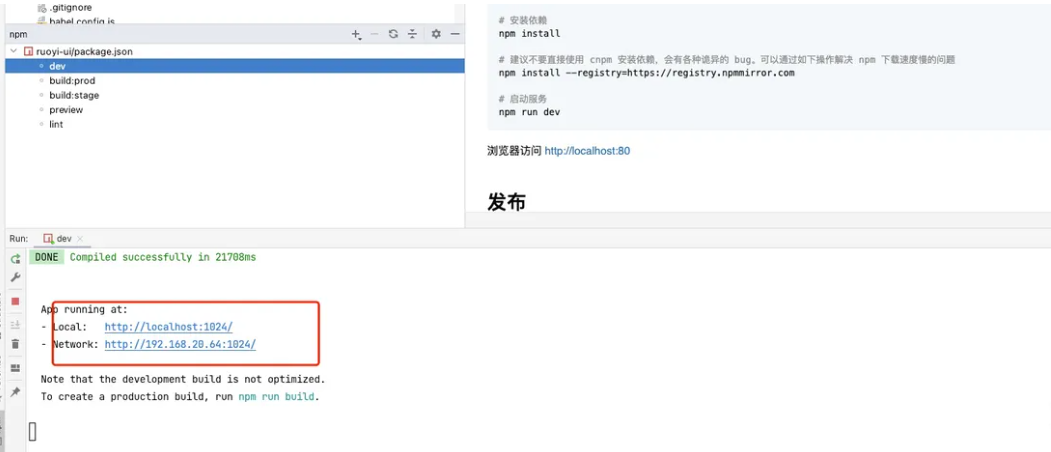
1.启动前端。
如下图,点击webstorm的npm,展示了一个界面,显示dev等命令,选择dev-》右键运行

出现如下图的地址,表示正常启动

#### 2.5 启动后端
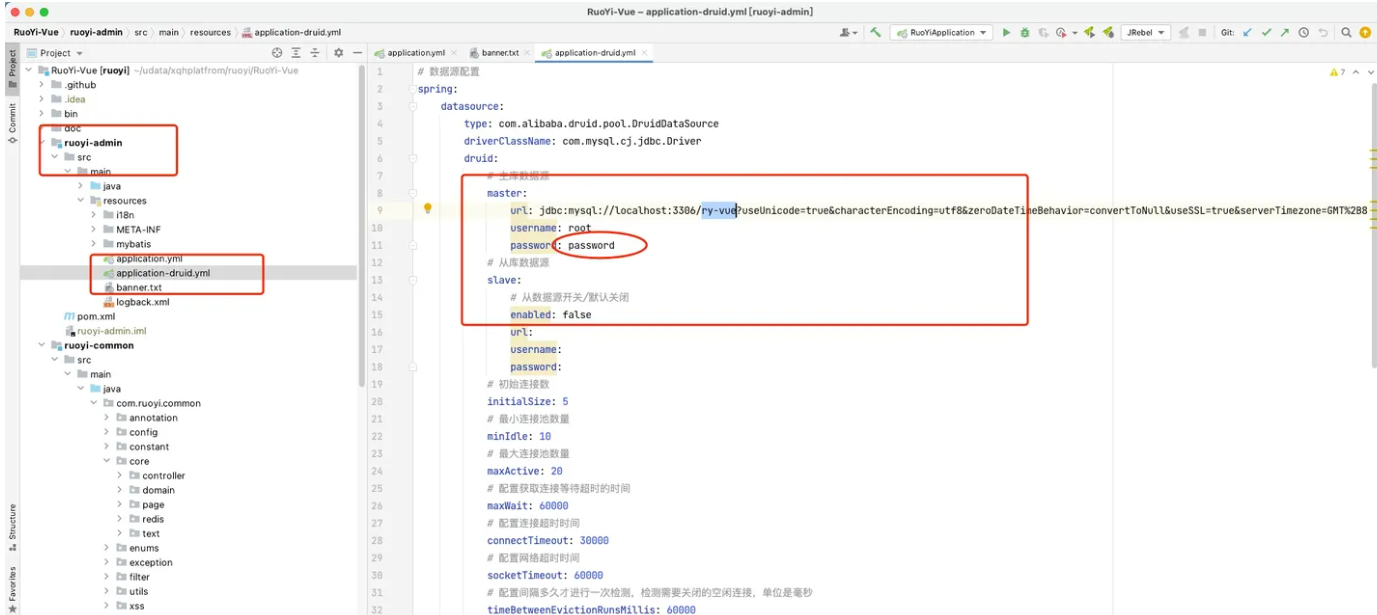
##### 2.5.1 检查连接的数据库是否正常
点击idea如下图的文件查看,其中数据库连接的paasword,需要修改成为你本地创建数据库的账号密码,文件在ruoyi-admin/src/main/resources/application-druid.yml

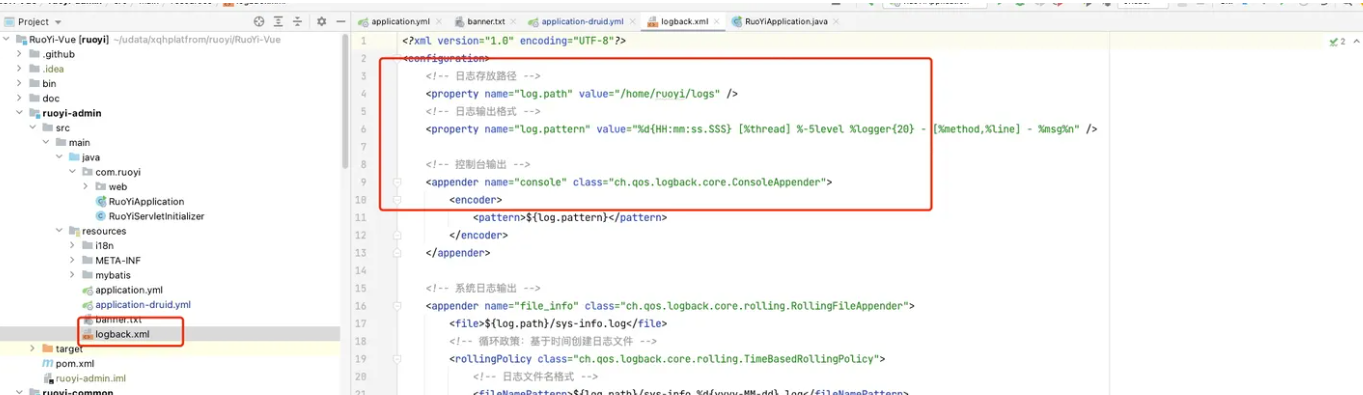
##### 2.5.2 需要修改日志文件目录
ruoyi-admin/src/main/resources/logback.xml,需要修改
修改为本机的一个有效目录

##### 2.5.3 启动应用
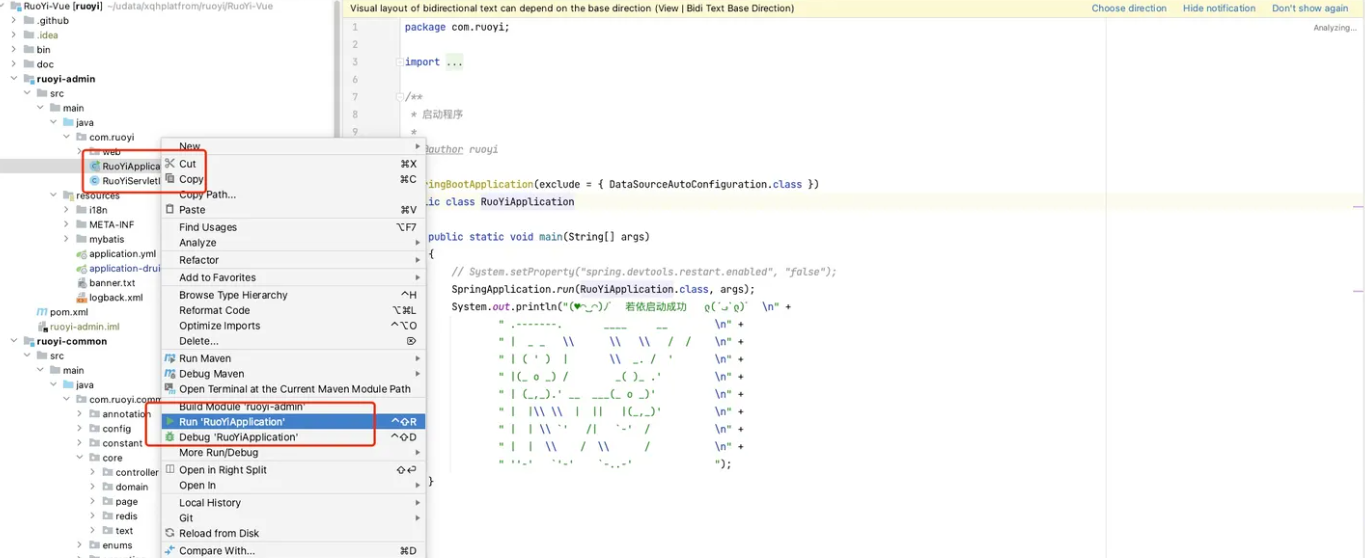
启动类 `ruoyi-admin/src/main/java/com/ruoyi/RuoYiApplication`

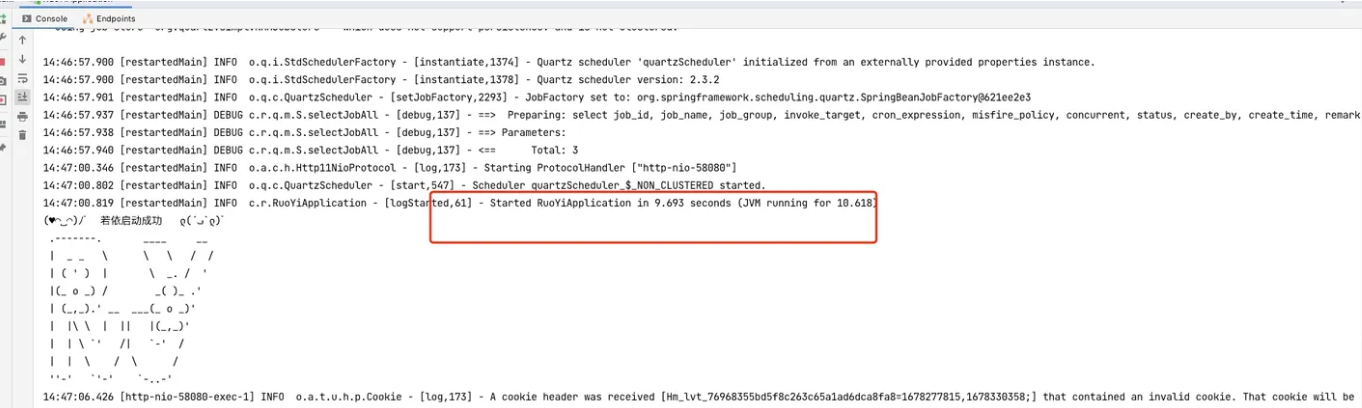
启动后,日志可以看到如下图,表示后端正常启动:

##### 2.5.4 本地运行
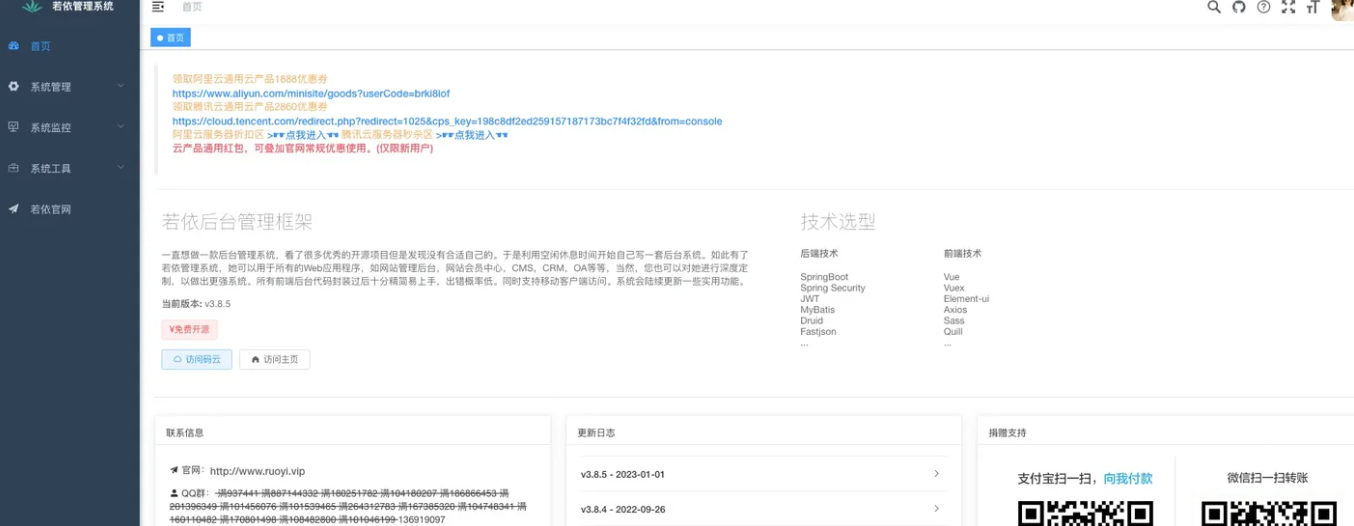
前后端启动正常后,可以在浏览器打开 http://localhost:1024/login

输入账号密码登陆后端界面

## 三、常见问题解决
#### 3.1 前端Vue报错
```
Vue 报错error:0308010C:digital envelope routines::unsupported
```
主要是因为 nodeJs V17 版本发布了 OpenSSL3.0 对算法和秘钥大小增加了更为严格的限制,nodeJs v17 之前版本没影响,但 V17 和之后版本会出现这个错误。 我的[node版本](https://so.csdn.net/so/search?q=node版本&spm=1001.2101.3001.7020)是v18+。
解决方式(仅限 windows):
在项目中 package.json 的 scripts 中新增 SET NODE_OPTIONS=--openssl-legacy-provider,添加前:
```xml
"scripts": {
"dev": "vue-cli-service serve",
"build:prod": "vue-cli-service build"
},
```
添加后:
```xml
"scripts": {
"dev": "SET NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service serve",
"build:prod": "SET NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service build"
},
```
#### 3.2 启动报错
```shell
Error creating bean with name 'captchaController': Unsatisfied dependency expressed through field 'configService';
```
原因:因为没有启动Redis,启动Redis即可。