2.7 KiB
2.7 KiB
Vue环境安装与运行
更新:
zhanli@2023-12-16
一、vue开发环境的安装
1.1 vue安装
# 全局安装vue-cli : 打开windows命令提示符或者终端
npm install --global vue-cli
# 安装完毕后,运行命令验证安装情况,如果输出版本号,则说明安装成功
vue -V
# 出现版本信息即为正确
在windows的powershell中运行安装命令图如下:
1.2 初始化项目
Webpack是一个模块打包器。 它的主要目标是将 JavaScript 文件打包在一起,打包后的文件用于在浏览器中使用。vue-cli可以使用webpack模板对项目进行初始化,即生成webpack模板的项目初始代码文件。然后根据提示填写项目基本信息以及相关工具配置:
vue init webpack vue-helloworld
上述命令可能出现vue : 无法加载文件 C:\Users\JYZBYJ\AppData\Roaming\npm\vue.ps1,因为在此系统上禁止运行脚本的错误,解决方案链接。
1.2.1 下载模板过慢的问题
上述的命令执行的时候,由于Github访问的问题,可能会出现执行失败的问题。
Failed to download repo vuejs-templates/webpack: connect ECONNREFUSED 127.0.0.1:443
解决方案如下:参考博客
# 打开windows终端
# 进入到C:\Users\"Your User Name" 路径下
cd ~
mkdir .vue-templates
# 下载: https://github.com/vuejs-templates/webpack/releases 到 .vue-templates
# 本仓库Learning\vue\路径下也有提供webpack
# 解压后,重命名为webpack, 执行命令:
vue init webpack vue-helloworld --offline
1.2.2 项目初始化配置
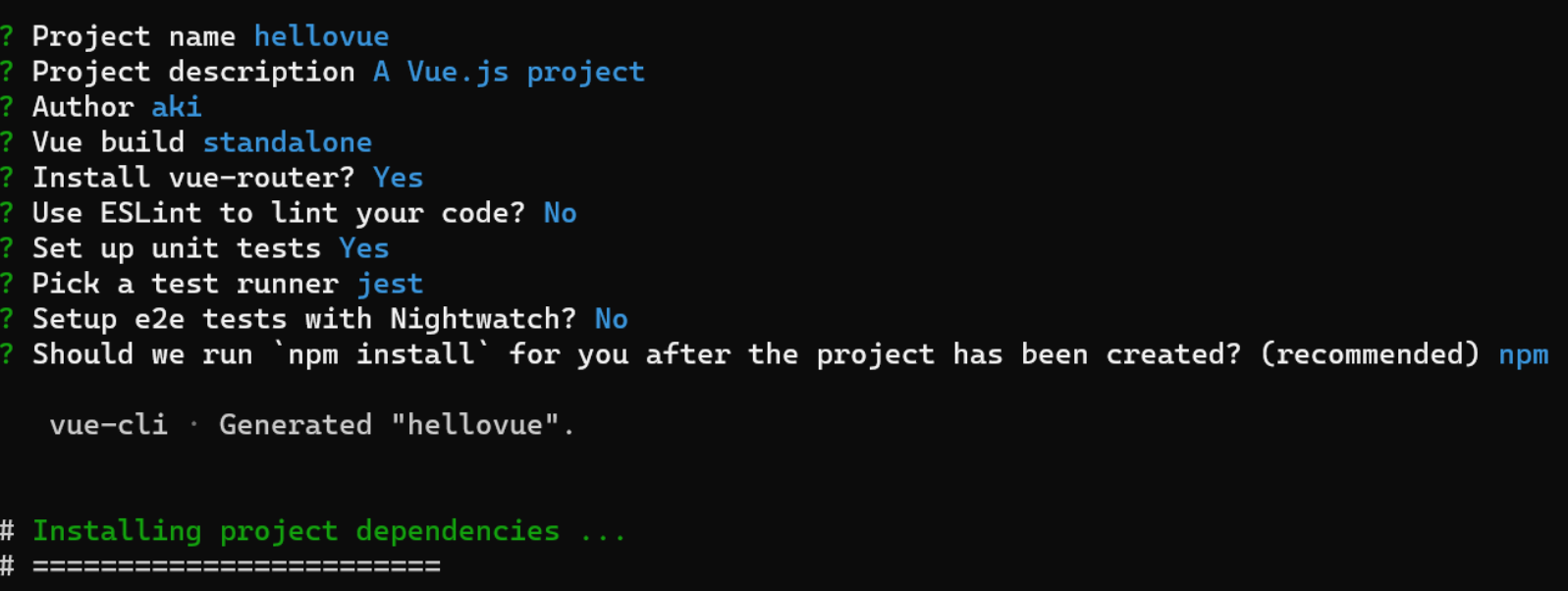
项目的初始化配置的选项可以参考如下:
1.2.3 本地运行
输入以下命令,控制台会输出浏览器的访问路径: 例如http://localhost:8081/
cd hellovue
npm run dev
本地浏览器打开的效果如下:
二、Vue项目安装
cd vue-helloworld
# 安装依赖
npm install
# 建议不要直接使用 cnpm 安装依赖,会有各种诡异的 bug。可以通过如下操作解决 npm 下载速度慢的问题
npm install --registry=https://registry.npmmirror.com
# 启动服务
npm run dev